PICK YOUR AI THEME TO GET STARTED
Choose an Award Winning AI Website theme, then just pay $9 hosting to unlock the full AI tools and customise everything.
Build: a $50-$50k AI Website
Free: Theme, 5,000 Layouts, and Course
Includes: AI Chatbots, Voicebots and AI Automations
Become: the AI Manager and Web Designer
Earn: life changing passive income with an AI Agency
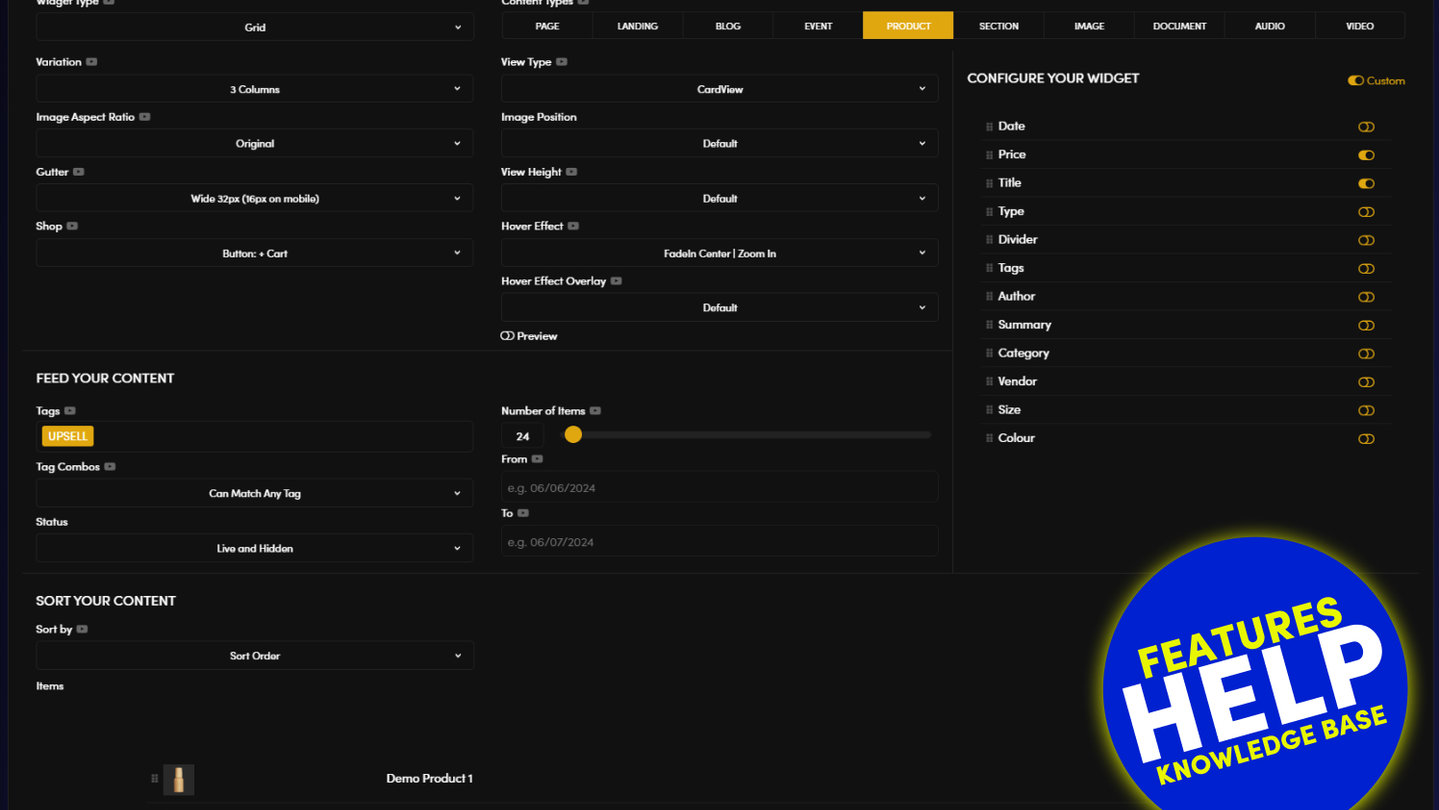
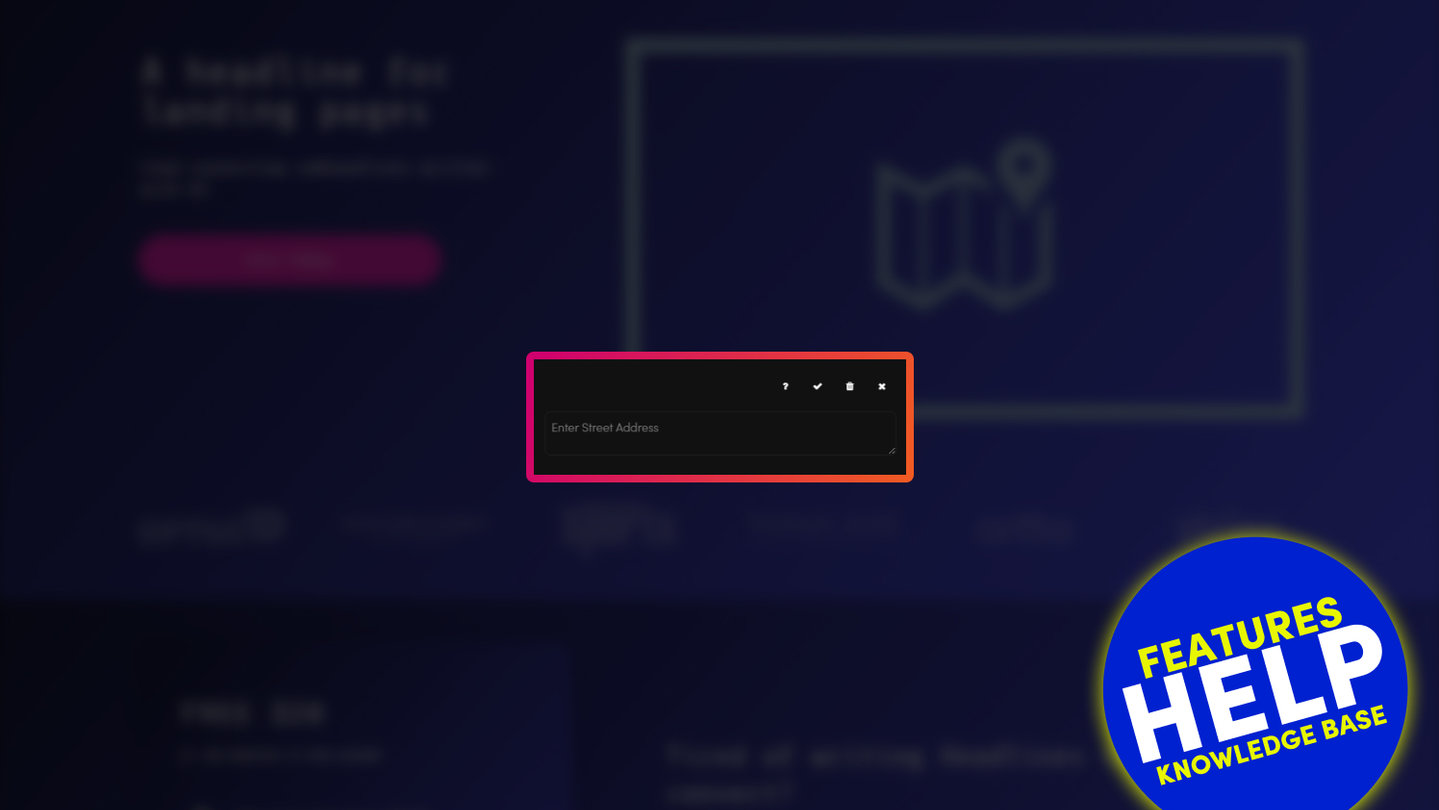
CODE COMPONENT
Use the 'Code Component' to write HTHL, make an iFrame, or Embed code from your Favourite Apps.

