PICK YOUR AI THEME TO GET STARTED
Choose an Award Winning AI Website theme, then just pay $9 hosting to unlock the full AI tools and customise everything.
Build: a $50-$50k AI Website
Free: Theme, 5,000 Layouts, and Course
Includes: AI Chatbots, Voicebots and AI Automations
Become: the AI Manager and Web Designer
Earn: life changing passive income with an AI Agency
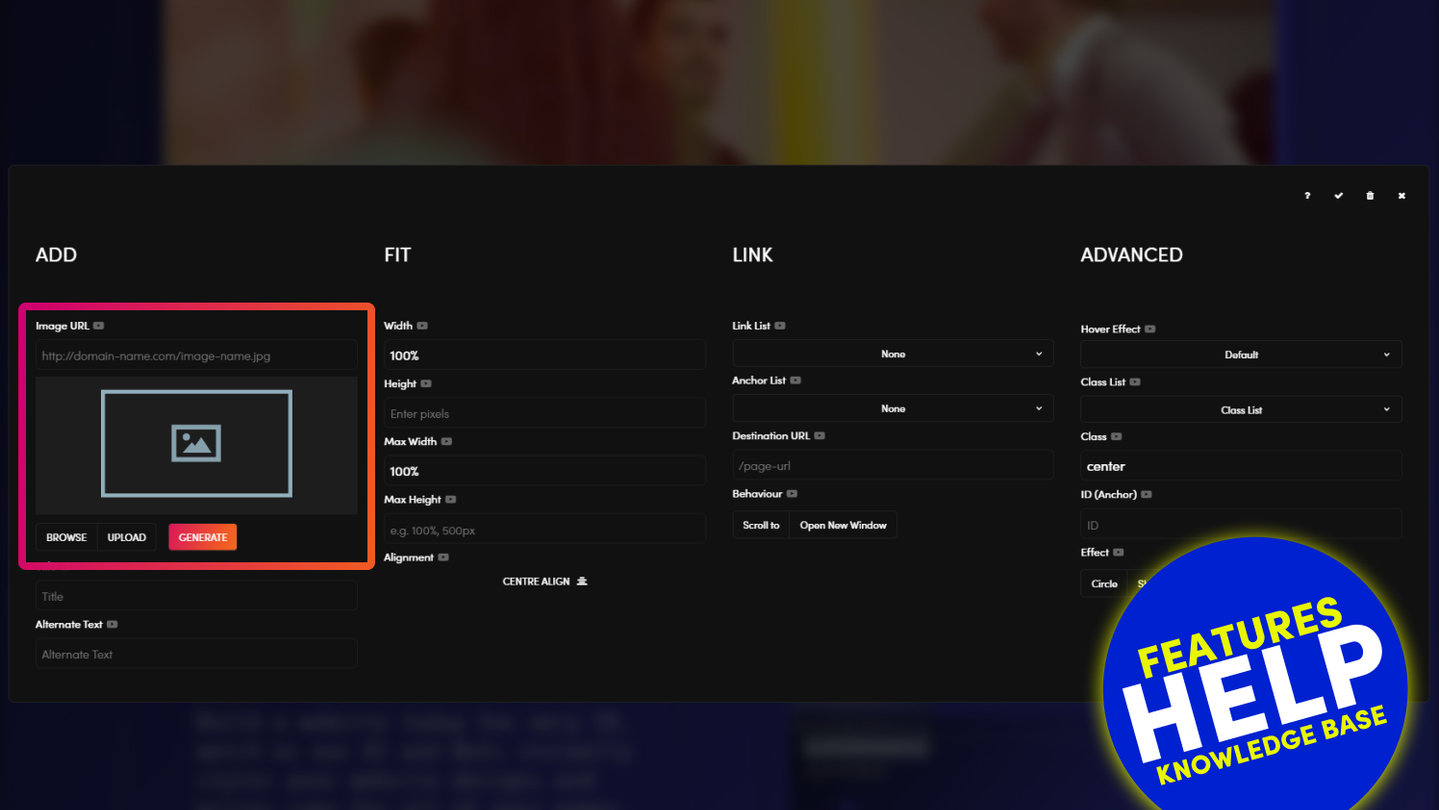
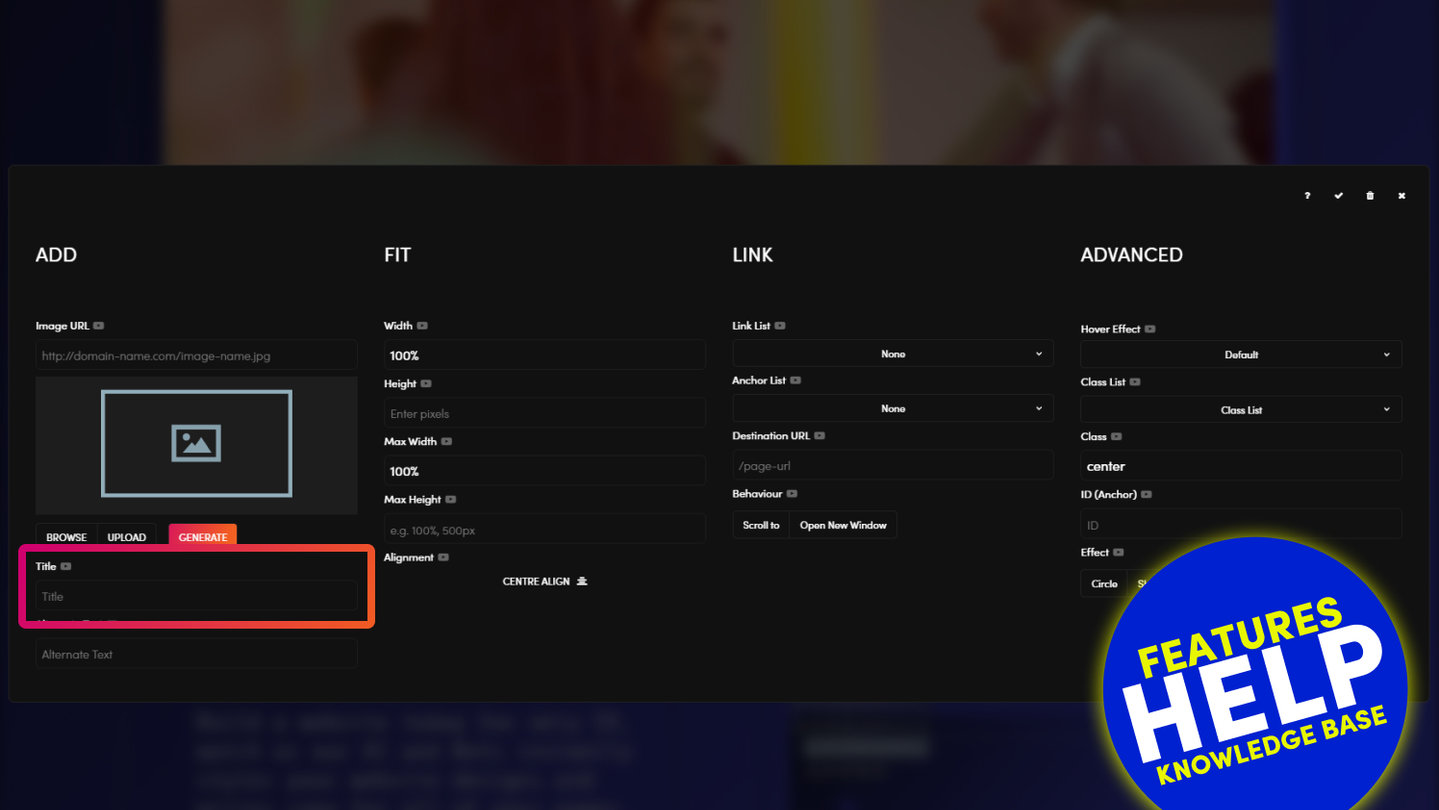
