DAY 2 | EPISODE 3
VIDEOS, AUDIO AND DOCUMENTS

Paul | 19:27 | No Tasks
Finish the session by learning how to add Videos, Spotify playlists and documents such as PDFs, Excel or Word, to your dynamic Widgets. Even get inspired to build your own password protected Staff Intranet along the way.
LESSON PLAN
Video Introduction
Paul Davenport | 02:40
A quick overview about what's included in this session. All of which you can see below!
"In this episode, I'm going to show you three different types of video that you can use on your mobile website pages. You can use an embed video. As you can see here, it's embedded. And you can use a background video, which you can control the size, the height, and the width of your video background. And of course you can put a video in a widget. Putting videos in the widget is excellent, because you get the benefit of that meta information for SEO. You can give it your own meta title and description and of course put videos inside widgets. So you could put a video alongside a product in a shop, or a news article, whatever you want to do.
Putting videos in widgets is essential, but we're not going to stop there. We're also going to look at putting files in widgets too, and also with that meta information. We're going to put a YouTube video in a widget, we're going to put a Vimeo video in a widget, and we'll also put a Spotify song or playlist into the widget too, and we'll also put a spreadsheet in there. Here I've got a Google Doc, but we'll export this as a Excel and upload the Excel and put that in a document too. The point being there that you can have libraries with YouTube clips, your own Vimeo clips. You can create your own Spotify playlists and even use it as a documents library as well.
To showcase that, I'll actually put and combine all of those four different types of files into this beautiful widget here. You can see this using the multi-slider with this beautiful card Layout in the background. You'll see me build this Layout from scratch in day three, and I'm actually going to use it in the sunset talks of day three as well, when an AI generates a website design for us too. Okay, so let's get on with it. Let's go and look at these videos."
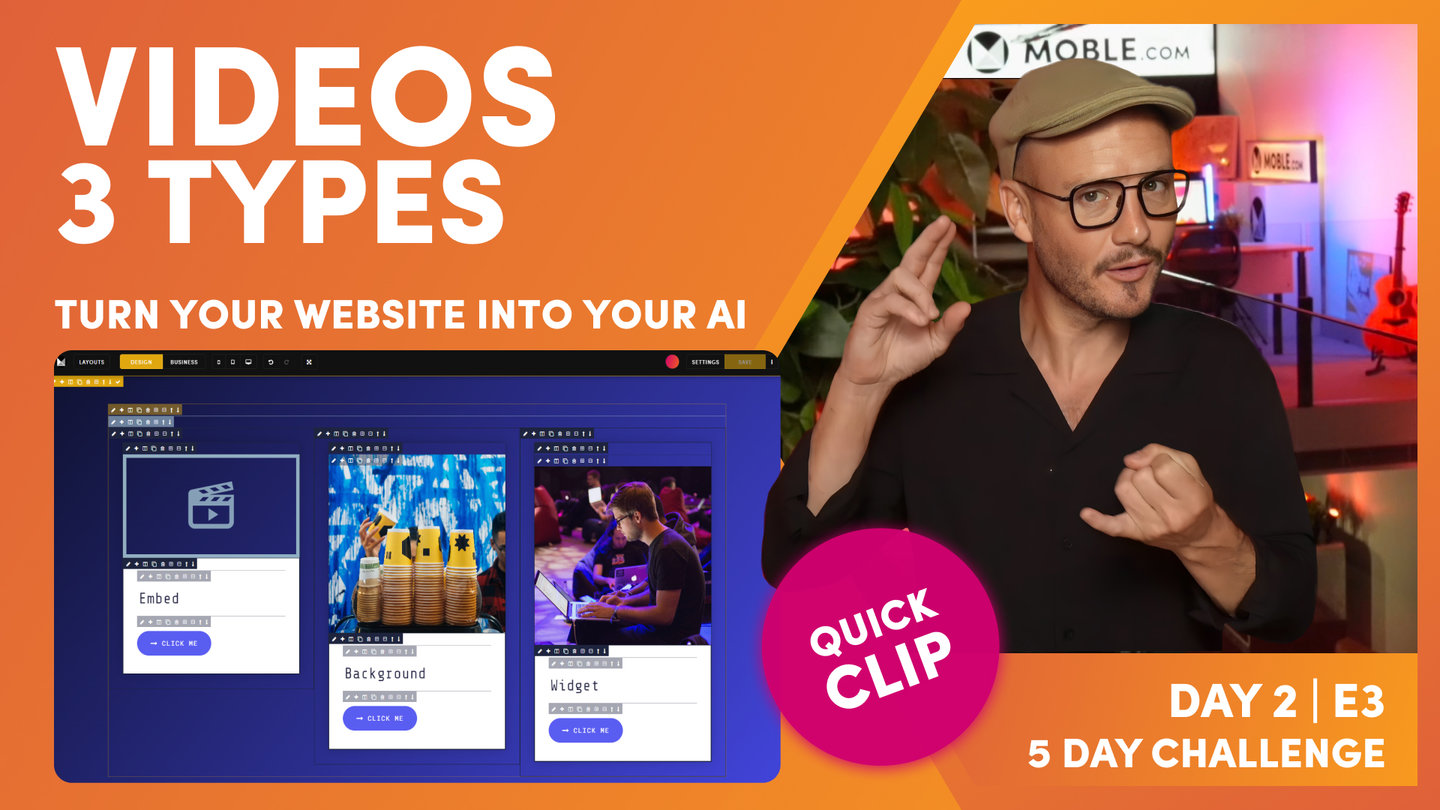
3 types of Video in the Page Editor
Paul Davenport | 01:16
