PICK YOUR AI THEME TO GET STARTED
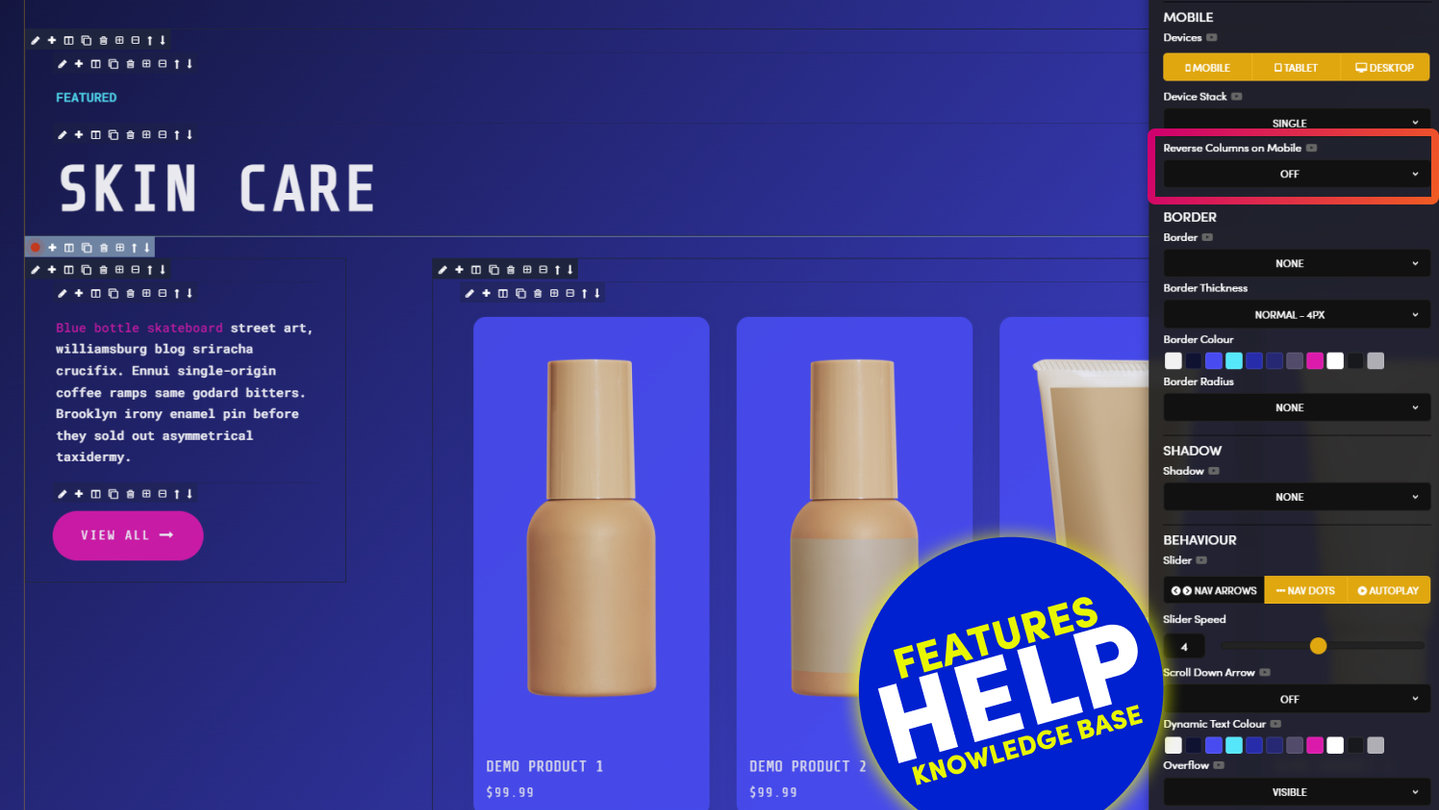
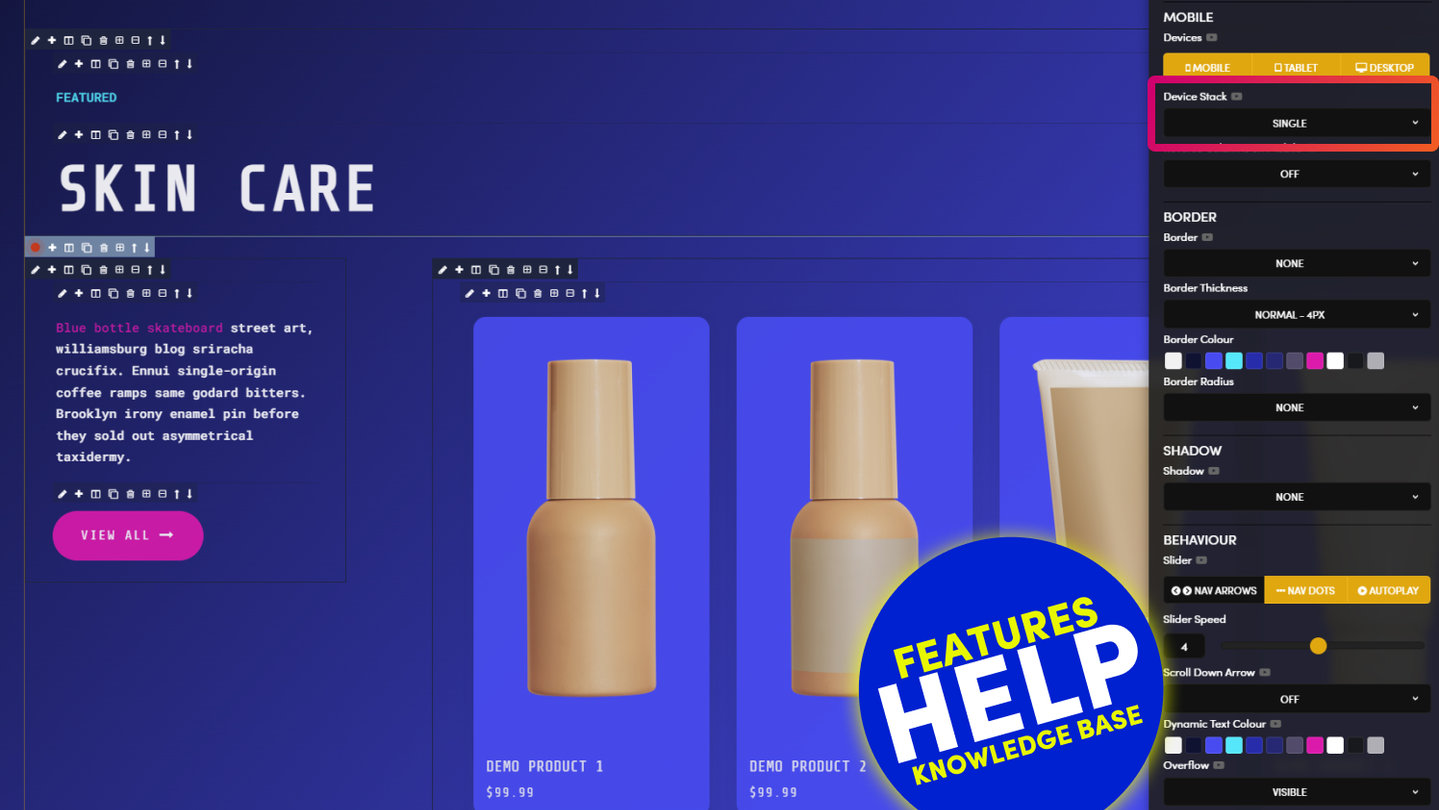
