PICK YOUR AI THEME TO GET STARTED
Choose an Award Winning AI Website theme, then just pay $9 hosting to unlock the full AI tools and customise everything.
Build: a $50-$50k AI Website
Free: Theme, 5,000 Layouts, and Course
Includes: AI Chatbots, Voicebots and AI Automations
Become: the AI Manager and Web Designer
Earn: life changing passive income with an AI Agency
ANCHOR LIST
Anchor List allows you to link a button to any frame or image on your page.
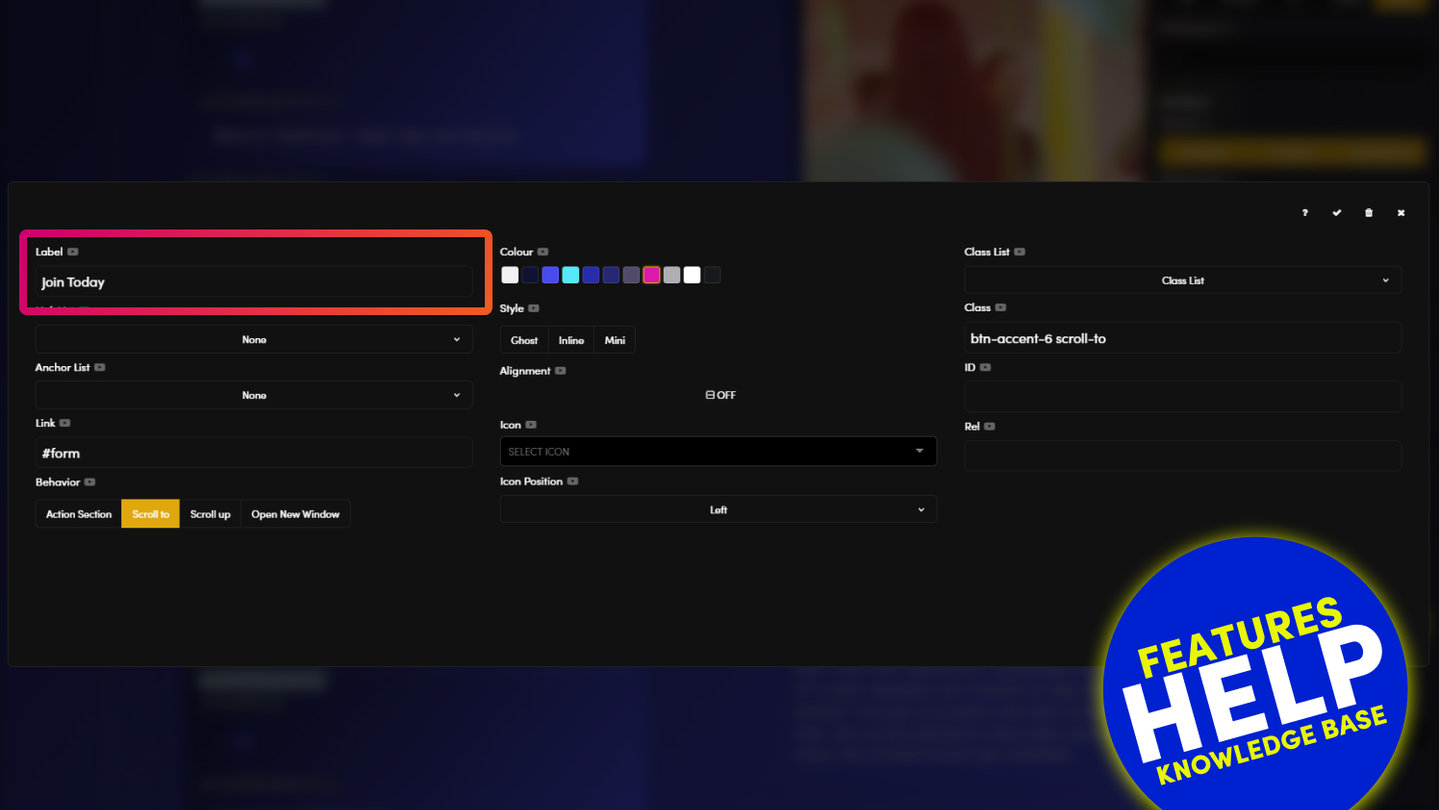
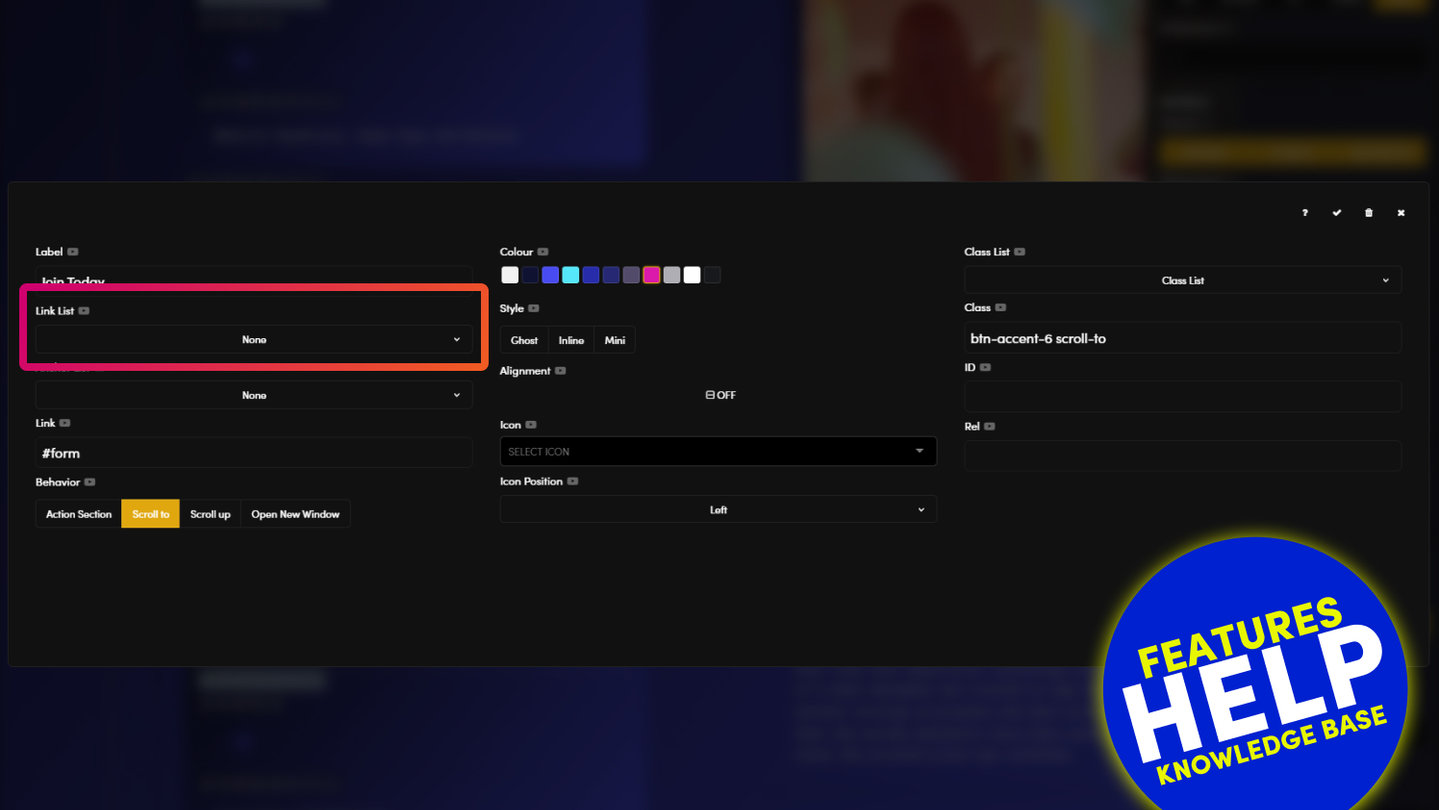