To embed Code to a Page:
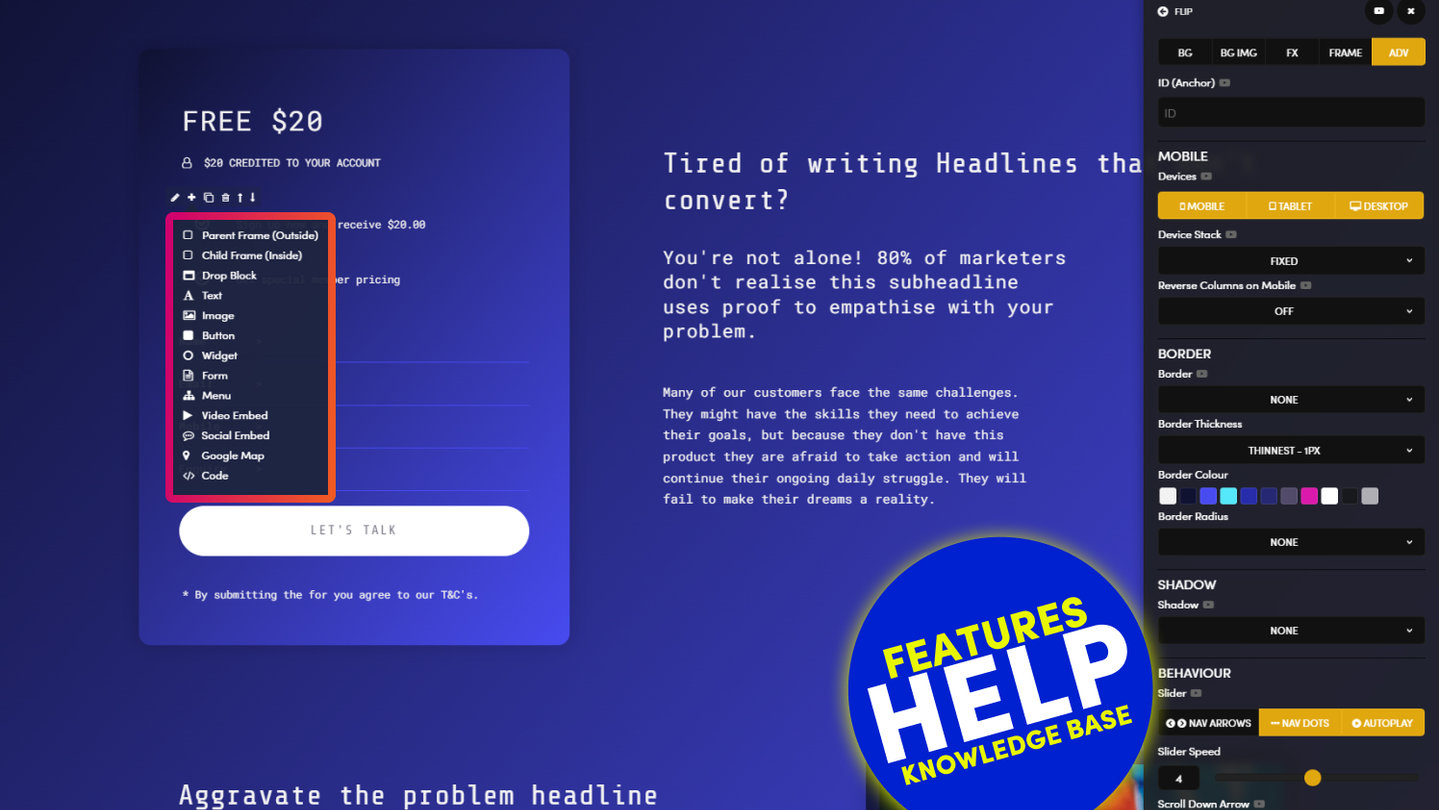
- Add the Code Component to the correct position on the page:
- either use the '+' in the Frame tools, or,
- drag and drop the Code Component from the 'Build' SideBar.
