PICK YOUR AI THEME TO GET STARTED
IMAGE COMPONENT
Embed an image on your page. Upload a new one, select an existing one. Choose the size of the image and determine how it behaves on different devices. Link, Anchor and decide how it opens a new page.
UPLOAD IMAGE:
You can upload new images to your website from your computer. Once uploaded the image will be stored in your 'Files' area.
BROWSE IMAGE:
You can browse images that already exist in your 'Files' area. Click 'Browse' and a popup will appear allowing you to search your image library.
Using the search bar at the top of the popup, you can search images by:
- Keyword - Any word within the image name
- Tag - Any Tag that is assigned to the image
- Dimensions - Any width or height of an image. E.g. type '1440' to only show images that are 1440px wide
DISPLAY:
Once you have selected an image, a preview of the image will appear. It will also show the image name, dimensions, and tags.
IMAGE URL:
The Background Image URL serves two functions:
- To display the image name and location of images that you have uploaded to your website
- To allow you to paste and display the image name and location of an image that exists on an external website
YOUR WEBSITE:
You can use the 'Browse' and 'Upload' tools to choose an image that you have already uploaded. Or, you may upload a new image from your computer. Once you have selected the image, the image URL will display.
EXTERNAL WEBSITE:
You may paste in an image address for an image that exists anywhere on the web (e.g. right mouse click any image and copy the image address). This might be from your local company share drive, or other company cloud storage services, such as Google Drive, Dropbox or Box. It may also be from a free stock library website such as Pexels, Unsplash, or Negative Space.
If using images from an external website it's important to remember two very important points:
- The image may be removed, or it addresses may change. If so, your image will no longer display on your website. Therefore, it might be better to download the image, size it, then upload it to your website.