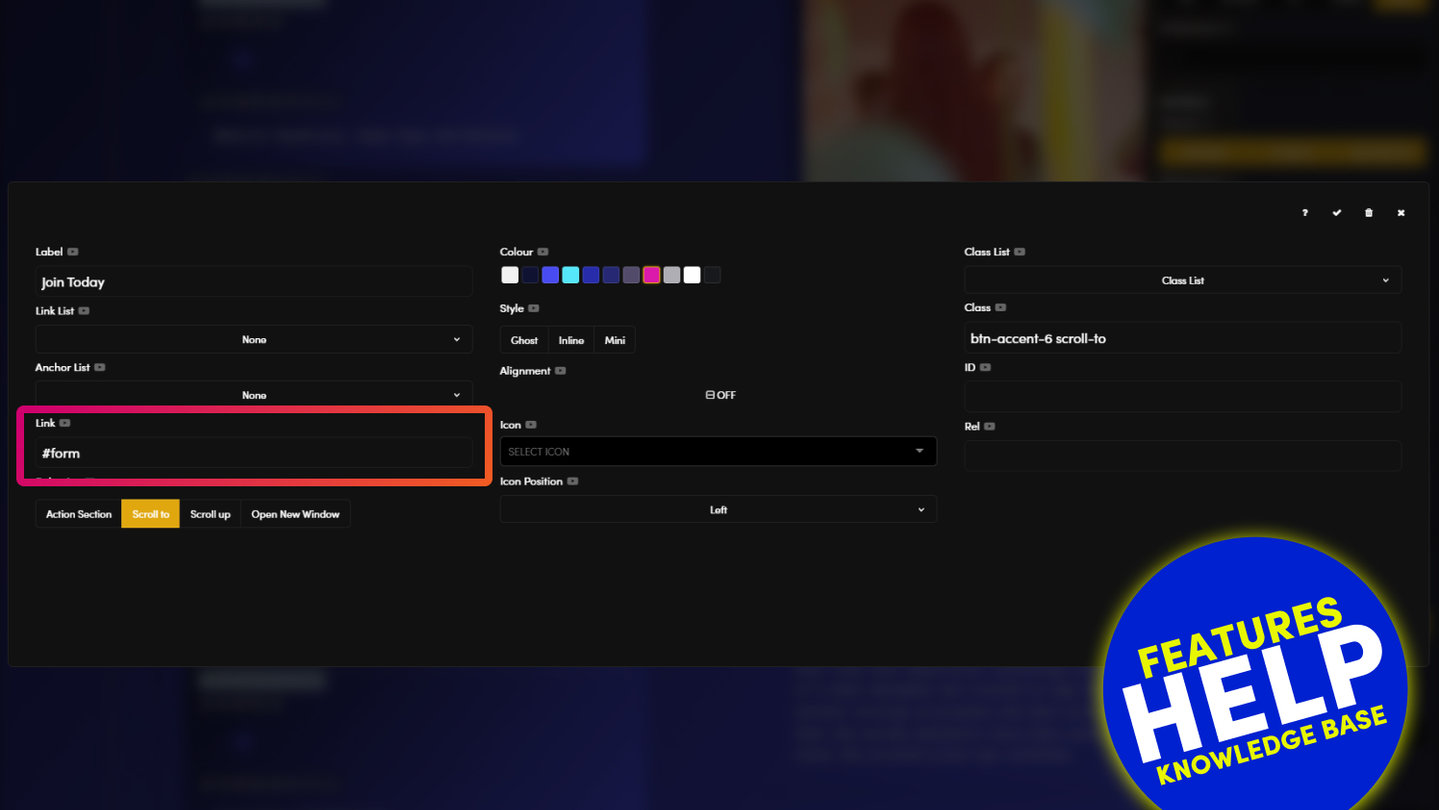
HOW TO LINK A BUTTON TO ANY FRAME
- Give the destination frame or image that you would like to anchor to an ID.
To do this:- Click the pencil icon on the frame tools, or click on the image.