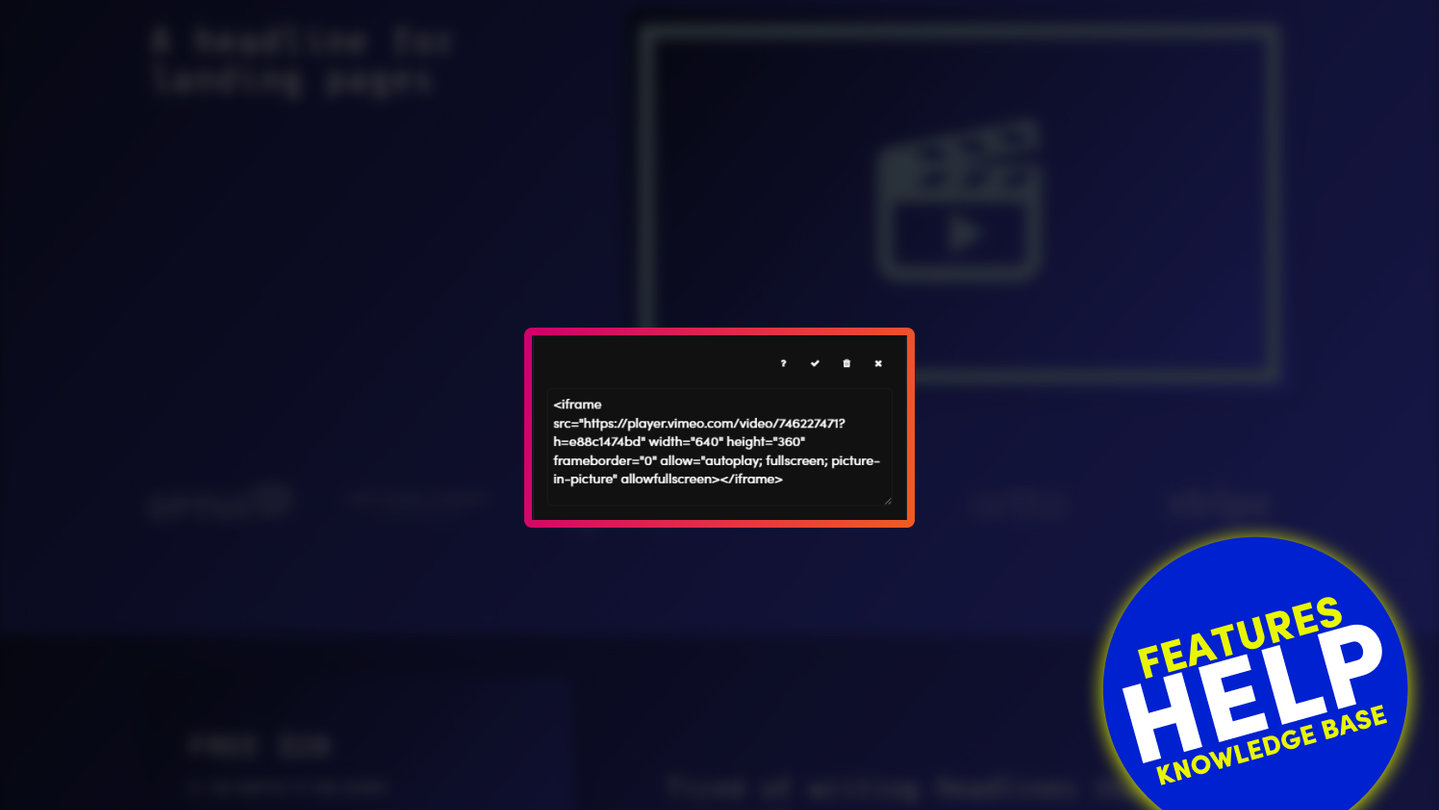
- Click on the Code placeholder and a popup will appear.
- Paste in the code and click save.
PLEASE NOTE:
- If an App asks you to Embed into a single page, then use the Code Component.If an App asks you to insert code Globally on every page, then go to 'Integrations' in the Global Setting and past to the 'Embed Code (Head)'.
RELATED HELP
PRICING PLANS
All MOBLE plans include the full Website Builder, CMS and AI Agents Builder. Plans are simply based on the number of website pages and charged on the 1st day of the month. This awesome method of pricing allows all businesses to build and scale at their own pace.
MOBLE doesn't take any transaction fees for online shop sales.
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
Connect your website to our ever growing community of friends...
70 Award
Winning AI Themes
Start your AI Website now
Start your AI Agency now
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.