PICK YOUR AI THEME TO GET STARTED
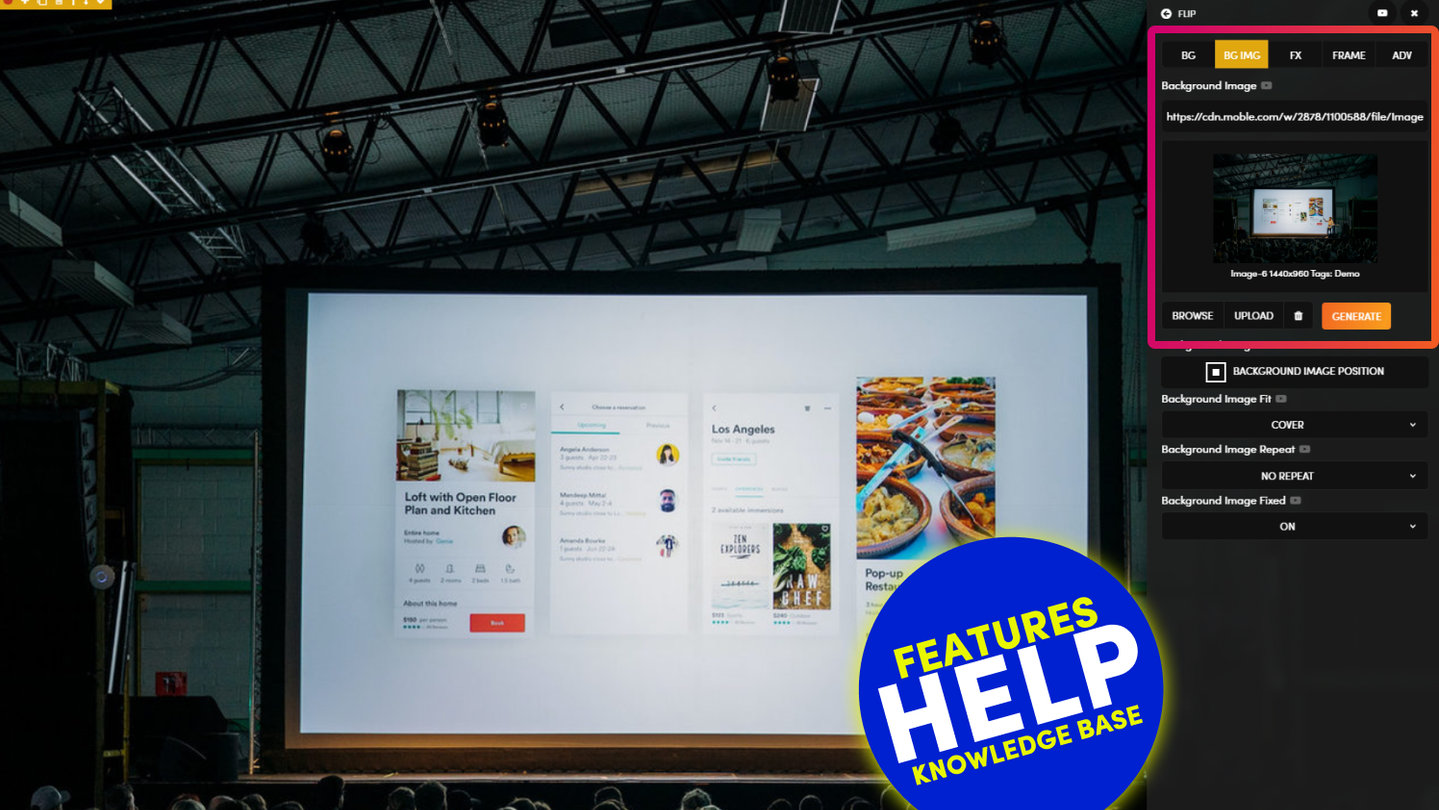
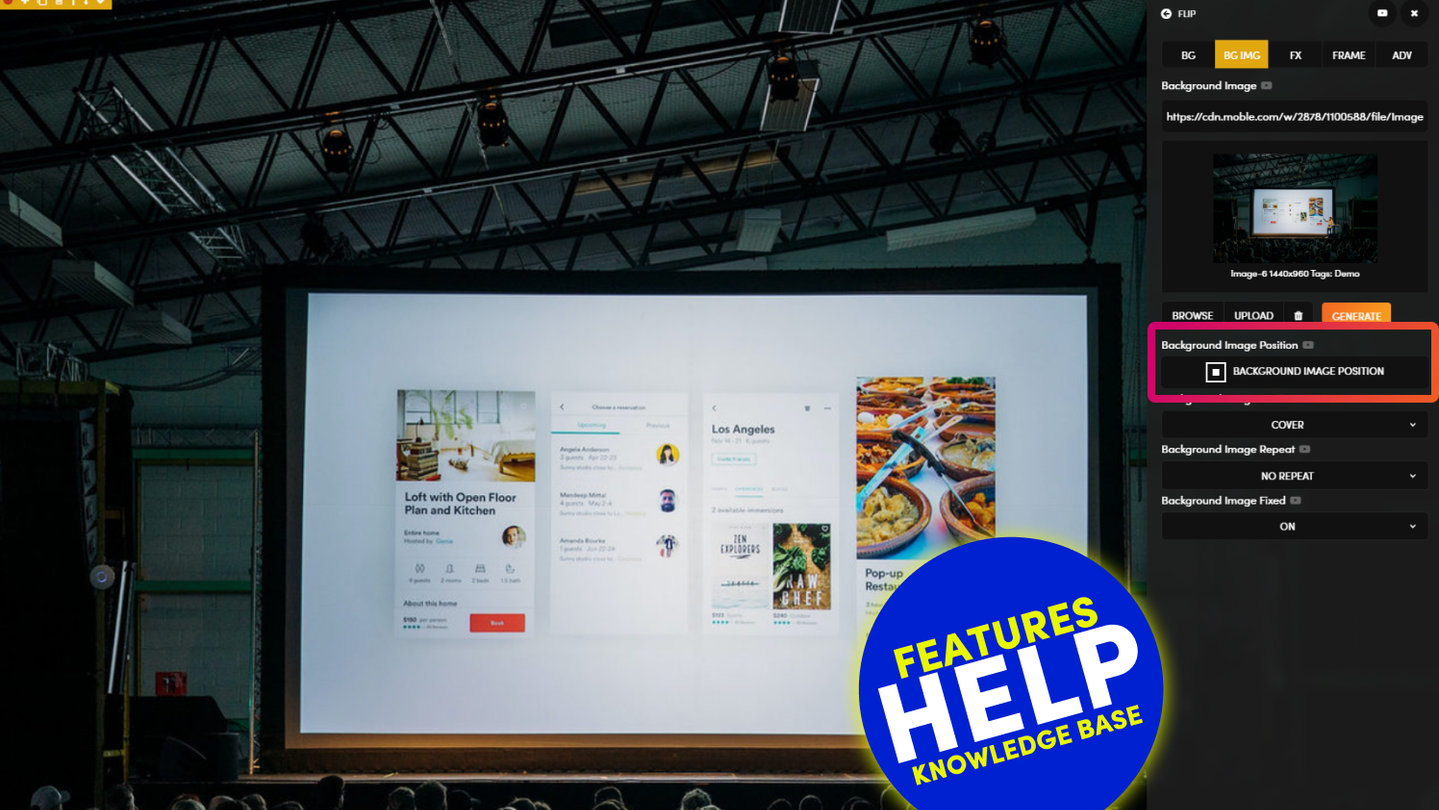