In the video we explore the frequently asked question, what is the difference between Embed, Background and Widget Videos.
"Here in the Editor you can see I've got all of these videos set up for us already. I've got an embed, which you can see here. It's ready for me to drop in my embed code here. If I wanted to add a new embed video, I would go to the components and I would simply select Video Embed and then that drops in the video now where I simply paste in my code from either YouTube or Vimeo. We will do that shortly. Then I've got the background video, which you can see here. The background video. I go to background and there I've got a Vimeo background. I can also put a YouTube video in the background as well. And here you can see our widget, which is pulling in a file, which is a video file that's tagged with Video Demo. Let's go and have a look at that."
Embed Videos
Paul Davenport | 01:41
Use the Component (+) tool to embed Videos
Embed YouTube and Vimeo clips to your pages with an embeddable iFrame and native YouTube and Vimeo control tools.
"Well, to embed a video, I'll just show you two ways. Let's go over to Vimeo first of all. And you can see here in Vimeo, when you go to your Vimeo account, you'll see that Vimeo's had a new UI recently. You can copy a link here, share a link, and you can embed. When you embed this one in here, what we've had a few clients notice is it's got a whole bunch of junk code in there. You don't need all this 56% padding and so on and so forth. If you don't understand what this means, this HTML, just go to settings and go to advanced settings, top tip here, go to embed and then you can see the embed code in here. Grab this embed code, because it's nice and clean. You can see here how much cleaner this is than the one you were looking at before. And just paste this into your video embed.
That's the same with YouTube. If you're embedding a YouTube clip, you come over into your YouTube, share, and then you can see the embed here. You could take this embed and you could just copy that and now go and paste that in there as well. So that's Vimeo and YouTube. Fantastic."
Background Videos
Paul Davenport | 03:21
Use the Frames tool to add Background Videos
Add YouTube and Vimeo to File Link to any Frame and your your video will appear in the background allowing you to places other objects (like Text) on top of it.