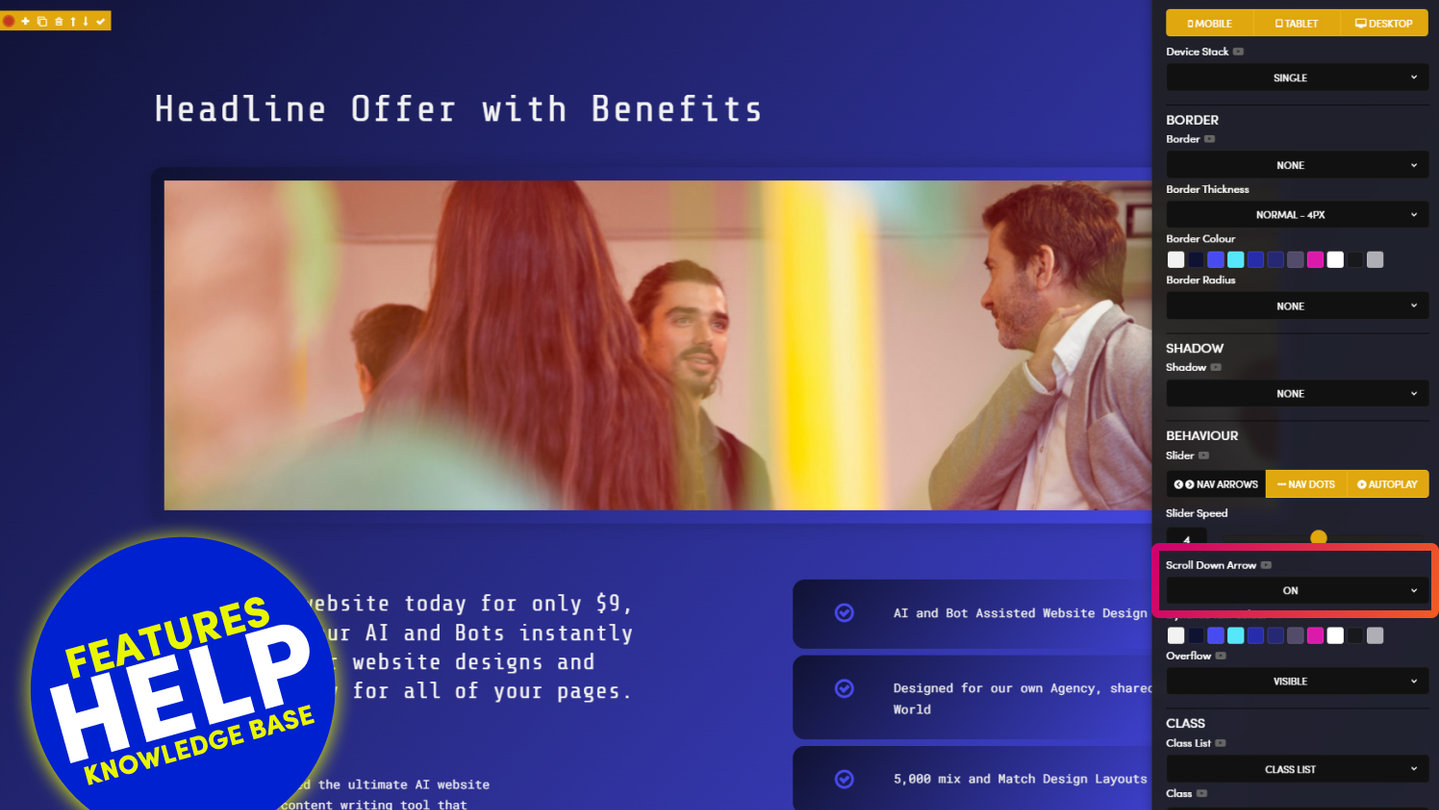
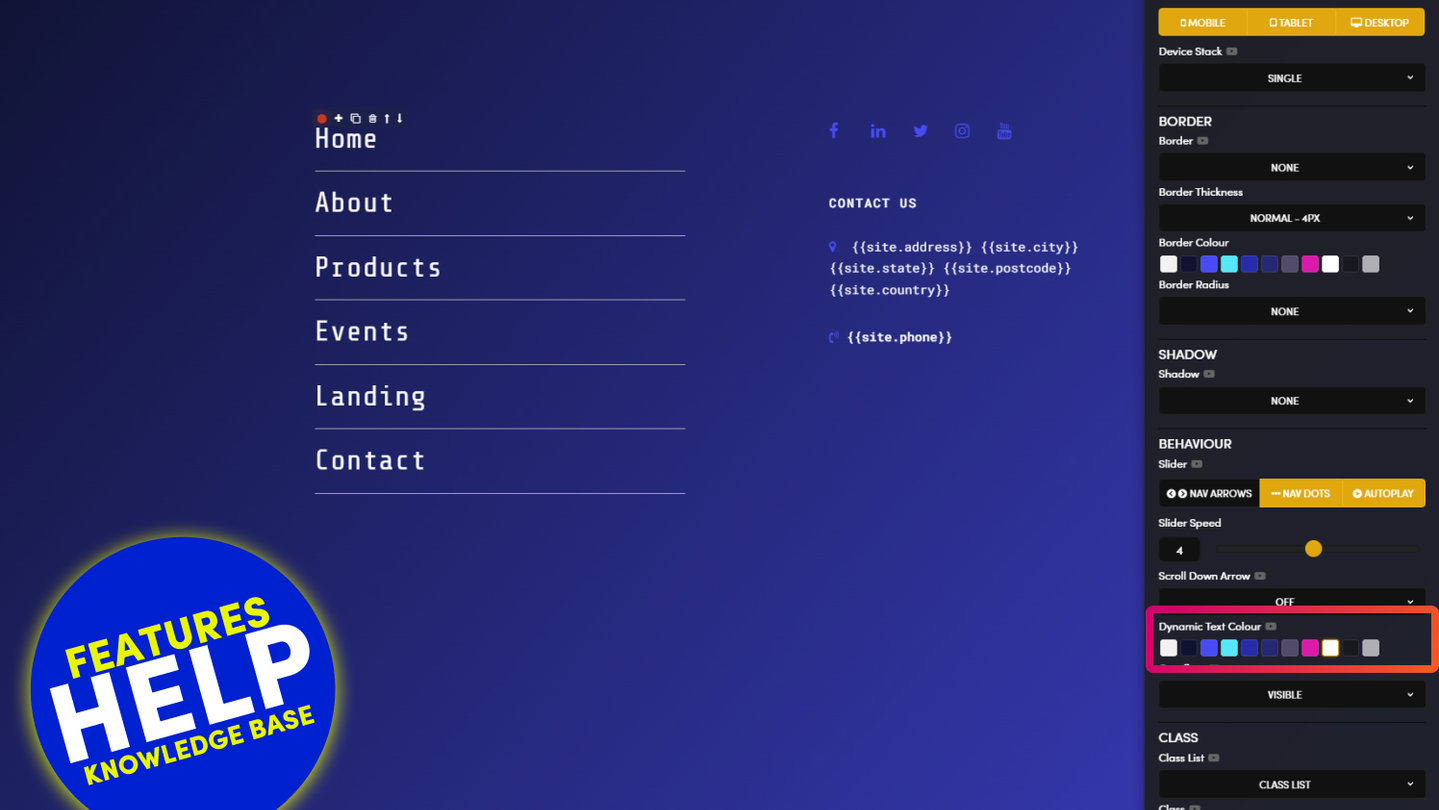