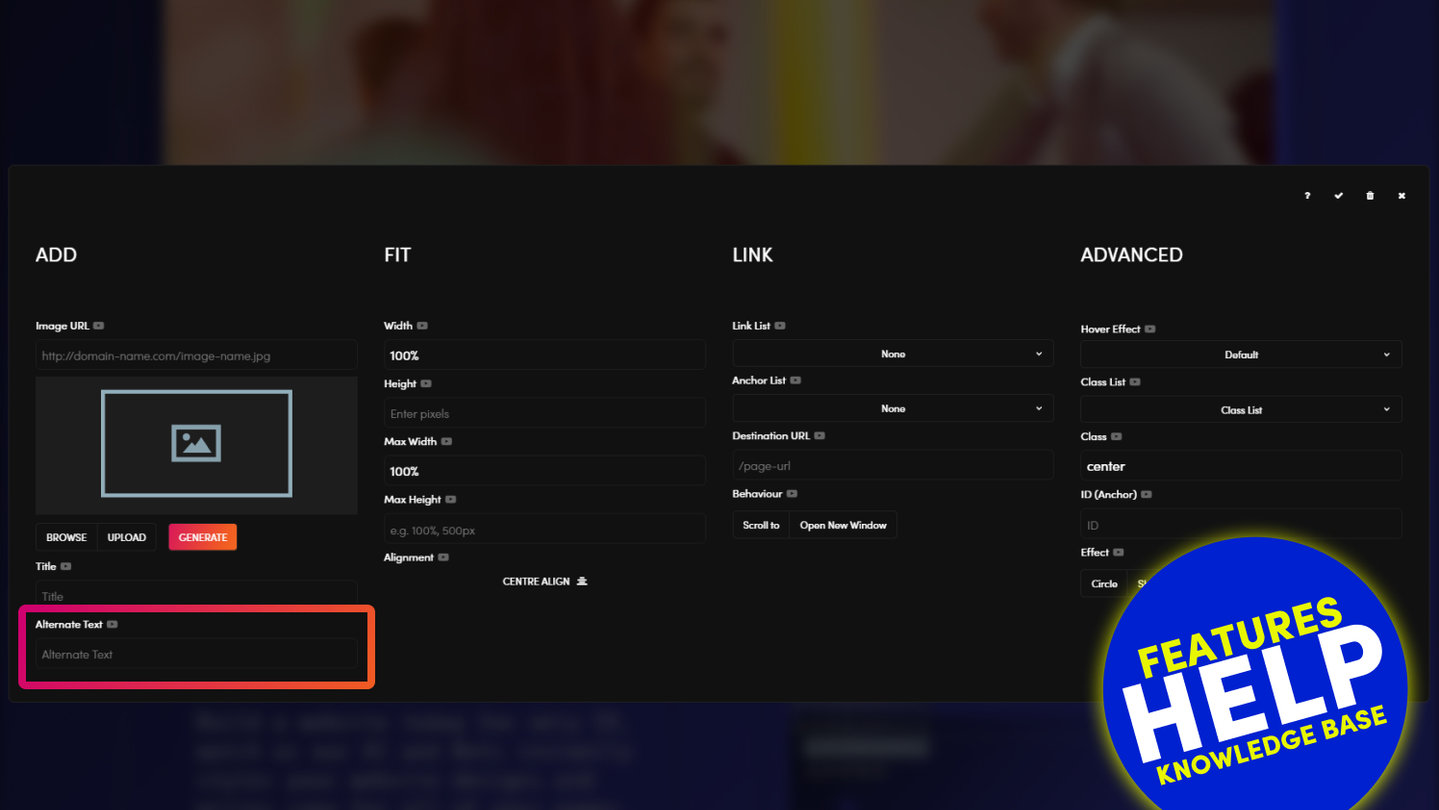
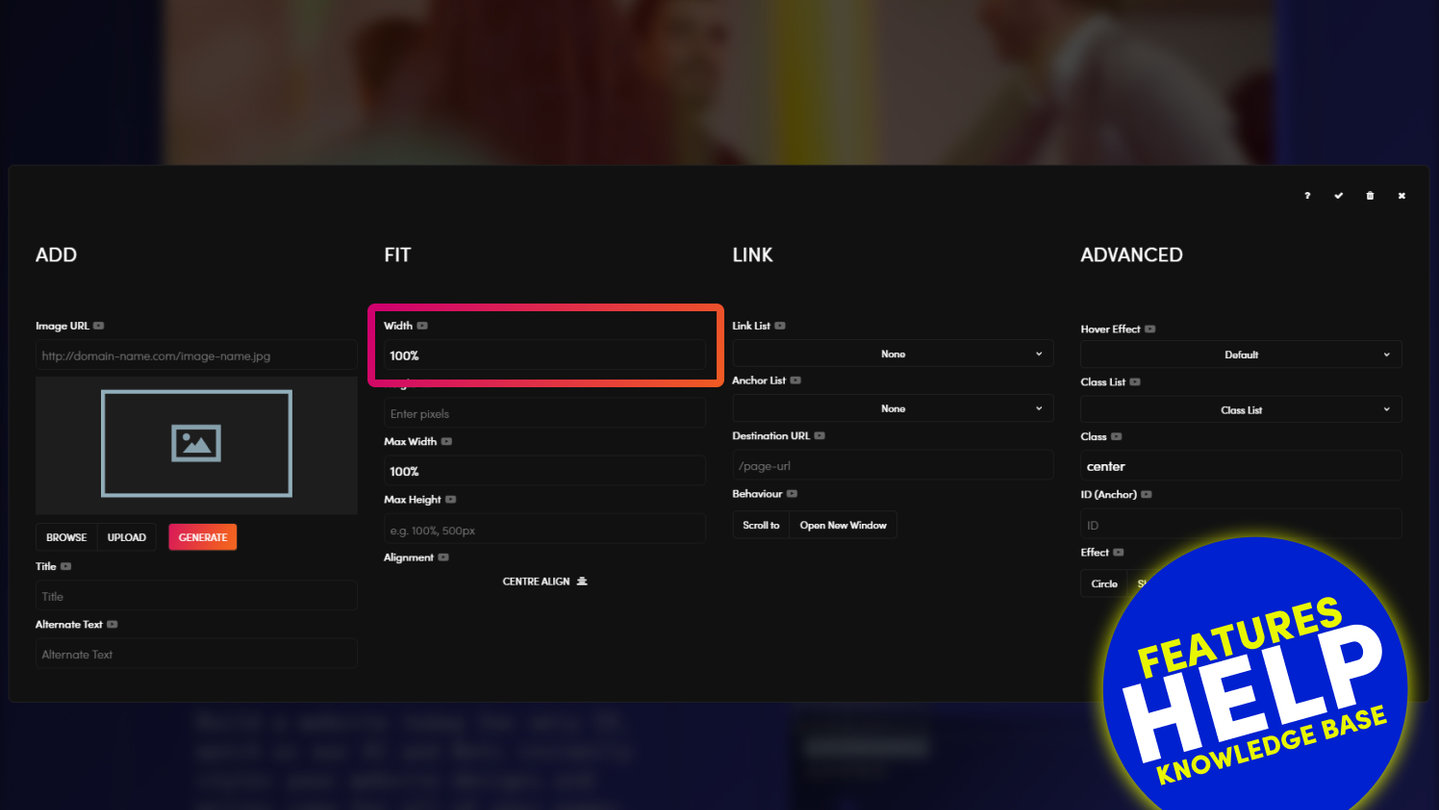
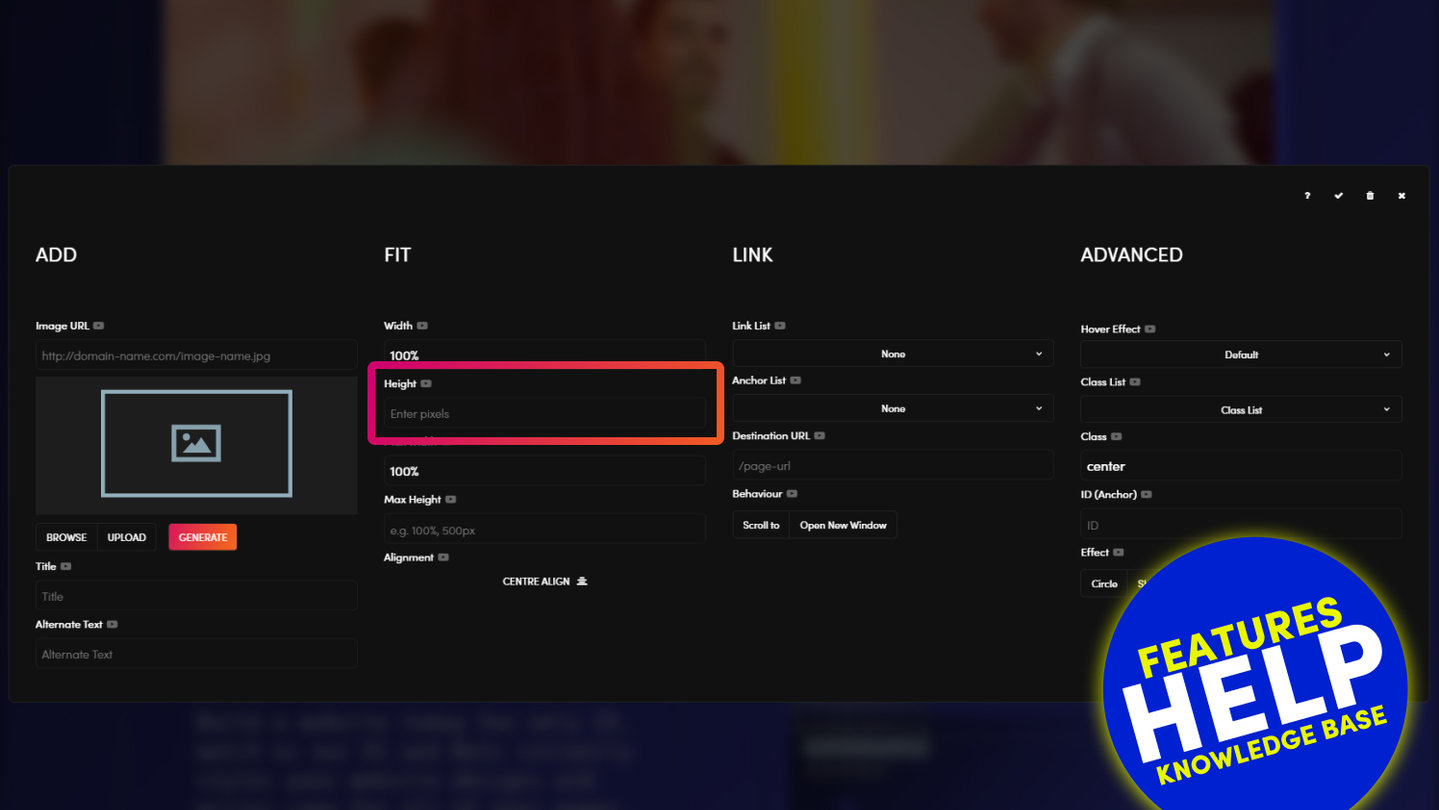