"Same with the background here. We'd simply go to the background, and you can see here in Vimeo... Okay, Vimeo. What I will do is jump over to Vimeo. Now, I'm not going to use the embed this time, because it's going in the background, isn't it? So what I will do is, rather than go to embed, I go to distribution. And you can see the video file link. I want to grab a link, not an embed, so in this case I'm going to grab this 1080p, this 1920px by 1080px. Well, why am I grabbing the big version even though this is only a small square? It's probably about 600 pixels. Well, because if a user changes this into a column, one of our content teams could change the column to a full width rather than a three column, then we don't want the video to be pixelated. Since this is coming from Vimeo, we may as well grab the large one. I'll copy that link back into our files area and then I would paste this in. That's how you put a background video in.
Now in YouTube, if you want to put a YouTube video in the background, we go back to share again. This time we can copy our link. Okay. In this case I will put my YouTube link here. So pretty simple stuff. If it's an embed, we put in the embed code, and if it's a background, we put in the link. Let's just confirm what we mean by that. Over here in share we've got the embed code and we've got the link, haven't we? Link here, embed code here. If it's an embed code, we grab this code, and if it's a link, we grab the link. Okay? Great.
What we'll do now is go and have a look at our widget. Let's just close this down. And you can see here we've got our widget. Well, what's a widget? Widget's pulling in that dynamic content, isn't it? In this case it's pulling a video file from our files area with a tag called Video Demo. If we just jump over here and remind ourselves, here's our video. We've only got one video at the moment that's tagged with Video Demo. But if we were to have more, this would be a really cool slider.
What we'll do now is have a look at this. We'll go over to the files area and we'll have a look at how this is tagged. And then what we'll go and do is upload our four new files and put them into this particular slider here. What we need to do now is over into the files area, and straight away at the top here you can see our video with the tag Video Demo. Any video that we upload with the tag Video Demo will go straight into that slider, will go straight into that slider over here.
What I'm going to do now is upload four files and then you'll be able to feel confident that you can upload a YouTube, a Vimeo, a Spotify, and an Excel document. Let's start off with this YouTube video. What I'm going to do is go over here and add a new file. It's going to be a video and this time I'm just going to call it YouTube. Oh, we could call it YouTube Video. Why not? And I'll give this the alt text as well. What we need to do now, if it's a widget, you want to grab the link, not the embed for YouTube. What I want to do now is go over here, copy that link, I'm going to come back to our file. I'm just going to see, it says File URL. I'm just going to paste in the file URL.
That's the file there. But if we go down here, look at this other info here. I've got a destination URL. That means, when someone clicks on it, it's going to go to that video. In this case we're going to put it in a popup and it's going to start to play. So just make sure that you've got your link in here and your link in here. Now, we can also give it a thumbnail. This is the file icon. This will be the icon that they see in the widget. Well, I'll just select image one now for our file icon for our thumbnail. And then all I need to do now is tag it. We want to give it a tag in the widget. I'll call this one something like Media Demo and then we'll have it to play in sort order one.
So there's our YouTube. We've got our link, we've got our destination URL, we've got our title, we've got our alt text, which gives us that value for our SEO, we've got a tag, and we've got a sort order. At which point now I'm going to press save, and here you can see our YouTube video with a tag called Media Demo in sort order one. Pretty good.
Now we'll add our Vimeo video. I'll just go straight over to add a file, and for the title we'll call it Vimeo Video, and we'll also do that for the alt text for now. But we could be more descriptive in here, as you know. Now what we need to do is say that it's a video and we need to make that choice between is it a URL or is it an embed code. Well, as we know for YouTube, we just copied the URL, didn't we? We copied the link. Well, let me tell you, with Vimeo it's a bit special. For your widgets you can do either. You can grab either the destination URL, which I would grab the 1080, or you can grab the embed code.
Just to mix it up a little bit, I'm going to grab the embed code now for our video. So you can see here, this is an iframe. Now I'll go back to our file in this case and I'll just drop in the embed code. But look at the destination URL down here. Watch this when we do the embed code. It strips it out and just drops it in there already. The mogul widgets like Vimeo, because they're nice and clean. So if you've got a choice between... Vimeo's great, obviously, for your advertising, but Vimeo's great for quality.