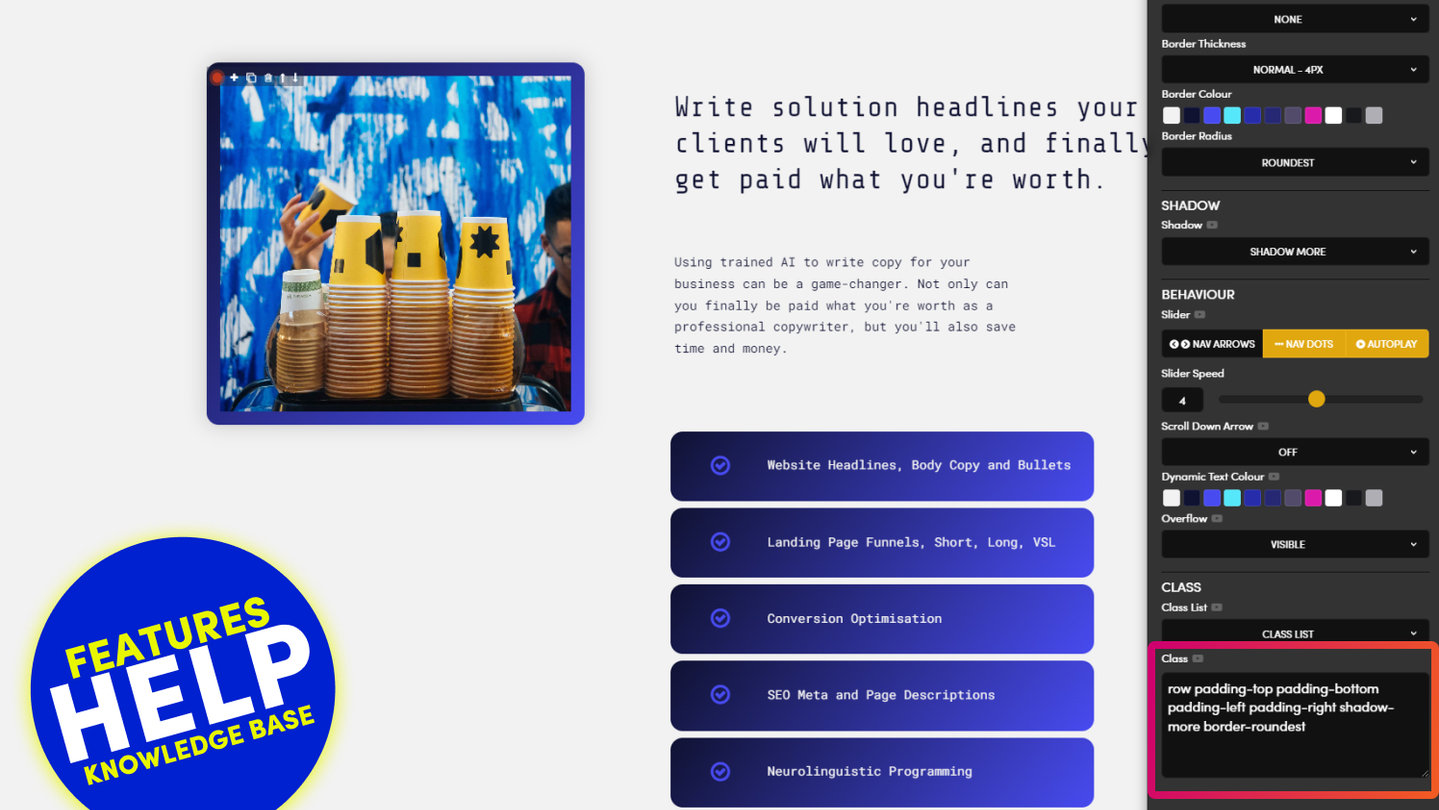
OVERFLOW
When you're using a Fixed Height on a Frame, and you add sufficient content that it overflows the height of the Frame, then you'll want to determine the the behaviour of the overflow. You can make the content overflow in three ways: 'Visible', 'Hidden', or 'Scroll'.