- In the 'ID (Anchor)' field, give the frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. #your-object
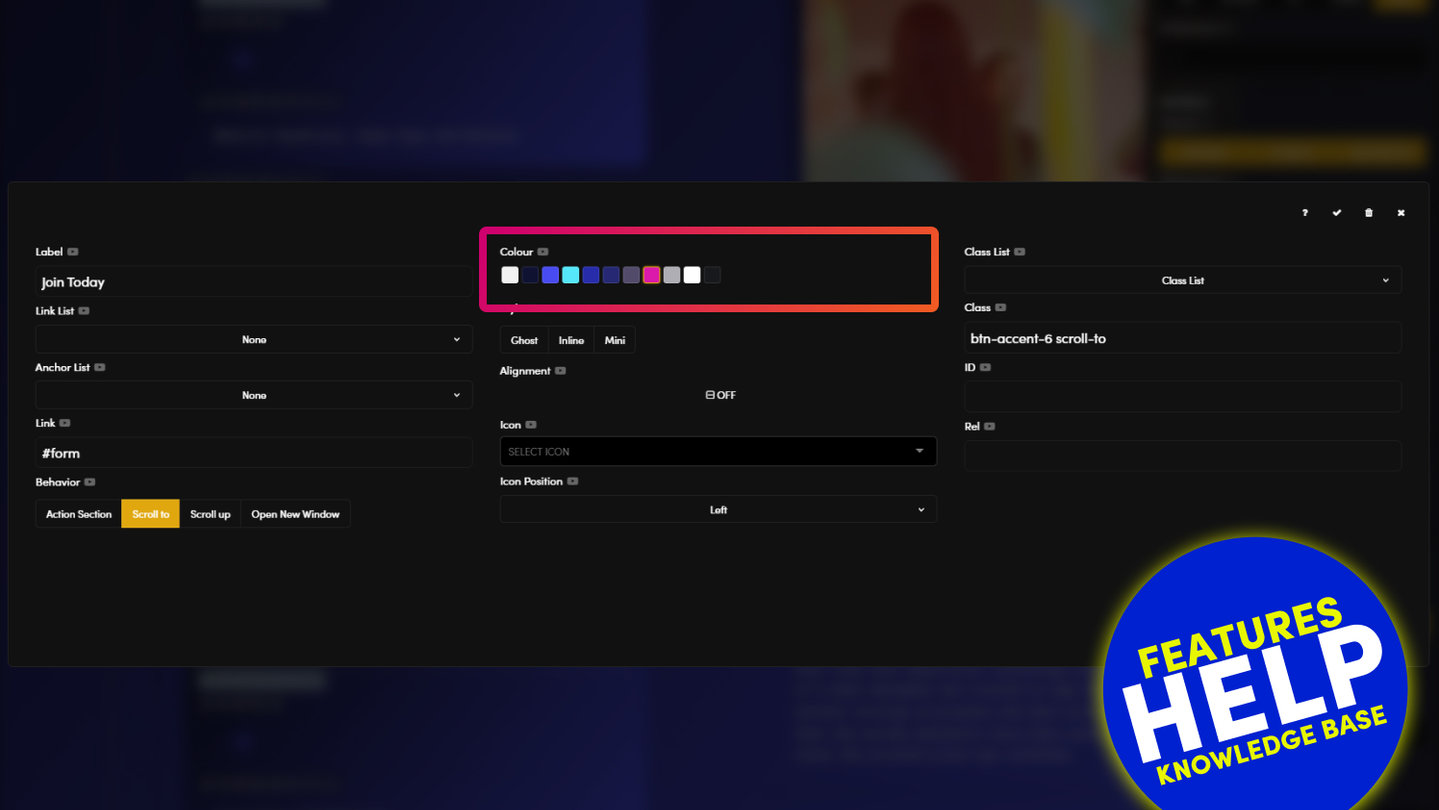
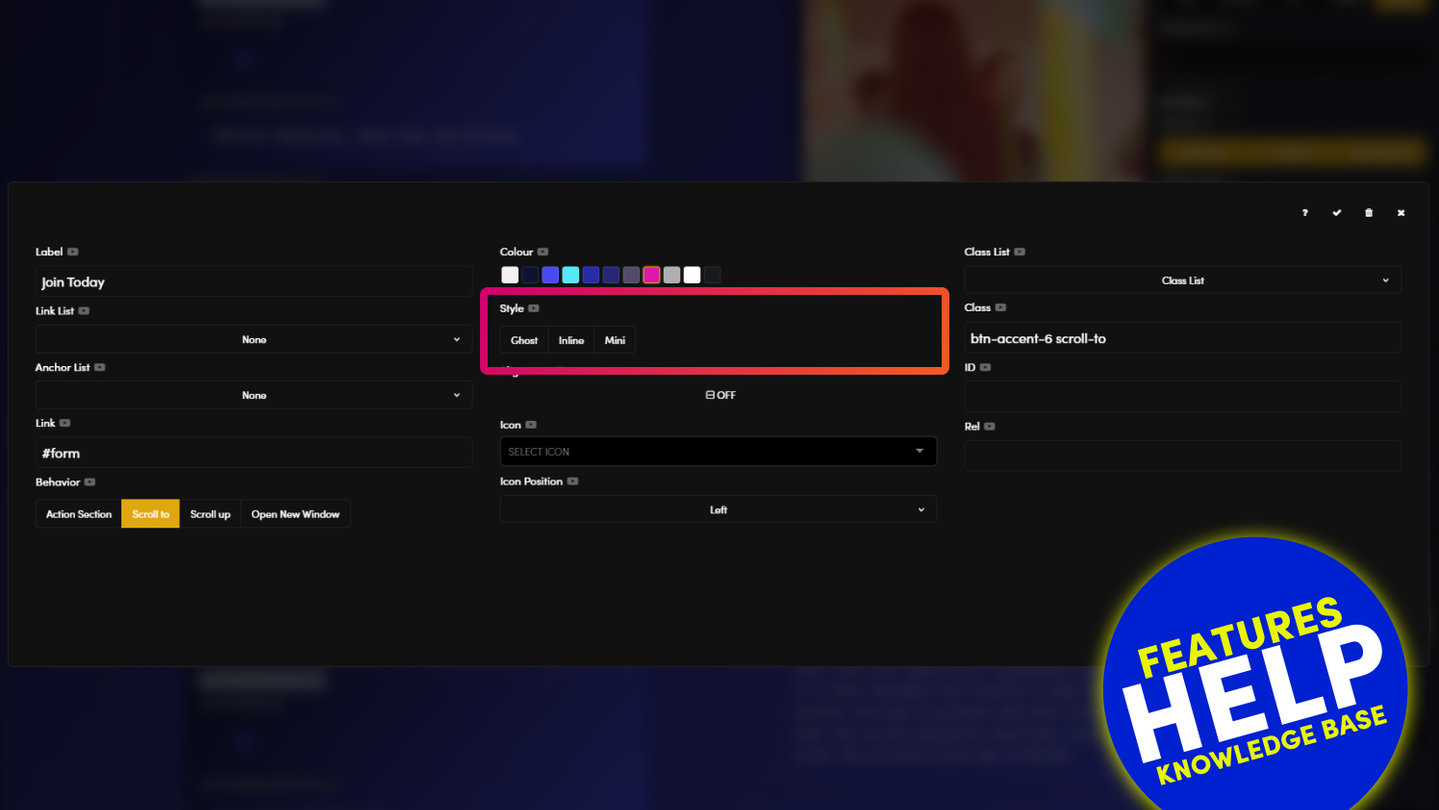
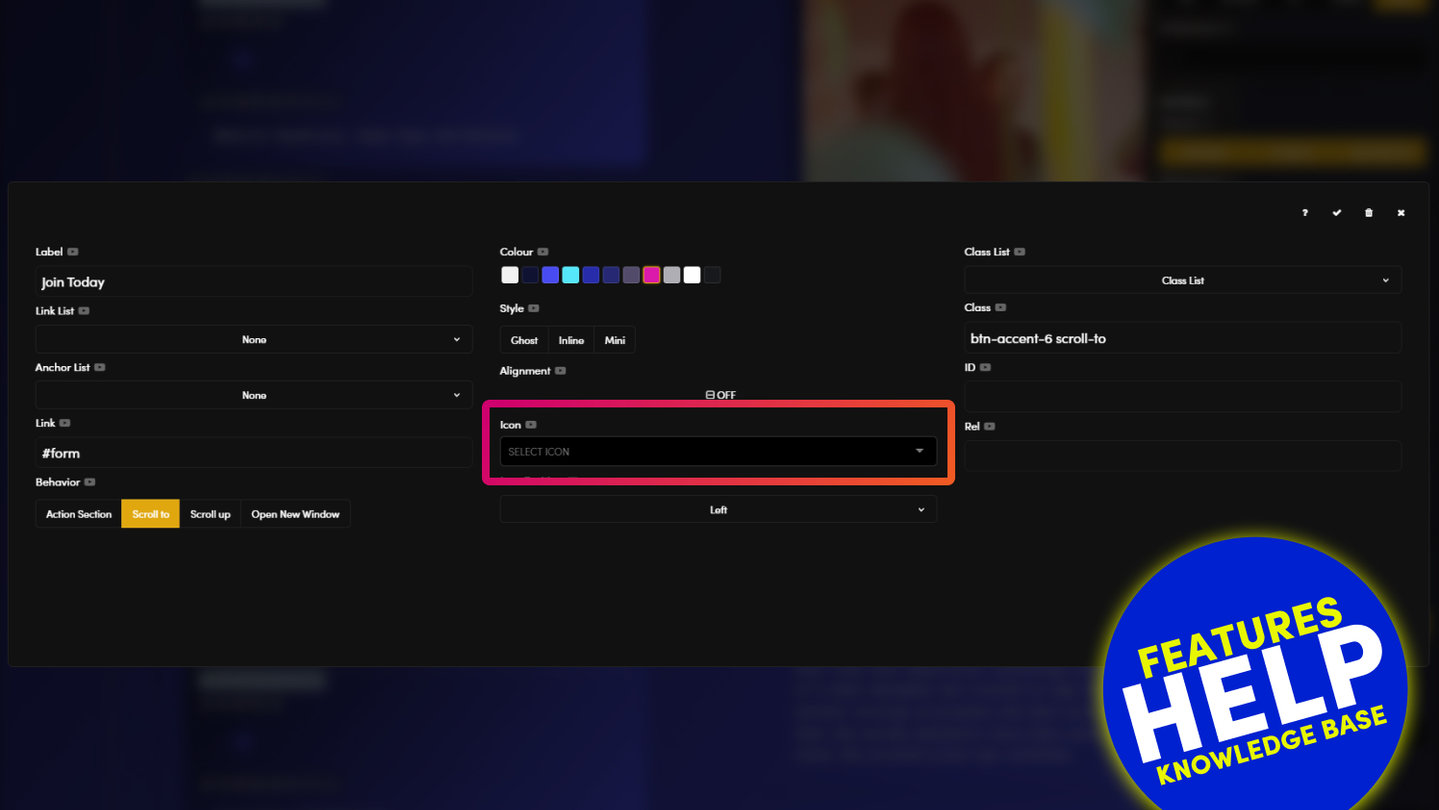
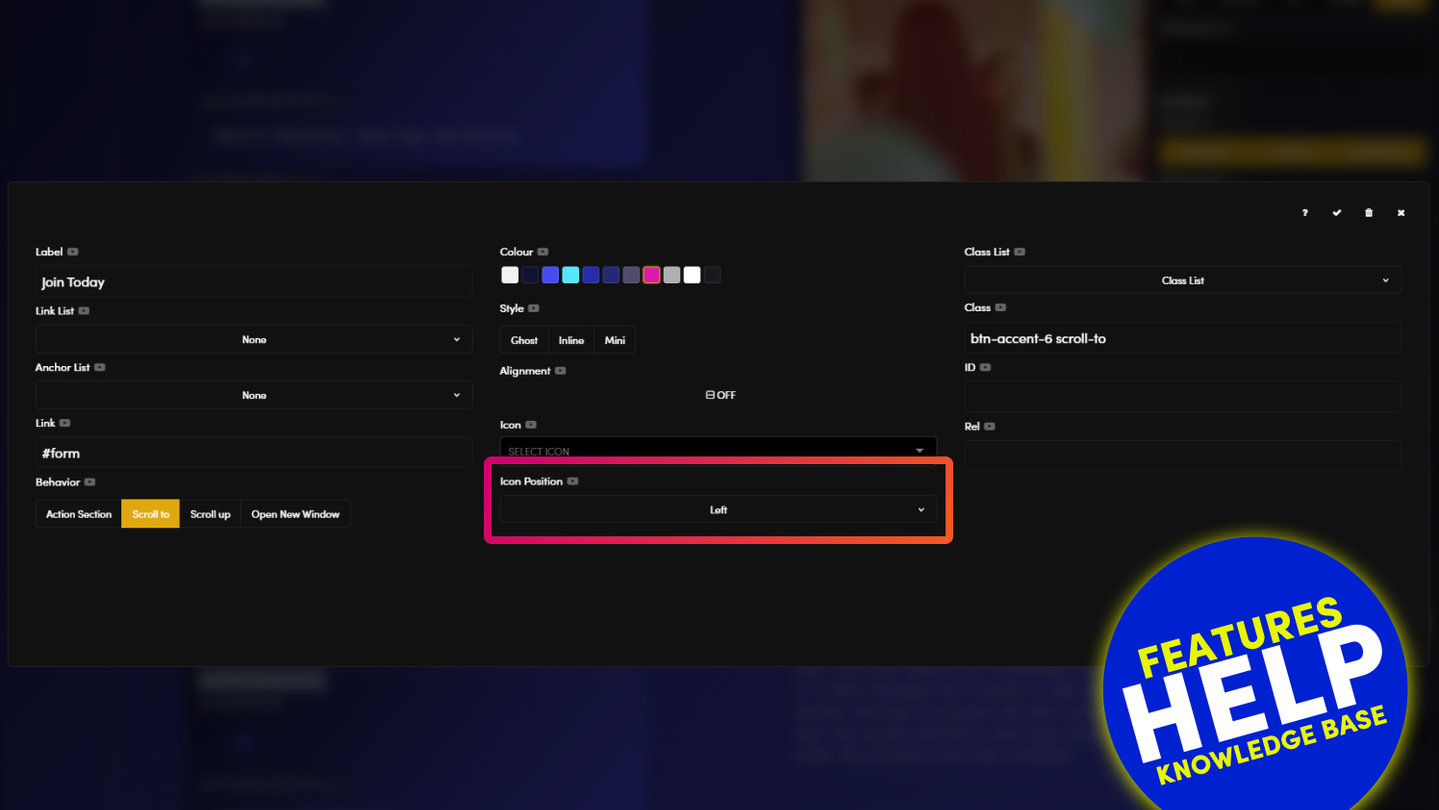
