PICK YOUR AI THEME TO GET STARTED
BACKGROUND IMAGE
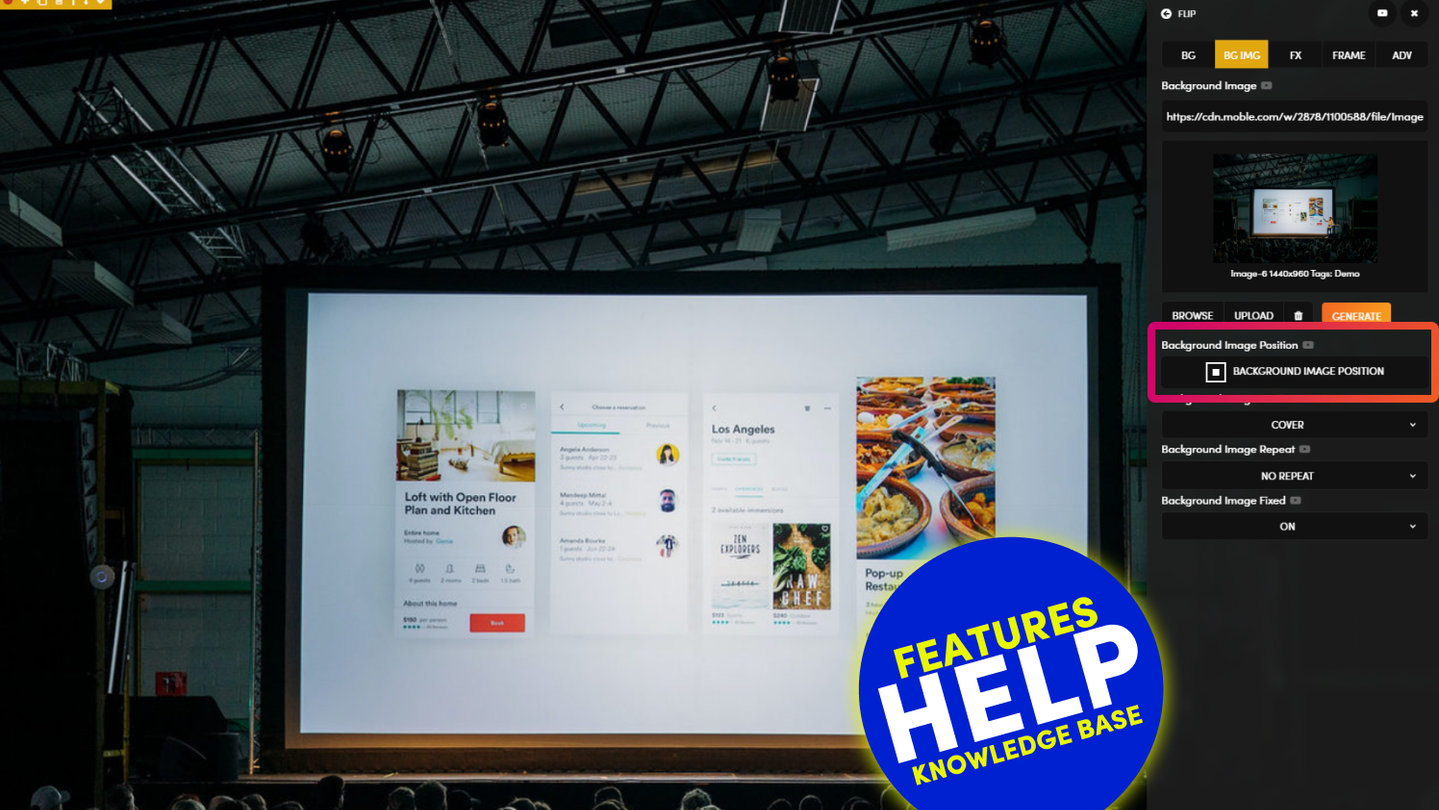
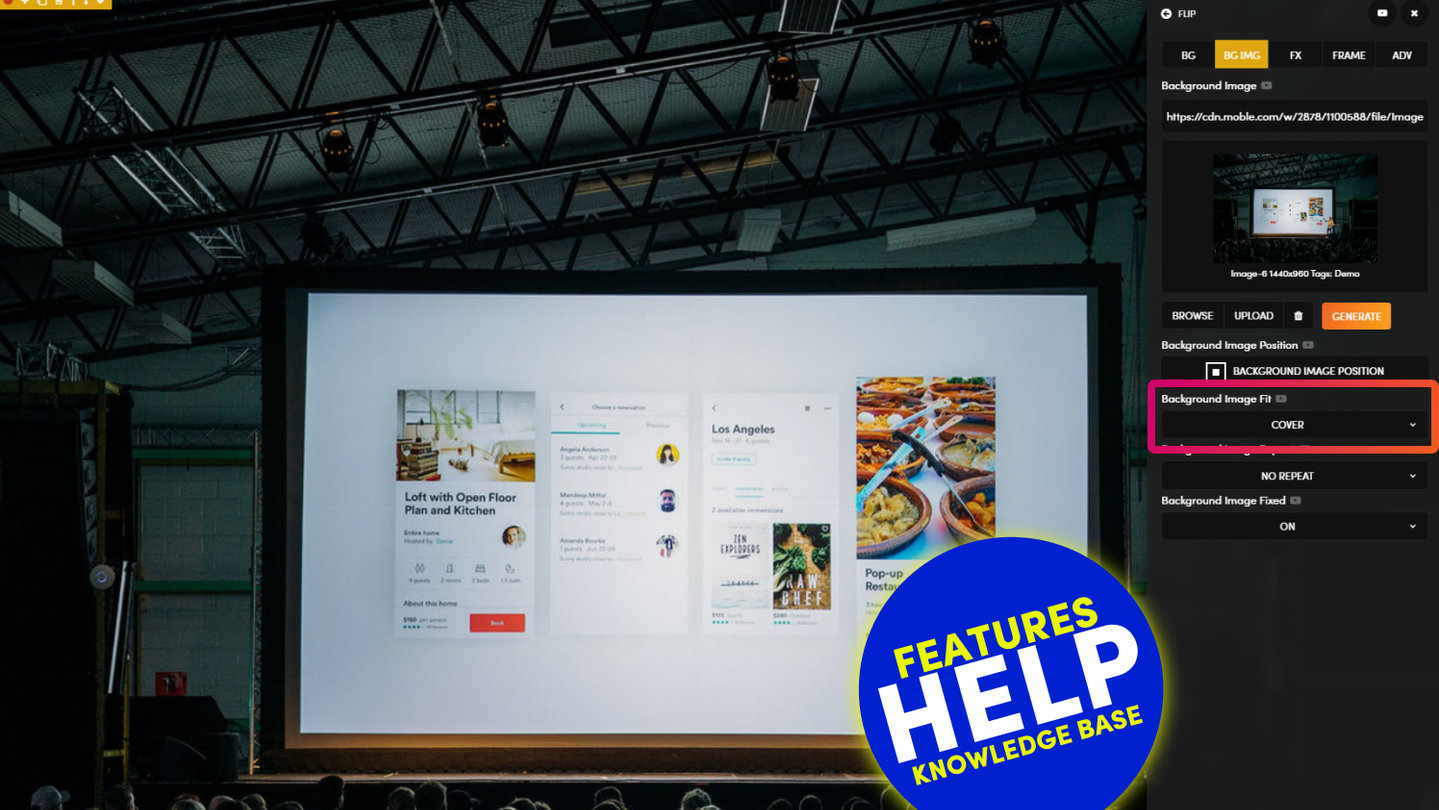
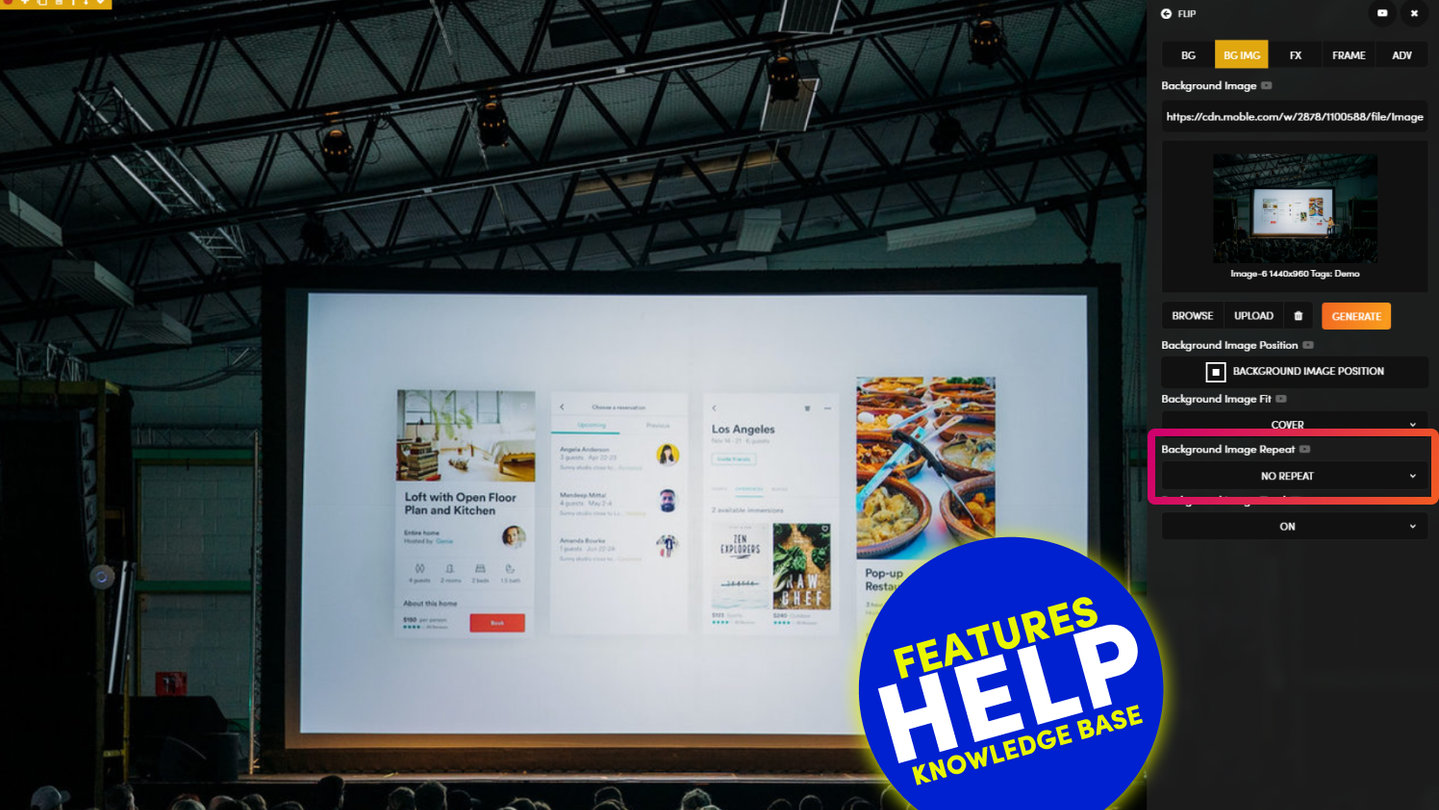
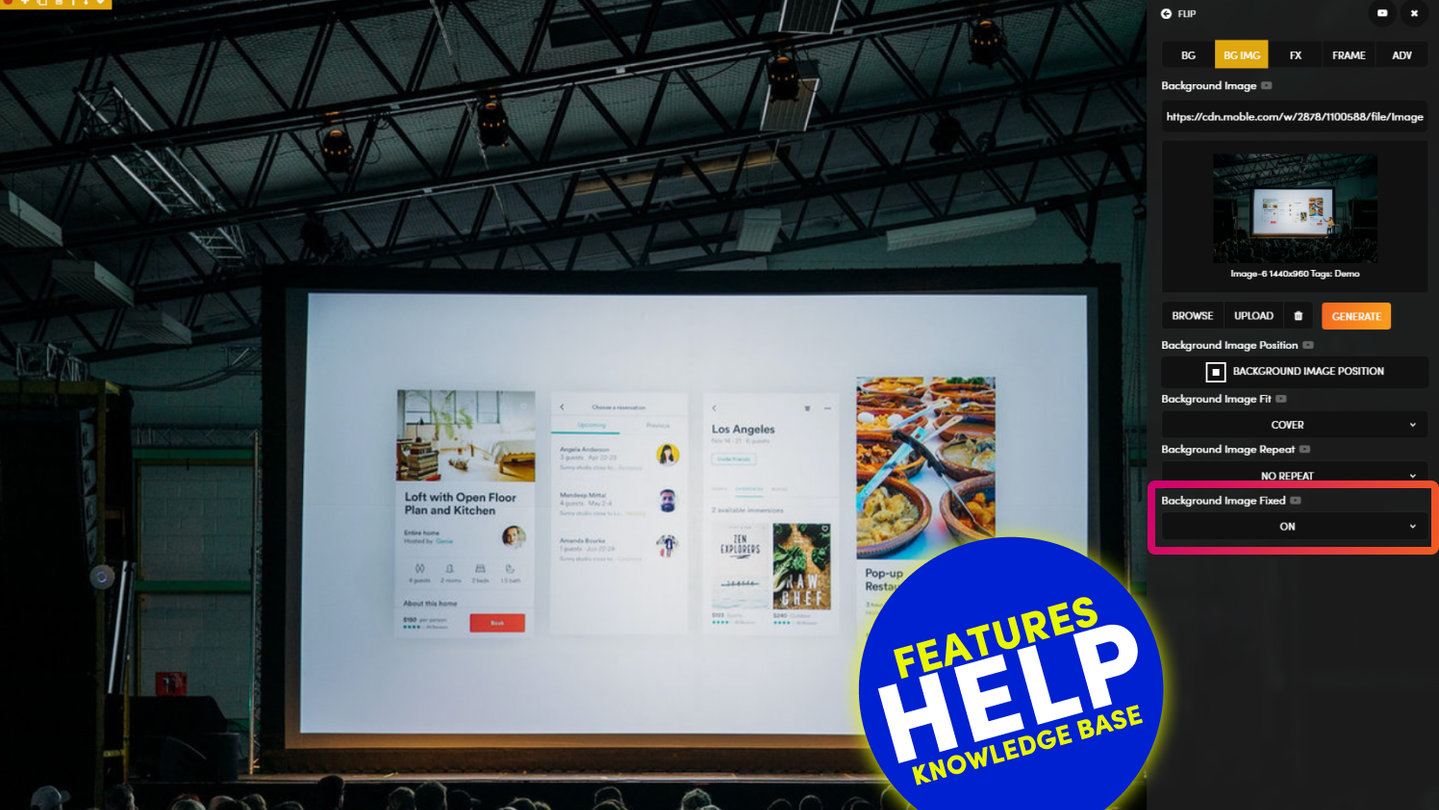
Add a 'Background Image' to any Frame. 'Upload' a new Image, 'Browse' an existing one, or 'Paste' an Image URL from an external website.
D03 E02 | 06:39
Embed v Background Images - Fixed Height
A common query for first timers is knowing when to use an embed image v's a background image. Background Images are most commonly used when you want to apply text on top of an image, here we choose a background image so that a Fixed Height can be applied to your Frame.
UPLOAD AN IMAGE:
You can upload new images to your website from your computer.
Here are some things to know when uploading a background image:
- Use a .jpg if your image is a photograph, this is best practice and will improve your SEO