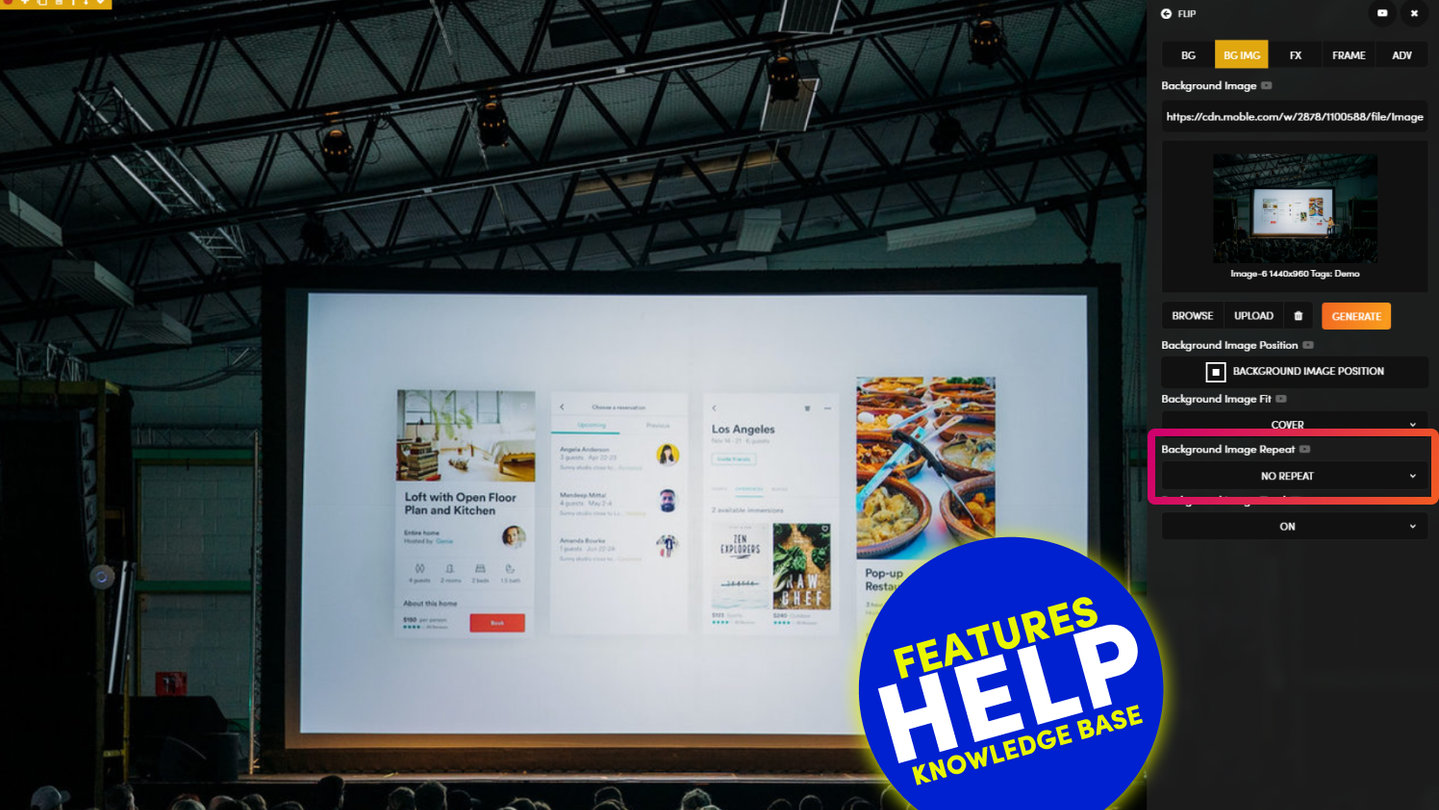
BACKGROUND IMAGE FIT
Use 'Background Image Fit' to make your images responsive. Make your background image span the entire width or height of the frame.