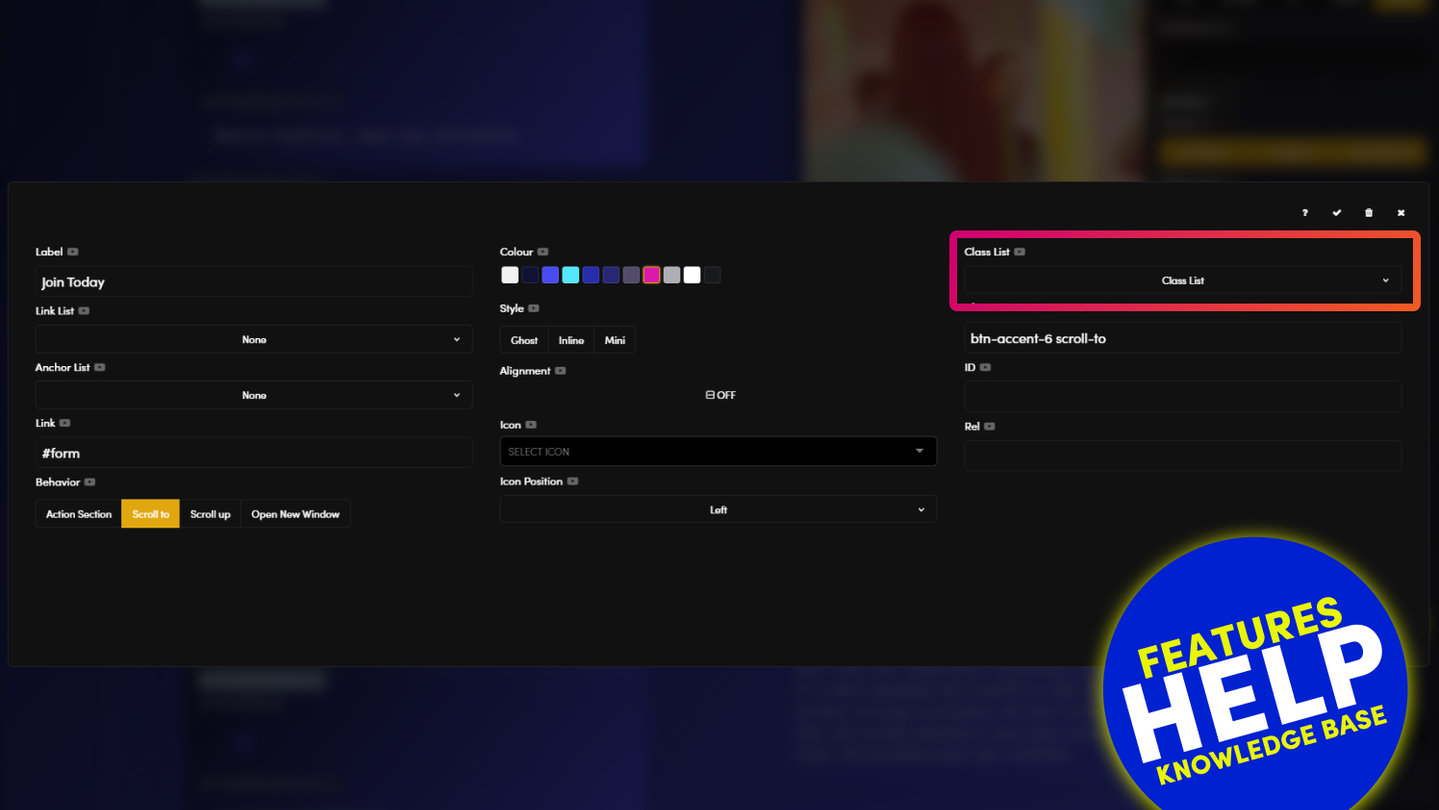
- Now return to the 'Anchor List' in the 'Button Component'.
- Notice that the Anchor List drop down will now display the ID that you placed in the frame or image.
- Select the ID from the dropdown.
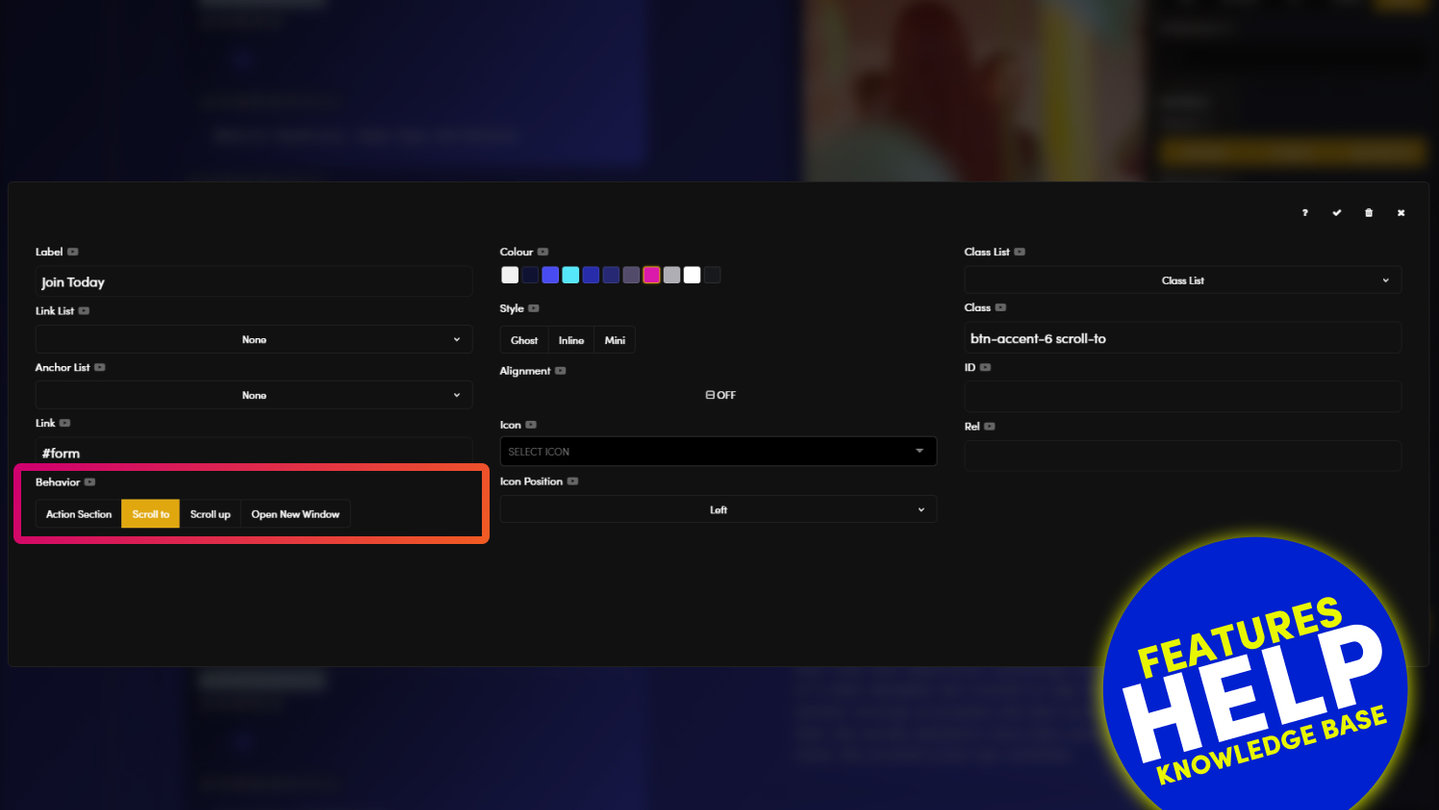