At that point everything's done. We just need to give it our media tag again now, don't we? So it's Media Demo and we'll call this sort order two in this case. What do we need? File icon, don't we? So let's go and choose the file icon for this Alio video, and we'll just choose this one that we've been using in here. We've got our thumbnail in there now and everything's set up. We can press save. Cool. So you can see our Vimeo video, same tag, it's a video, and we're rolling here.
Let's keep going. Now let's do our Spotify song. What I'll do in here is we'll call it Spotify Song and we'll do the same for our alt text. Now what's this? It's not a video, is it? It's audio. So we'll call it audio. We'll go over to our track and we can see here we've got a Coltrane track ready to go here for those jazz lovers. We'll just copy the embed track in here. Now, I'll grab the embed for Spotify, because most likely you probably want to curate your playlist. This will actually, if it's the whole playlist here, it will embed the entire playlist, which will be pretty cool. So I'm going to copy that. I'm going to go back to our file. In this case I'm going to use the embed code again. We've got YouTube, which is a link, and we've had Vimeo and Spotify, which was both our iframe.
What do we do here? We've got this link in here. It's actually got the UTM tracking in there. That's just obviously placed it in here for now. You can leave that in. If you've got any complications, always just take that out. But let's just see what happens here. We'll have that. What we'll do is do our thumbnail icon here, file icon browse, and let's just take this one here. It's not very Coltrane, but still we're set up. What do we need to do now? Media tag. And then we'll call it sort order three. So you're just working in the same way again. Press save. Cool.
Now we've got our Spotify song, so only thing left to do now is upload a document. This is the first document that we've uploaded. We'll go and grab an Excel document. This is a document this time, file from my local computer, called Alio.xlsx. Fantastic. Well, this one we can call it... We can just call this one Excel Doc I suppose, and we'll do the same for our alt text. This one, same. We'll call the media tag Media Demo tag, and we'll call this sort order four.