D03 E02 | 06:39
Embed v Background Images - Fixed Height
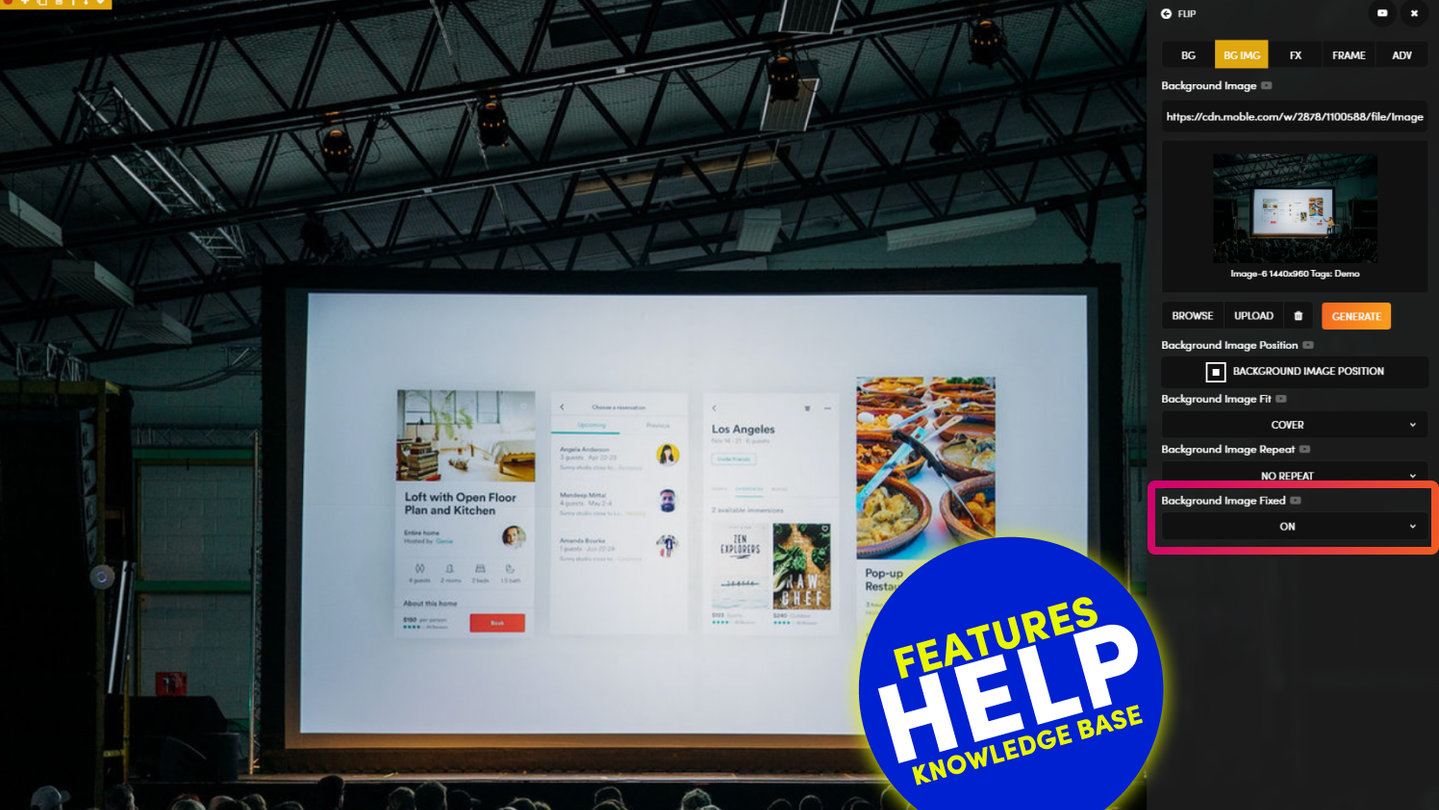
A common query for first timers is knowing when to use an embed image v's a background image. Background Images are most commonly used when you want to apply text on top of an image, here we choose a background image so that a Fixed Height can be applied to your Frame.
COVER:
It's best practice to treat 'Cover' is the default setting that automatically adjusts your image to stretch across the full width of a Frame.
'Cover' is most frequently used in banners to create a 'full bleed' image that sits nicely in the background. However, you may use this tool in any frame, e.g. in columns, where you would like to show full width background images.
CONTAIN:
'Contain' is a neat effect that always presents your image at it true dimensions. Therefore, it's bets practice to think of 'Contain' as a way to show the Full height of the image, where 'Cover' will display the full width.
DESIGNER TIPS:
For designers, some alternate use cases to consider are:
- Overflow effect: Allow your image to flow off the page (or even off the Block) where it is placed.
E.g. You upload a 1500px image in a left-hand block, if the device screen is less than 1500px, the image will spill over the page to the right. - Fixed: Fix a small image behind your text.
E.g. You may have a small (let's say 200px by 200px) transparent png of a speech bubble that sits behind a customer testimonial. You might position the image Top Left. The speech bubble will be contained in the top left, creating an awesome look behind your customer testimonial.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.