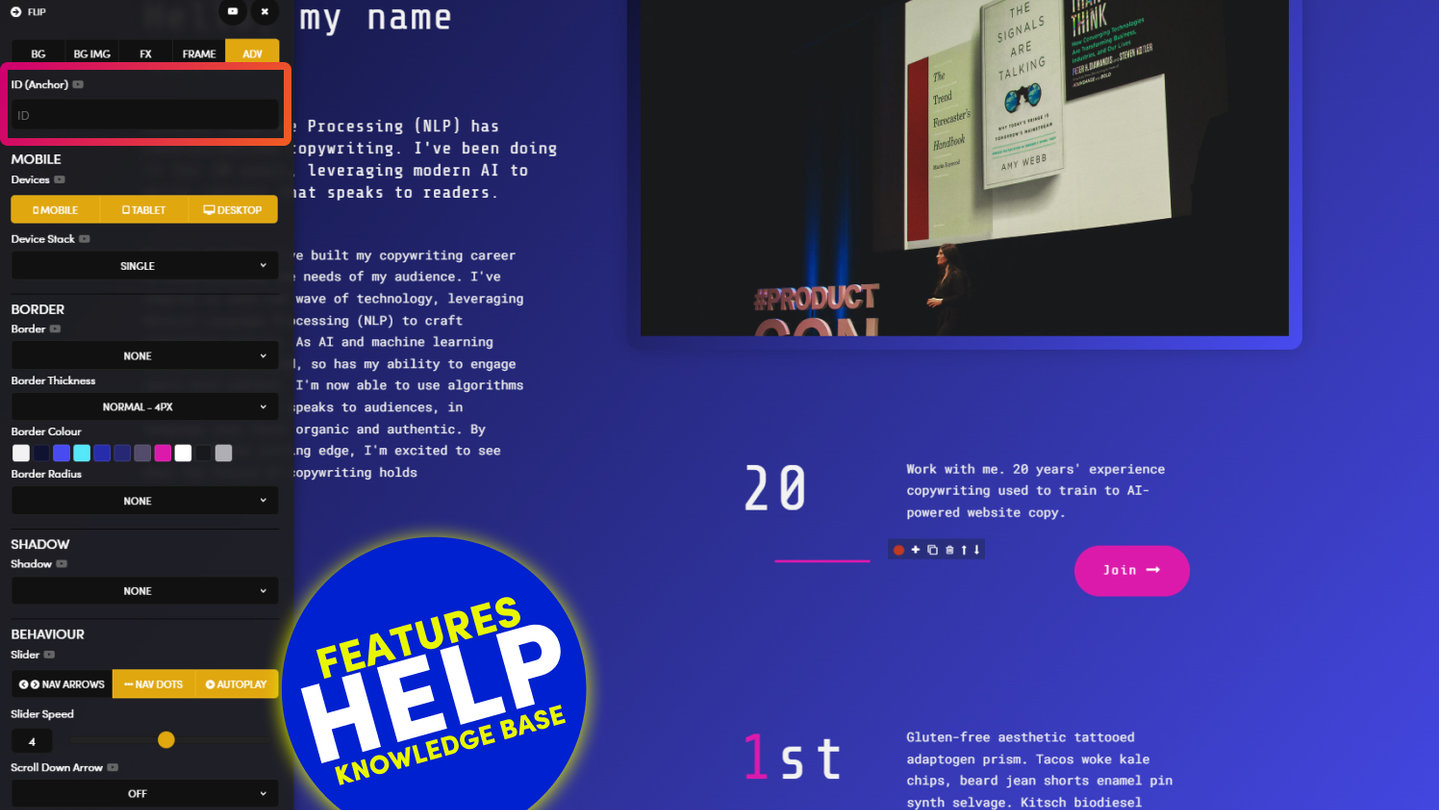
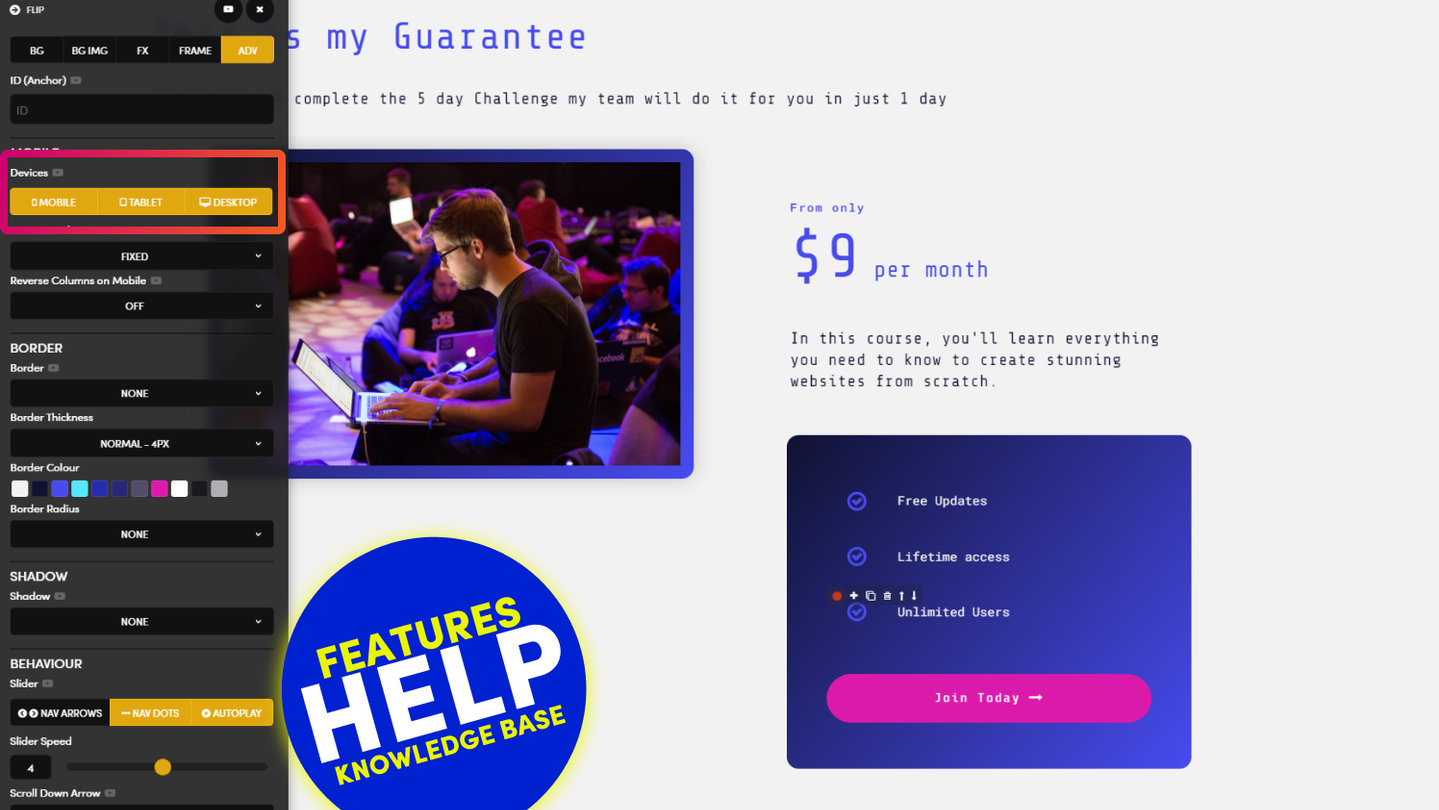
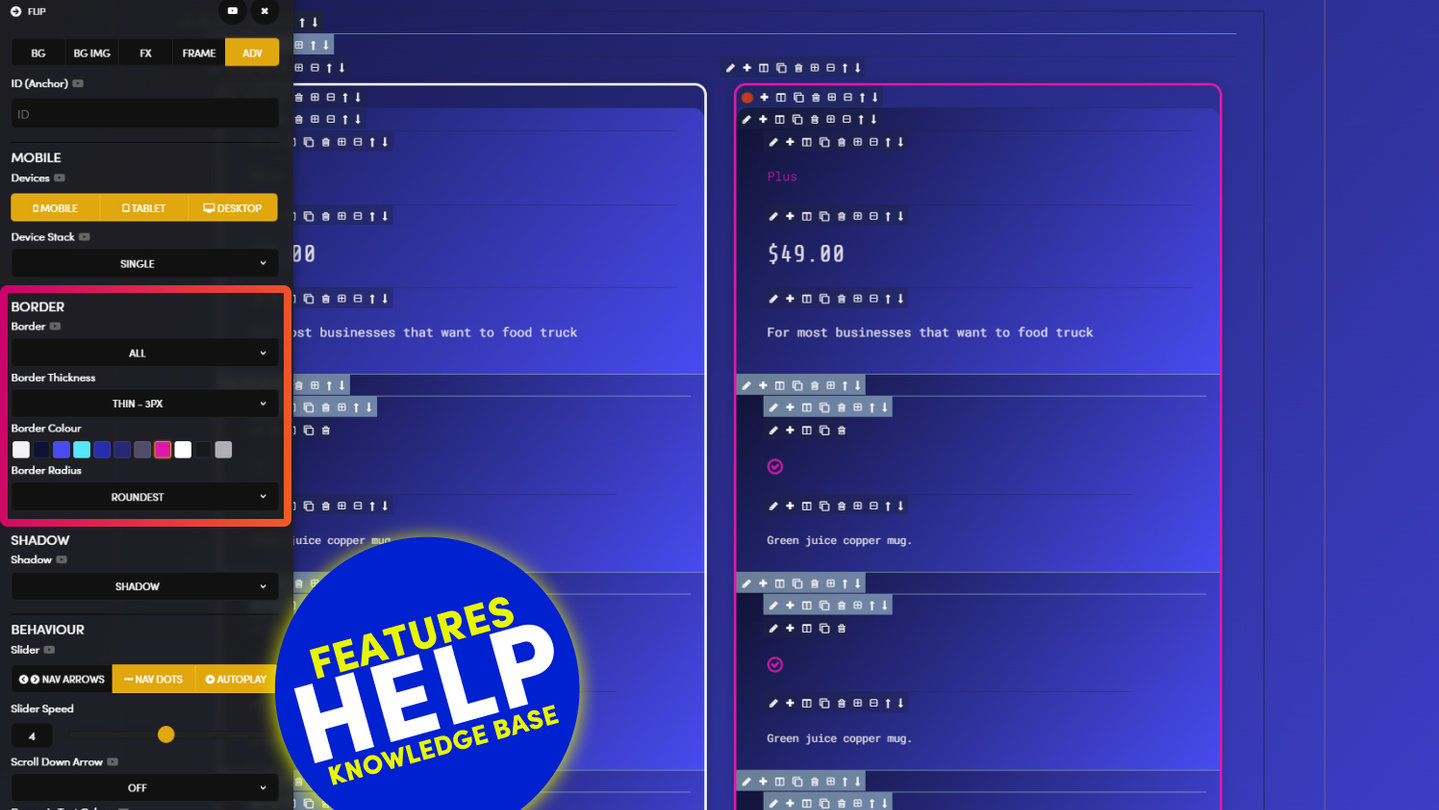
Overflow is located in the ADV (Advanced) Tab.
VISIBLE:
Content is not clipped and therefore overflows into the frame below.
HIDDEN:
Content is clipped and therefore the content that overflows will not be seen.
SCROLL:
Content is clipped and a scroll bar is added so that the rest of the content can be seen.
TOUBLESHOOTING:
Notice in the video above, that in the 'Visible' column, the text was only visible to the extent of Parent Block. If in the event that you'd actually want the text to be visible, you could make the the Parent Block a Fixed Full Height, then, you could set the height so that it only applied to Desktop Only.
As a further Troubleshooting exercise, you could even make the child a Full Height too.
See the video below...
D03 E02 | 06:39
Overflow
This Clip from the 5 Day Challenge explores using a Fixed Height with a Background Video.
In such situations you might future proof your content team adding large amounts of text on top of the image by pre-emting on overflow behaviour.
MORE TOUBLESHOOTING:
As a Pro Designer, you'll also know that you could override everything above and apply a max height to your columns, then set the Parent to Equal Height Columns, but then you'd just be showing off!!
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.