FILE SIZE:
IMAGE OPTIMISATION

D06 | B05 | HOW TO MAKE A WEBSITE LIKE A PRO
Paul Davenport | 2 min read
CHECK YOUR FILE SIZES
In Series 4 Episode 8, touched upon the objective of sizing images and files is to have the crispest, most beautiful look with the small possible file size. Go back to Series 4 Episode 8 for a refresh about sizing images and how MOBLE's compression engine does the hard work for you.
Before going live and on a periodic ongoing basis it is important to perform a File Size Health Check:
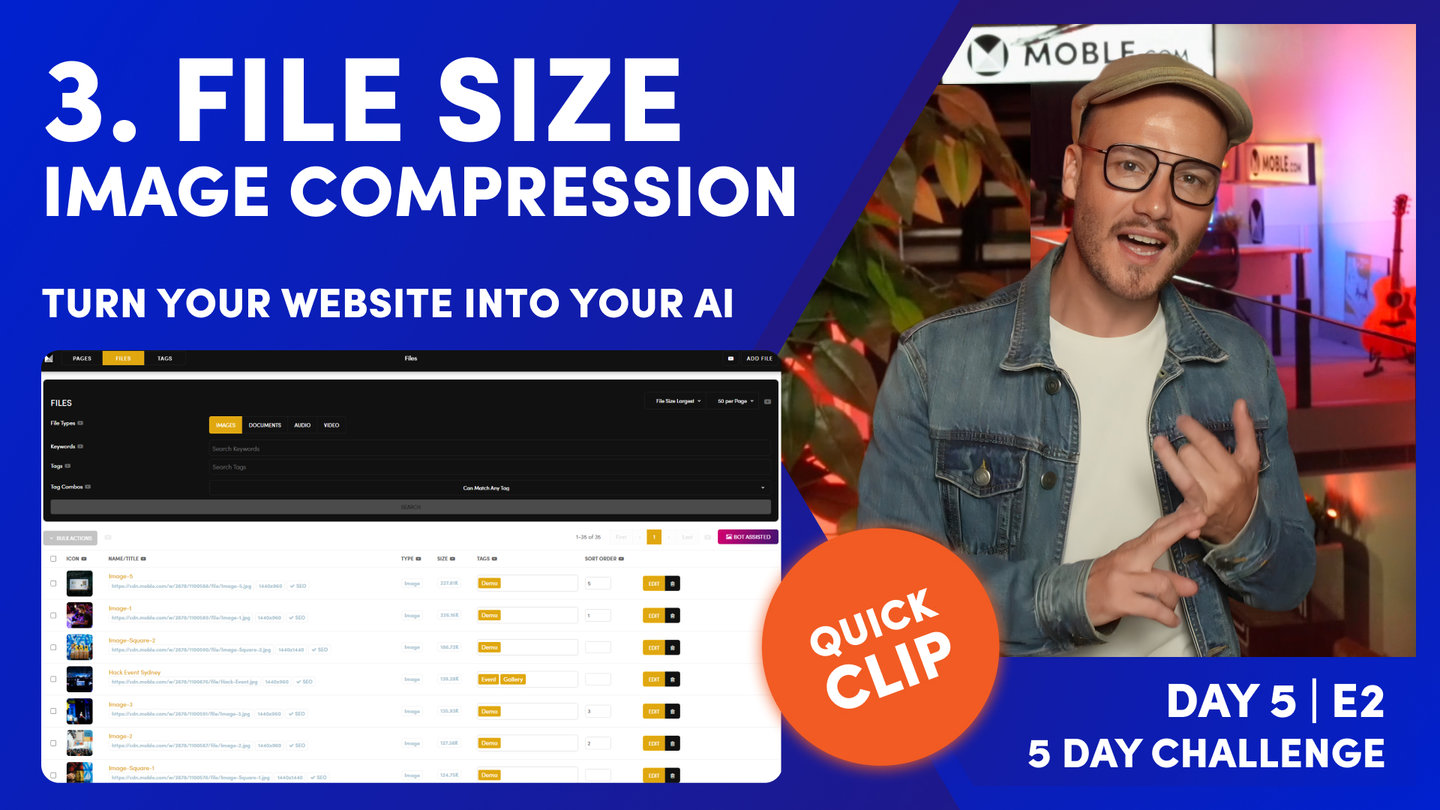
- Go to the 'Files' area
- Notice the 'Sort File' drop down towards the top right of the page
- Select 'File Size Largest'
- Select 'Image' and click search
- Now your images will be listed by File Size from largest to smallest.
- If you were to optimise your images you could start from the top and work down.
- Quick improvements would be to replace any PNGs with JPGs.
- All photographs should be JPG's.
- You should consider adding a background to any PNG graphics to make them a JPG. E.g. If your page background is white, use add a white background and save as a JPG to reduce the file size.

The Files area displaying Images sorted by File Size Largest
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.