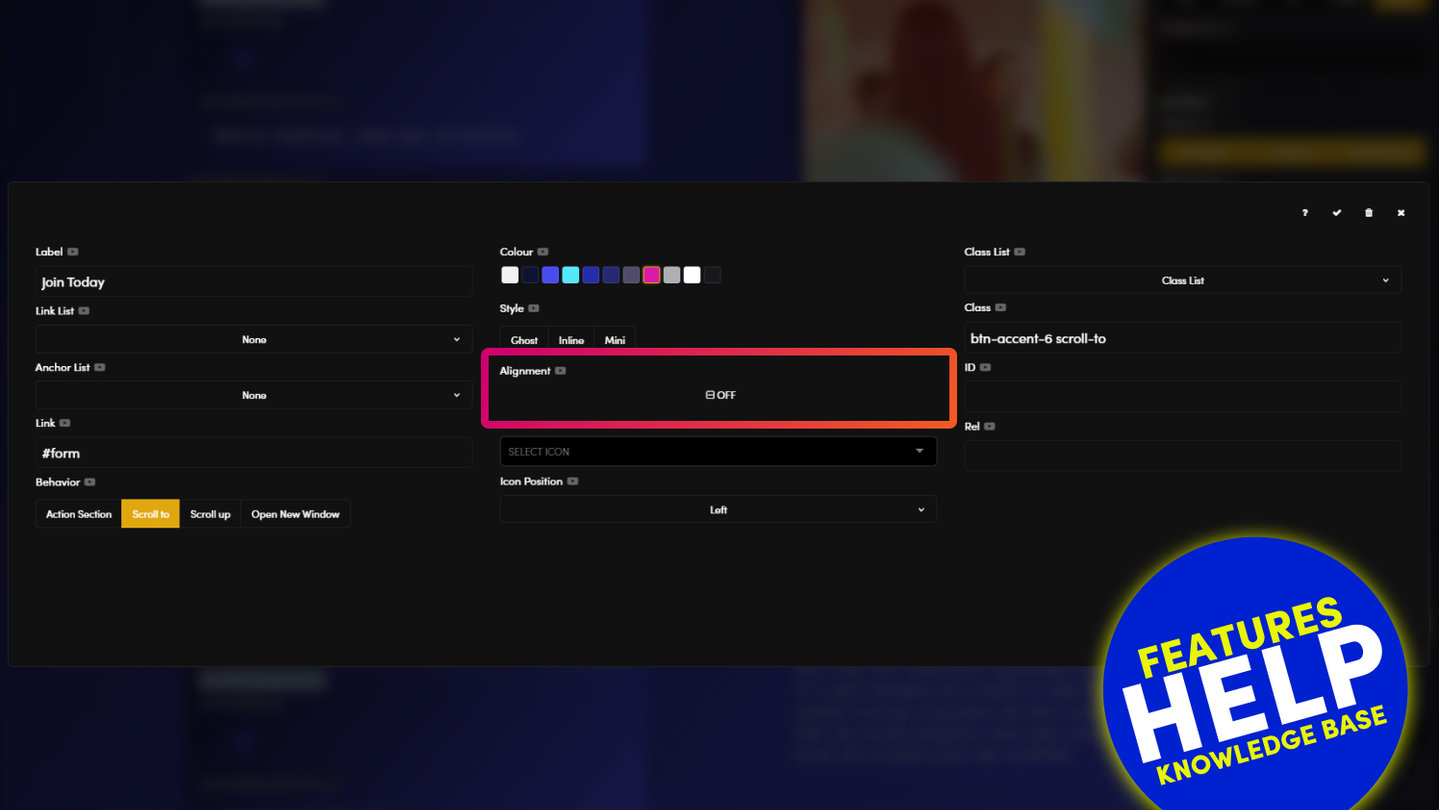
- Ensure that 'Scroll To' is on.
- Now when a visitor clicks on your image the page will scroll to (either up or down) that frame position.

RELATED HELP
PRICING PLANS
All MOBLE plans include the full Website Builder, CMS and AI Agents Builder. Plans are simply based on the number of website pages and charged on the 1st day of the month. This awesome method of pricing allows all businesses to build and scale at their own pace.
MOBLE doesn't take any transaction fees for online shop sales.
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
Connect your website to our ever growing community of friends...
70 Award
Winning AI Themes
Start your AI Website now
Start your AI Agency now
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.