- If using images located on external websites, you need to ensure that you have the rights/ license to do so. Always check the terms and conditions of all websites where you link from and also contact the website owner if you are unsure. It is important that you adhere to the legal requirements set by the image owner at all times.
LINK LIST:
Link List can be used to link an image to any page on your website.
- Link List will display a list of Live and Hidden pages.
- Link List will also display Draft pages
(PLEASE NOTE If you link to a Draft page the page, this will create a broken link. If you are not logged in to the CMS, or if your visitors click on the link, this will link to your 404 page). Therefore, only link to Draft pages if your website is not yet live). - Link List also displays documents (e.g. pdfs).
Pages appear at the top of the list in Alphanumeric order. Then, below the list of Pages, the list of Documents will appear in the Link List, also in Alphanumeric order.
ANCHOR LIST:
Anchor List allows you to link an image to any frame on your page. This can be set up as follows:
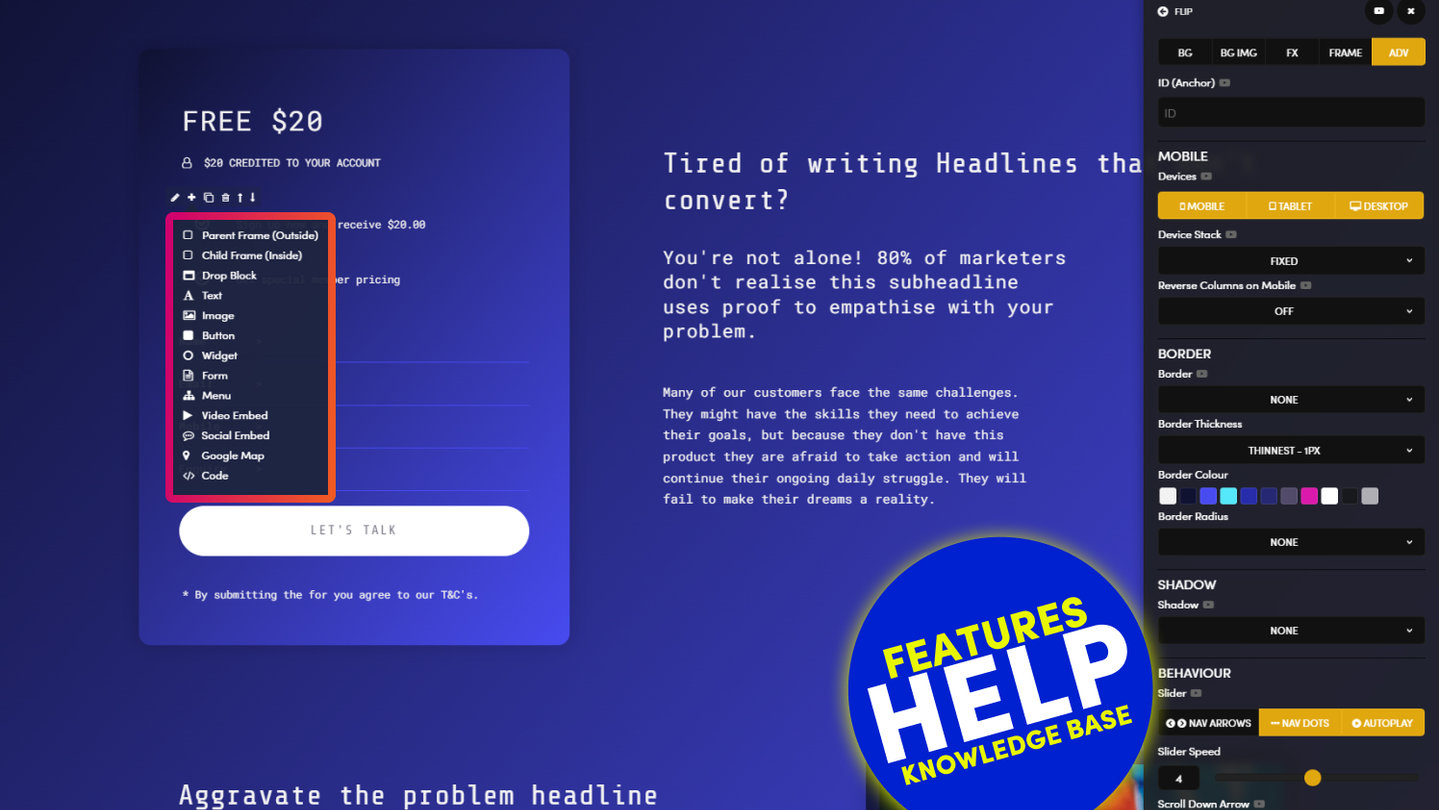
- Give the destination Frame an ID.
To do this:- Click the pencil icon on the frame tools.
- In the 'ID (Anchor)' field, give the frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. #your-object
- Now return to the 'Anchor List' in the 'Image Component'.
- Notice that the Anchor List drop down will now display your frame ID.
- Select the ID from the dropdown.
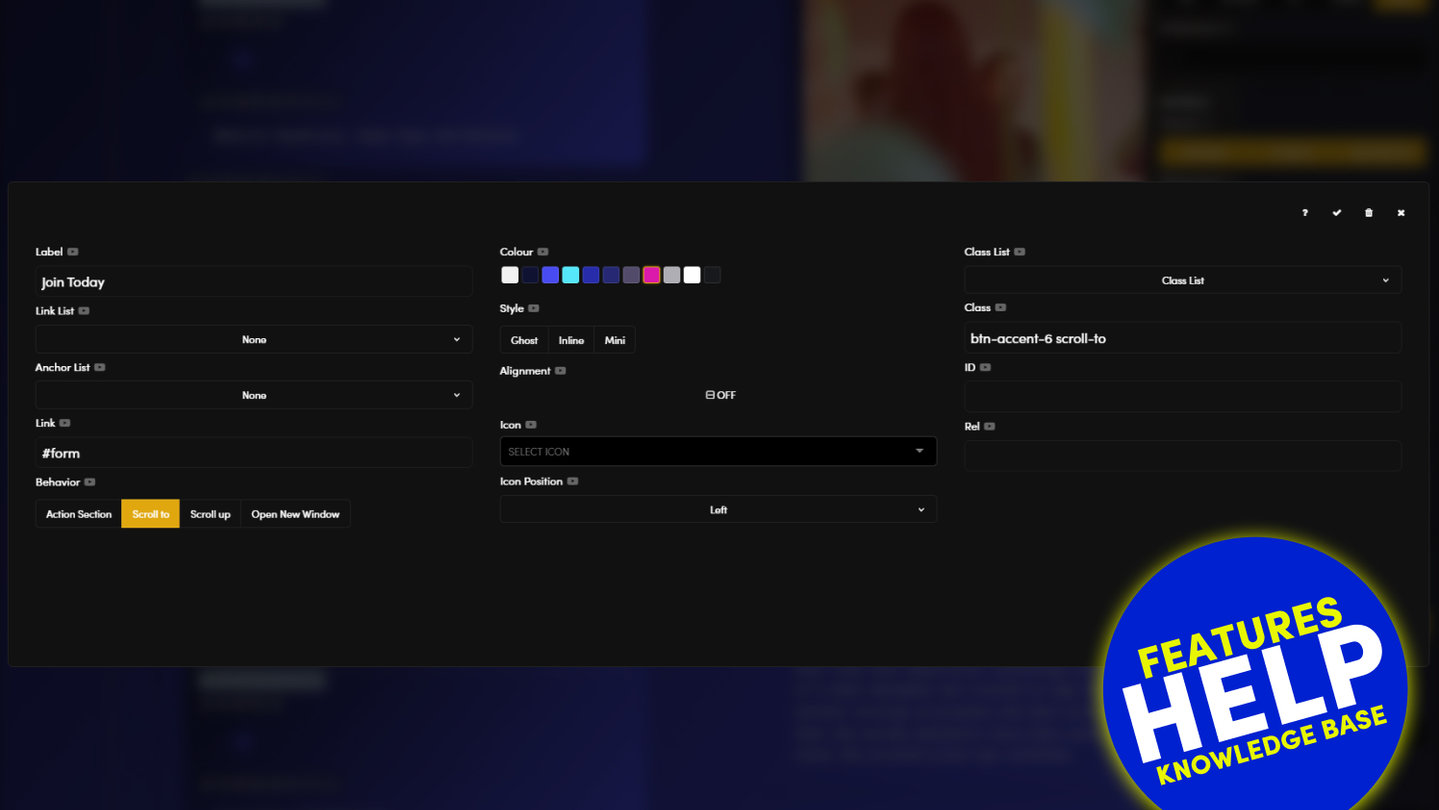
- Ensure that 'Scroll To' is on.
- Now when a visitor clicks on your image the page will scroll to (either up or down) that frame position.
DESTINATION (LINK TO) URL:
You may elect to link the image to an external page, i.e. a page outside of your website. Paste in the URL that you are linking to here (including http://)
- E.g. http://www.domain-name.com/about-us
In the behaviour section below, ensure that your 'Open New Window' is highlighted.
BEHAVIOUR:
- Scroll To: Ensure scroll to is on for the Anchor to be effective.
- Open New Window: Use open in a new window, if your Destination URL is linking to an external page.
WIDTH:
You may decide if you what to display your image to actual pixel width or a percentage width of the frame.
- Width (%) is a critically important tool for responsive design as it allows you to determine the width of the image in relation to the frame. In considering how the image will render on all devices MOBLE CMS automatically sets your image to 100%. This will ensure that your image will stretch to be 100% of the frame irrespective of the size of the device. I.e. it will automatically shrink and expand to fit the device through which it is being viewed. If you wish to reduce the size of the image, consider reducing the percentage of the image width, rather than reducing the pixel width.
- Width (px) will set the image to a fixed pixel width. If the device screen is smaller than the width of the image, then the image will overflow to the right of the screen.
HEIGHT:
You may decide if you what to display your image to actual pixel height or a percentage height of the frame.
- Height (%) will render your image to be a % of the frame. If you use a % width and a % height then the width will override height. Given the nature of vertical scrolling 'Height (%)' is infrequently used. Leave this field blank unless for a very specific purpose (e.g. thin portfolio images).
- Height (px) will set the image to a fixed pixel height.
MAX WIDTH:
'Max Width' provides additional functionality that can enhance the look of your images. You can set 'Max Width' if you wish to control the maximum width of an image, even if on a particular device (e.g. desktop) the frame is wider than the image.
EXAMPLE:
Imagine that you have an image that is 900px wide and you do not wish it to stretch beyond 900px (otherwise it will become pixellated or blurry).
You set the (normal) Width (%) to 100% as default on MOBLE CMS.
On a Laptop the screen width is 1440px wide, therefore by setting the Max Width to 900px the image will not expand further than 900px.
However, on a mobile, that is say, 320px wide, the image will render to 100% of the screen width and shrink with the size of the device.
(This is why MOBLE CMS has 'Max Width' not 'Min Width').