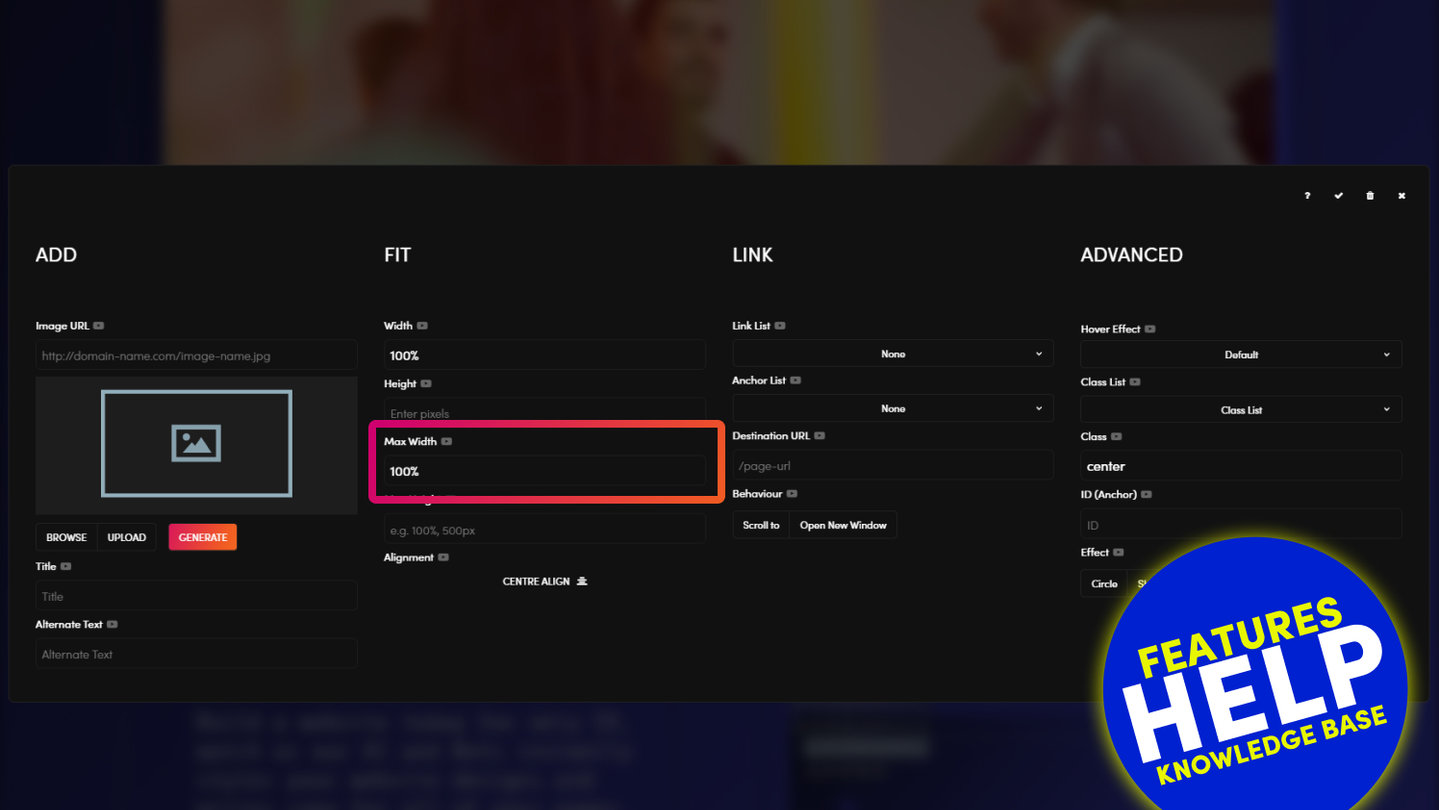
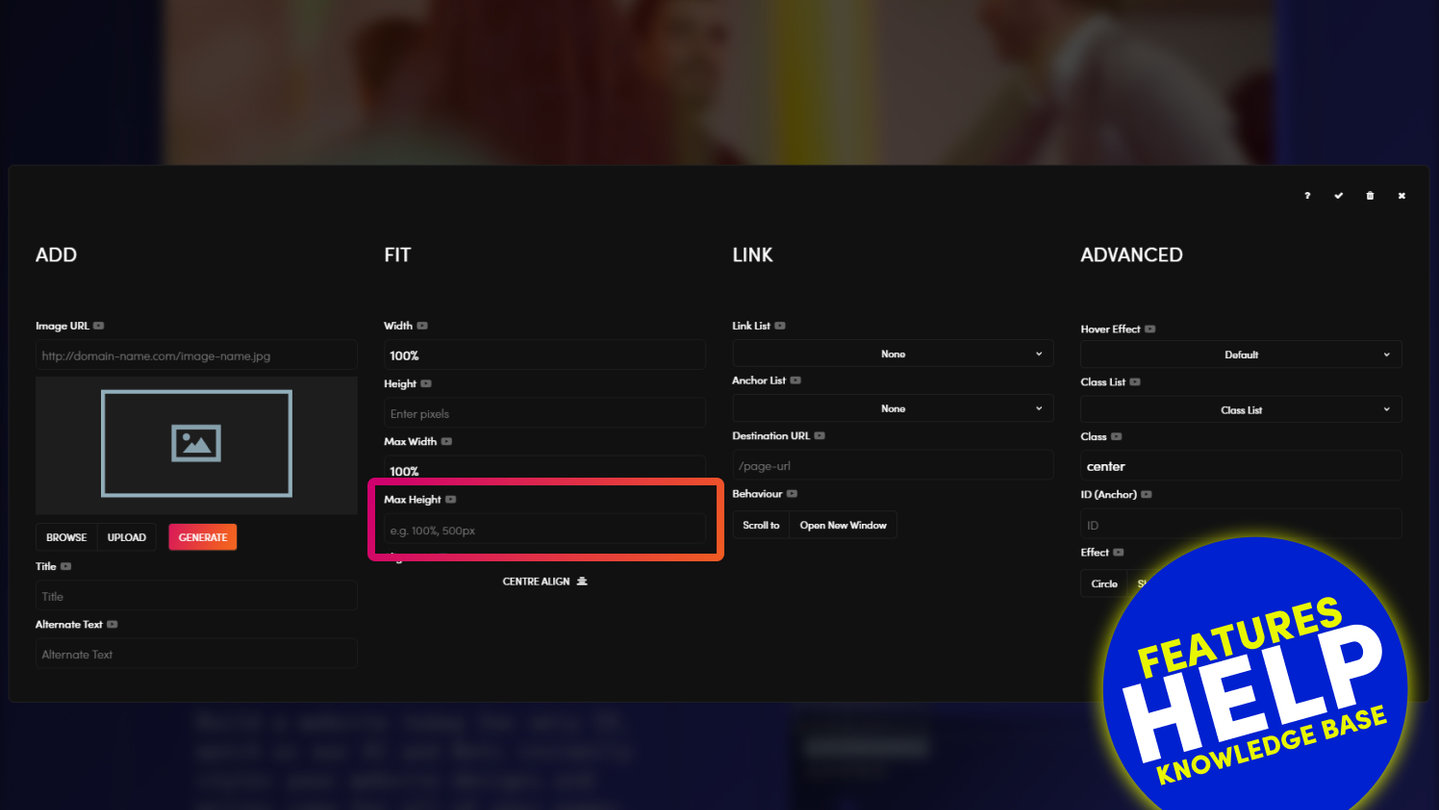
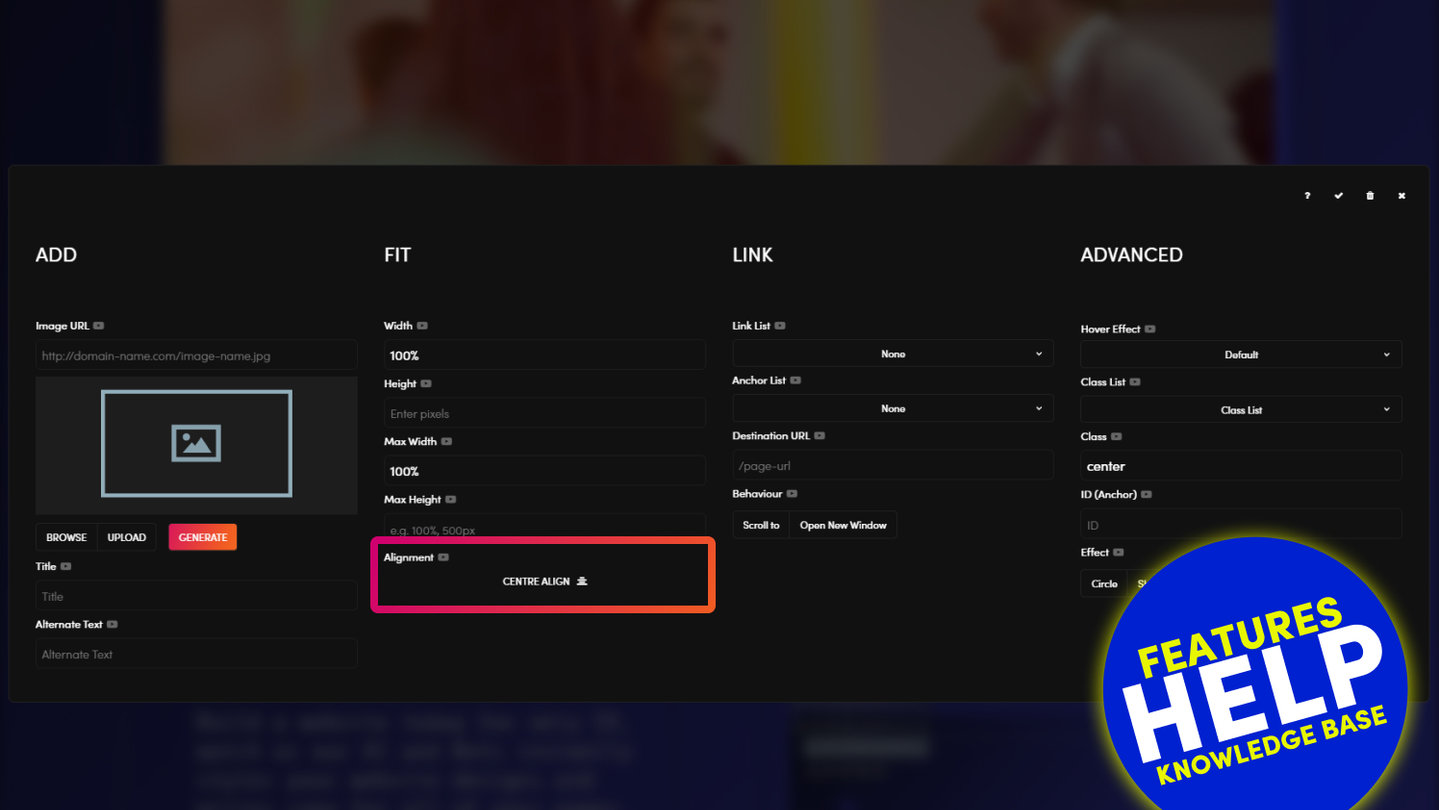
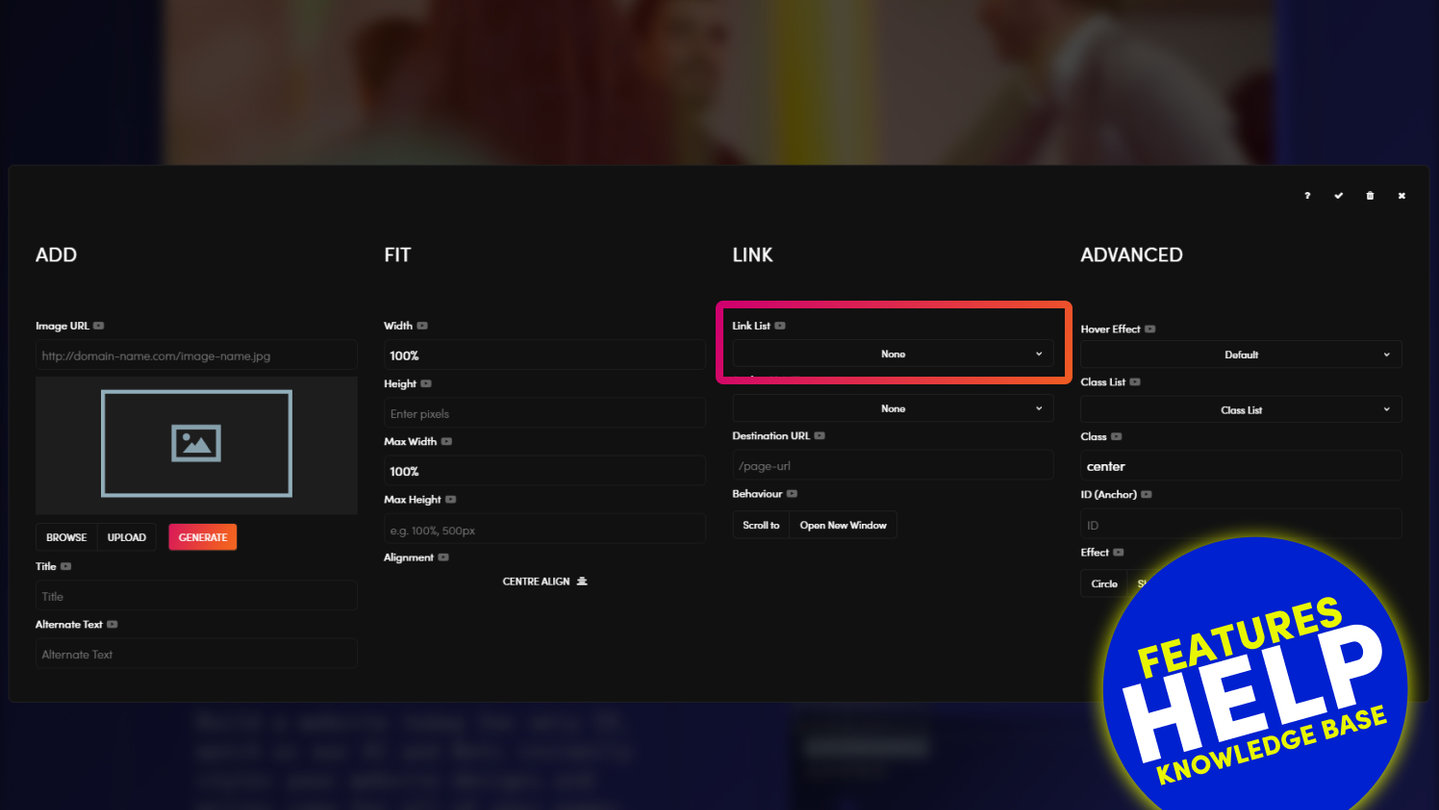
ID (ANCHOR)
There are situations when you may wish to give your image an ID. The most frequent use case is when you wish to anchor a link, a button, or another image to your image.
This can be set up as follows:
- Give your image an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. #your-object.