Now, this is just uploaded as straight document, so in this case I'm still going to give it a file icon. What I'll do here is just browse and this time we'll just take this one. Okay, so now we've got a file icon. We don't need a destination URL here. It understands that this is an Excel. Here I'm just going to press save and you can see our Excel doc in here.
We've got a couple of things going on here. We've got our YouTube, Vimeo, and Spotify. Which we've got two videos, an audio, and we've got a document. But with your documents, just know when someone clicks that document, it will download."
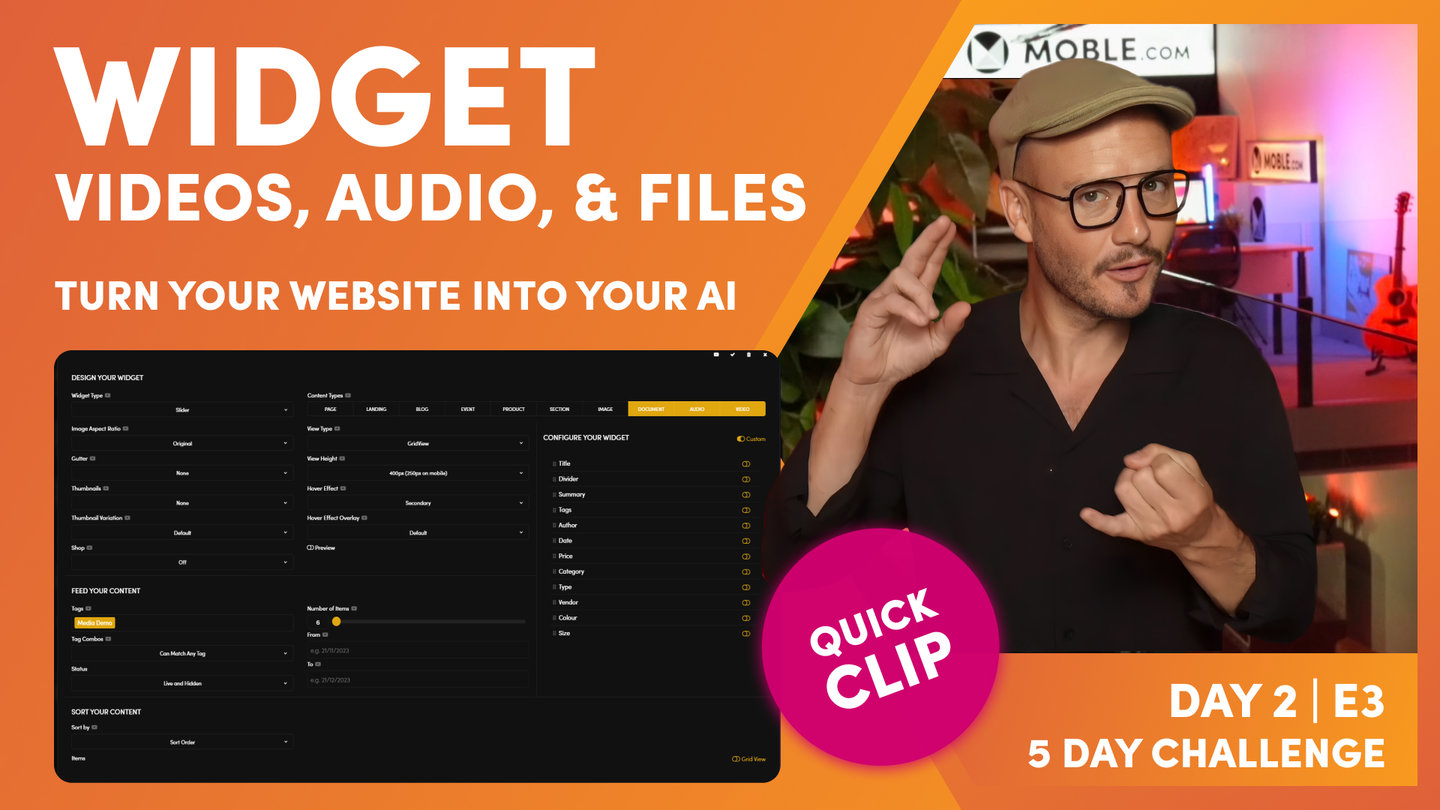
Widget Videos, Audio, and Files
Paul Davenport | 05:11
Use the Widget tool to add Files into your dynamic feeds
Widgets can be used to serve any content not just Pages, Images and Shop Products. You can use Widgets to showcase, Video, Files and Audio too. You can even mix all types of content into the same feed.
"Now, what I'm going to do is go down to this particular Layout here. And I'll just call this one for now, I'll just call it Media. Now what we want to do is say in this... This is showing products before. But in this case, what do we want to show? We want to show documents, audio, and video. What we'll do here is we'll just show the title, because we haven't got... In the files area, I'll just show you this now. Let's go back to our Excel doc over here. For each of these we could have given a nice summary. This is an Excel about X, Y, Z. Right? In which case I would tick on here, show the summary as well. But since we didn't write a summary, I'm not going to put summary on in this case. We're just going to be nice and slim with the title only.
What are we missing? Our tag. So we'll type in the tag here. Media Demo. That's all we're doing in a widget. Once a widget is set up, you're just changing the file type and changing the tag. And then you'll just come down here just to make sure that you've got everything there. We've got our four documents. We're showing up to six in here. I could increase this. As people upload more in the files area and tag Media Demo, they'll never have to come back into this page. They'll never have to even open the widget. As long as they go into the files area, upload a new document, and give it a tag Media Demo, the first six will display. Sometimes you might be a bit more generous and you might just say, "You know what? I'm going to allow up to 26 or 24," whatever you want to write in here. That's the number of files.