'Max Width' can be set to an exact pixel width, like in the example above, or as a percentage of the frame (e.g. only ever display the image to a max of 90% of the frame).
MAX HEIGHT:
'Max Height' Can be used to make your image a either a maximum % height of the frame, or a maximum pixel height.
EXAMPLE:
Imagine that you have an image that is 700px high and you do not wish it to stretch beyond 700px (otherwise it will become pixellated or blurry).
You set the (normal) Width (%) to 100% as default on MOBLE CMS.
On a Laptop the screen width is say, 900px high, therefore by setting the Max Width to 700px the image will not expand further than 700px.
However, on a mobile, that is say, 568px high, the image will render to 100% of the screen width and shrink with the size of the device.
(This is why MOBLE CMS has 'Max Width' not 'Min Width').
Given the nature of of vertical scrolling 'Max Height' is infrequently used. Leave this field blank unless for a very specific purpose (e.g. thin portfolio images).
TITLE:
The title attribute displays when you hover over an image, this appears in a tooltip. The image title is often referred to as the 'Title Tag' even though it is not actually a tag.
Ensure your images titles are succinct and descriptive. This will benefit your visitors, though it will also assist your CMS users to quickly locate the image when browsing images within the CMS.
In considering SEO, try not to be spammy. Aim for under 50 characters, though absolutely no more than 70 characters.
ALTERNATIVE TEXT:
The Alternative Text is often referred to as the 'Alt Tag', even though it is not actually a tag. The Alternative Text is used to describe the image when the image is not displayed, e.g. in slow internet connections, to visually impaired using screen readers and also by search engines to understand the image.
Therefore, it is important to be succinct and descriptive. In considering Search Engine Optimisation do not try to keyword stuff your Alt Text. The search engines understand semantics, therefore they will value similar words to your main keyword that you are optimising for. Be as natural as possible and do not repeat your Alt Text for different images.
While there is no limit to the length of your Alt Text, it is recommended that you aim for 125 characters or fewer. This is less because of the search engines, but more because of restrictions within the popular JAWS screen reader. Many versions of JAWS will break up text into blocks of 125 characters.
ALIGNMENT:
You may set an alignment for your images. By default, your image will be left aligned. Please note that you may also align your content (e.g. text, images, and buttons) within the frame of which it sits.
- Left Align - Aligns your images to the left.
- Centre Align - Aligns your images in the centre.
- Right Align - Aligns your images to the right.
HOVER EFFECT:
Hover Effect offers amazing functionality to your visitors. You may add a hover effect to an image and an effect will appear when a website visitor hovers over the image.
Often your image 'Title' will appear on hover, often on top of a transparent overlay that rolls over the image. Therefore, consider the length of the image Title and keep it succinct and descriptive.
You may view your hover effect options in the Themes area of your website.
To add new effects outside of the set MOBLE CMS styles, you will need to be on the Pro package, or have your website designed by a registered MOBLE CMS design partner. Please note that new styles are added to MOBLE CMS frequently, therefore you will always have the latest effects at your fingertips.
CLASS LIST:
Class List is a tool for advanced users to browse through available CSS classes and then apply them to an image.
CLASS:
Class displays the classes that have been applied to the image.
Did you know? A class is used in code to hook a particular style to an object. There is only ever one instance of a particular Class, therefore if the Class is updated, all objects that have been assigned with this Class will automatically be updated.
ID (ANCHOR):
There are situations when you may wish to give your image an ID. The most frequent use case is when you wish to anchor a link, a button, or another image to your image.
This can be set up as follows:
- Give your image an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. #your-object.
- You may now create an anchor link in the following locations:
- Another image (i.e. when you anchor one image to another). Use the 'Anchor List' drop down in the image.
- A Button. Use the 'Anchor List' drop down in the button.
- A Text Link. NB for a Text Link there is no 'Anchor List', however in the URL field, use a # before your adding your ID. E.g. #your-object.
- In Buttons and Images, notice that the 'Anchor List' drop down will automatically display your image ID.
- Select the ID from the dropdown.
- Ensure that 'Scroll To' is on for Images, Buttons and Text Links (For Text Links, select 'Scroll' from the 'Class' dropdown).
- Now when a visitor clicks on the Image, Button or Text Link containing the image ID, the page will scroll to (either up or down) your image.

RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.