- You may now create an anchor link in the following locations:
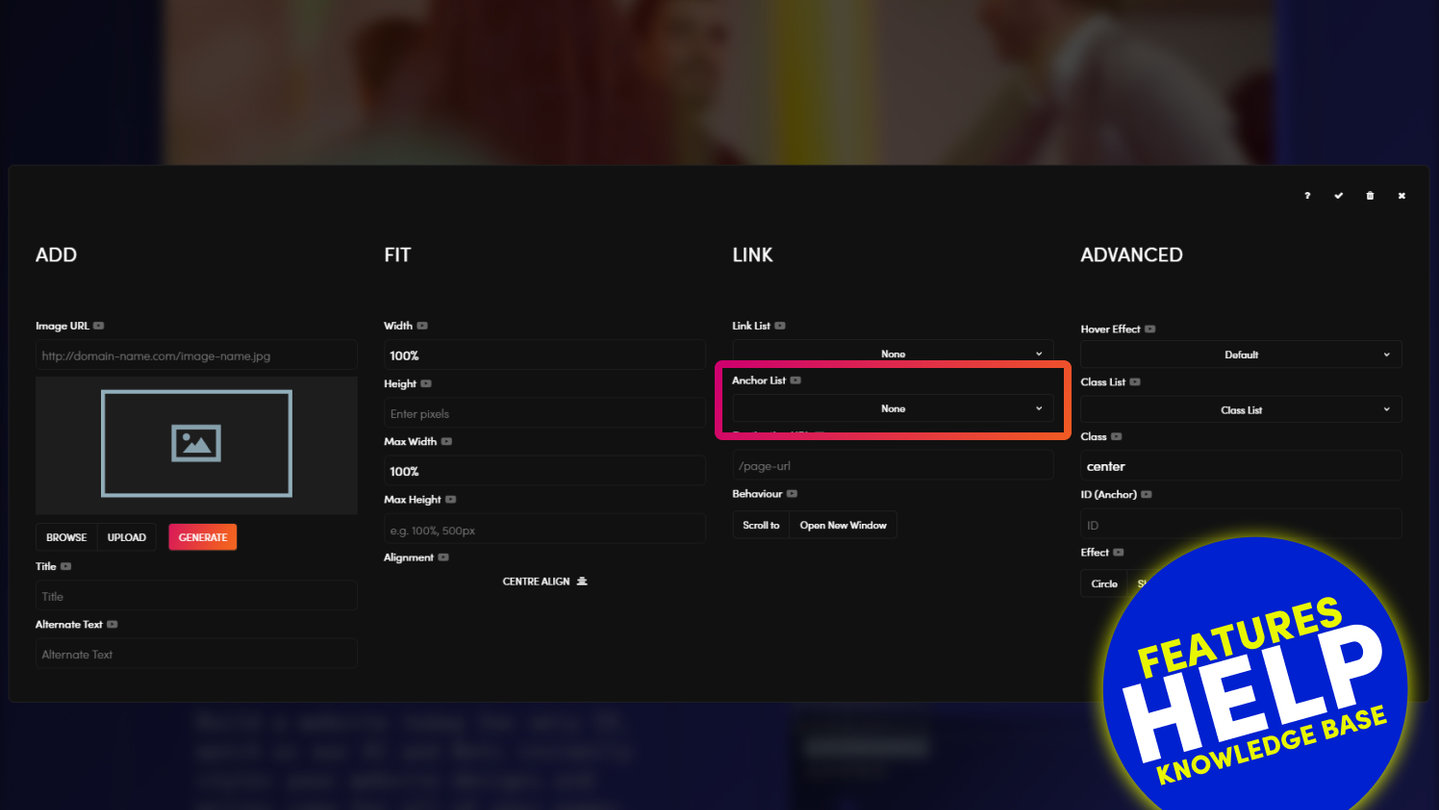
- Another image (i.e. when you anchor one image to another). Use the 'Anchor List' drop down in the image.
- A Button. Use the 'Anchor List' drop down in the button.
- A Text Link. NB for a Text Link there is no 'Anchor List', however in the URL field, use a # before your adding your ID. E.g. #your-object.
- In Buttons and Images, notice that the 'Anchor List' drop down will automatically display your image ID.
- Select the image ID from the dropdown list.
- Ensure that 'Scroll To' is on for Images, Buttons and Text Links (For Text Links, select 'Scroll' from the 'Class' dropdown).
- Now when a visitor clicks on the Image, Button or Text Link containing the image ID, the page will scroll to (either up or down) your image.

RELATED HELP
PRICING PLANS
All MOBLE plans include the full Website Builder, CMS and AI Agents Builder. Plans are simply based on the number of website pages and charged on the 1st day of the month. This awesome method of pricing allows all businesses to build and scale at their own pace.
MOBLE doesn't take any transaction fees for online shop sales.
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
Connect your website to our ever growing community of friends...
70 Award
Winning AI Themes
Start your AI Website now
Start your AI Agency now
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.