PICK YOUR AI THEME TO GET STARTED
Choose an Award Winning AI Website theme, then just pay $9 hosting to unlock the full AI tools and customise everything.
Build: a $50-$50k AI Website
Free: Theme, 5,000 Layouts, and Course
Includes: AI Chatbots, Voicebots and AI Automations
Become: the AI Manager and Web Designer
Earn: life changing passive income with an AI Agency
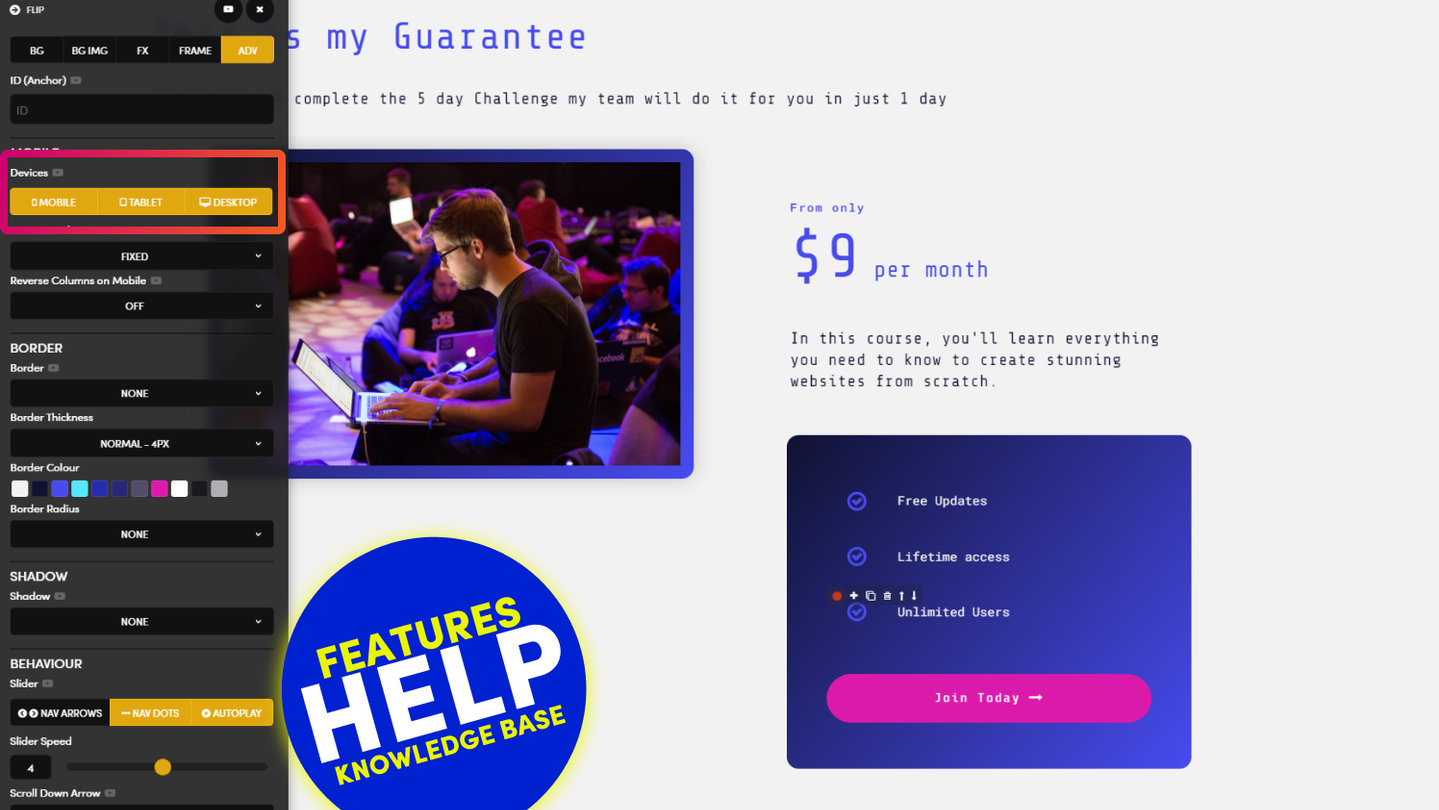
ID (ANCHOR)
There are situations when you may wish to give your Frame an ID. The most frequent use case is when you wish to anchor a button, an image, a link to your Destination Frame.
ANCHOR BUTTONS & IMAGES
- Give the Destination Frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. your-object.
- You may now create an anchor link in the following locations:
- A Button. Use the 'Anchor List' drop down in the Button Component.
- An image (i.e. when you anchor one image to another). Use the 'Anchor List' dropdown in the image component.
- In both the Button and Image Components, notice that the 'Anchor List' dropdown will automatically display your Frame ID, after you’ve added it to the Frame ID (anchor) field.
- Select the Frame ID from the dropdown list.
- Ensure that 'Scroll To' is on for Buttons, Images and Text Links
- Now when a visitor clicks on the Button or Image and the page will scroll to the Destination Frame your gave an ID in Step 1.
D03 E02 | 03:16
Anchor Links in Buttons
Here, during the 5 Day Challenge, we see a demonstration of how Buttons can be used as Anchor Links to any frame on a page.
Be sure to add a # in your button link, and check the 'Scroll to' behaviour tab.
ANCHOR LINKS
- As above, also give your Frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. your-object.
- Use the Text Link to add your ID.
- Notice there is no 'Anchor List', however in the URL field, use a # before adding your ID. E.g. #your-object.
- Select 'Scroll' from the 'Class' dropdown.
- Now when a visitor clicks on the Button or Image and the page will scroll to the Destination Frame your gave an ID in Step 1.
RELATED HELP
PRICING PLANS
All MOBLE plans include the full Website Builder, CMS and AI Agents Builder. Plans are simply based on the number of website pages and charged on the 1st day of the month. This awesome method of pricing allows all businesses to build and scale at their own pace.
MOBLE doesn't take any transaction fees for online shop sales.
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
Connect your website to our ever growing community of friends...
70 Award
Winning AI Themes
Start your AI Website now
Start your AI Agency now
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.