- Use a .png if your image has a transparent background, or is a is a graphic
- Use an .svg if your image is a vector shape
- For better SEO, give your image a Title and Alternative Text
- Once an image is uploaded it will be stored in the 'Files' area and can be used again on any other pages.
- For fastest speeds and optimisation, your images are automatically compressed and uploaded to a CDN (Content Delivery Network) and have a url like:
https://cdn.moble.com/w/1234/123456/file/image-name.jpg - You don't need to upload multiple instances of an image. MOBLE will instantly create three variations and automatically know which version to use for optimised speeds:
- The original images retains its dimensions and is compress to a max length of 1440px.
- A Square version is automatically cropped
- A Thumbnail is created for use in Widget feeds, Checkouts and Notifications like Email and SMS.
BROWSE AN EXISTING IMAGE:
You can browse images that already exist in your 'Files' area. Click 'Browse' and a popup will appear allowing you to search your image library.
Using the search bar at the top of the pop-up, you can search images by:
- Keyword - Any word within the image name
- Tag - Any Tag that is assigned to the image
- Dimensions - Any width or height of an image. E.g. type '1440' to only show images that are 1440px wide
PASTE AN IMAGE URL:
The Background Image URL serves two functions:
- To display images that you have uploaded to your website.
You may copy these URL's and paste them in to any URL field - To display images that are located on an external website
You may paste in an image address for an image that exists anywhere on the web. This might be from your local company share drive, or other company cloud storage services, such as Google Drive, Dropbox or Box. It may also be from a free stock library website such as Pexels, Unsplash, or Negative Space.
If using images from an external website it's important to remember two very important points:
- The image may be removed, or it addresses may change. If so, your image will no longer display on your website. Therefore, it might be better to download the image, then upload it to your website.
- If using images located on external websites, you need to ensure that you have the rights/ license to do so. Always check the terms and conditions of all websites where you link from and also contact the website owner if you are unsure. It is important that you adhere to the legal requirements set by the image owner at all times.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.