Well, because I'm setting that as a number here, I'm going to change this to our sort order that we want to display there. Here we go. We've got sort order, looking pretty good. I can go straight over to tick, and now all that's left to do is to preview our lovely work. So what I'll do here is just press save. And because I'm impatient, I'm going to go straight to view, which will open it as a new tab. By the time that's open, it's already saved, as you can see here. This is just a summary of what we did before. Obviously the embed video, we've got a background video, and we've got a widget calling in a video.
But let's go and have a look at our new widget that we've just created, and here you can see this lovely carousel widget, what we call a multi-slider widget. Well, you can see we've got a YouTube video, a Vimeo video, a Spotify song, and Excel doc. But what you've probably noticed here is the icon that appears on top of this widget. If you put files into a widget, we automatically put this nice neutral icon in there so that your clients can see that it's not linking to a page, it's actually doing something else.
So in this case, our YouTube video is opening up our YouTube video here. You could see our video in the popup, so I can now play that. That's brilliant. And I can go and see the Vimeo video exactly the same. Here it is. Love it. And then we'll go to Spotify with our wave icon here. Let's just click this to open, and you can see that looks great. This is just one particular song, but of course, what a lot of clients do, maybe not on the homepage but on the About Us page, they'll put their whole office playlist so that people can see a bit of culture. Fantastic. Then we can just close this one down. And then finally we've got our Excel document, which we could just click Download here and that will download that straight to our computer. We can see here in the Downloads folder.
Okay. So with that, just some use cases there. I suppose one of the interesting things is, with this particular Layout you could even build an intranet with files and documents. You could have all of your help documents for people to download, you could have a link to pages, you could have forms maybe, you could have video training; whatever you want to do. You could have a page here for staff using a bank of these multi-slider carousels. And of course you could password protect that. On day five you're going to learn about password protecting pages, and with particular groups, where you can have a group for your staff and let your staff log in. All that's totally free, no extra cost. Just thinking about clever ways to use widgets with files and documents, and that is one such way.
Well, in tonight's Sunset Talks, you're going to see me talk a lot more about tags and widgets. There's going to be a quick run through of all the different types of widgets so that you'll be able to make the decisions like this, so that you can decide exactly which widgets are going to be right for your website."
TEXTBOOK
A user guide to Videos
VIDEO WIDGETS
On MOBLE it is possible to play YouTube, Vimeo and Wistia videos in your Widgets; such as Sliders, Grids, Masonry and Mix. You can effectively start your own video gallery on your website.
This is often a surprising feature since these videos are just embed code and they are really playing from YouTube, Vimeo or Wistia Websites. So the fact that you can play this code in a gallery and even apply effects to them often leaves people wondering how it's done. Let's find out.
SETTING UP A VIDEO WIDGET
- In the Files area, click '+ ADD File' (Top Right).
- In the File Type select 'Video'.
- Paste your YouTube, Vimeo or Wistia Embed code in the 'Embed Code' field.
- Add you Title, Alt Title, Tags and Sort Order.
- In the File Icon Browse or Upload a thumbnail. This image will appear in your Widget.
- Save and Exit back to the files area.
- Once you added your Videos you can now go to the Widget on your Page and add Videos with the associated Tag.
Videos in a slider for MOBLE v.3. MOBLE v.4 is out September 2018
Videos in a Grid. Notice that the Aspect Ration is always set to 16:9 for Videos.
MULTIMEDIA WIDGETS
Finally, it's worth reinforcing that any type of content can be displayed in a Widget at the same time. Here we see the same Widget with both Images and Videos. You can also add Blogs, Products, Events, and Pages.
You can also add Audio in the same way as Videos by using the embed code from your favourite audio platform, such as Soundcloud.
Both Video and Images in the same Widget. Click on a Video or an Image to see the interaction. If you add 'Pages' to your Widget the pages will automatically open as a page and not a popup.
WHAT'S NEXT?
DAY 2: EPISODES
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.