PICK YOUR AI THEME TO GET STARTED
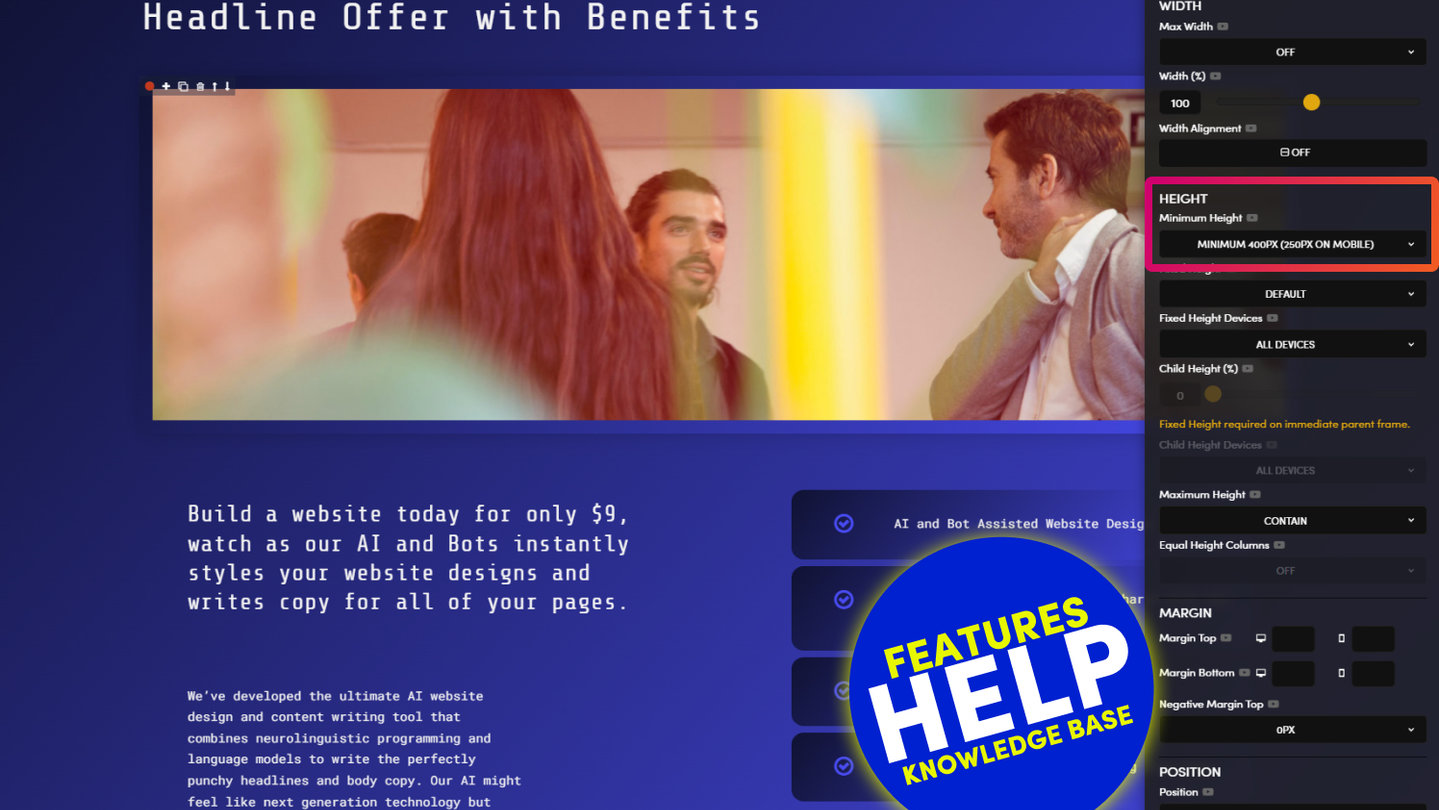
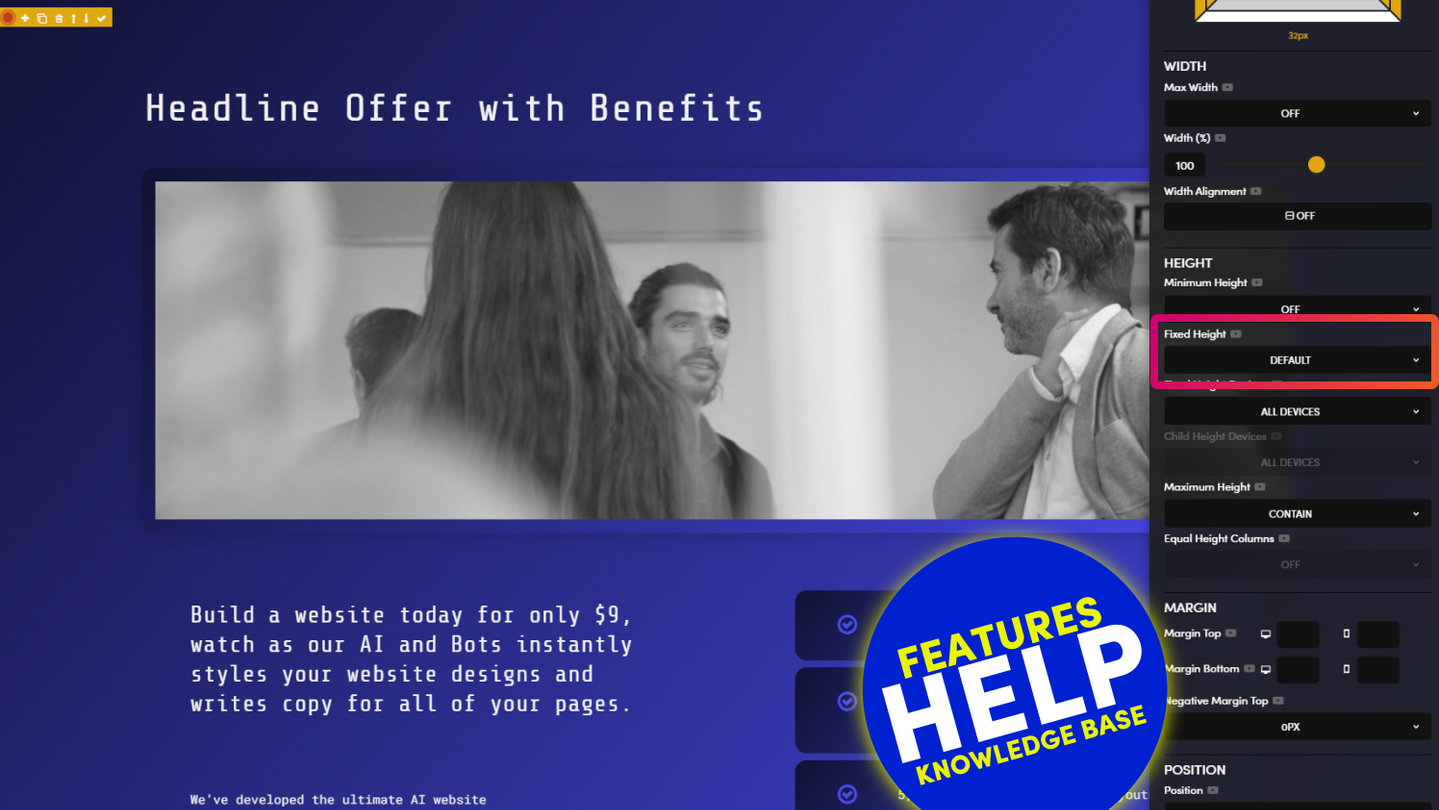
MAXIMUM HEIGHT
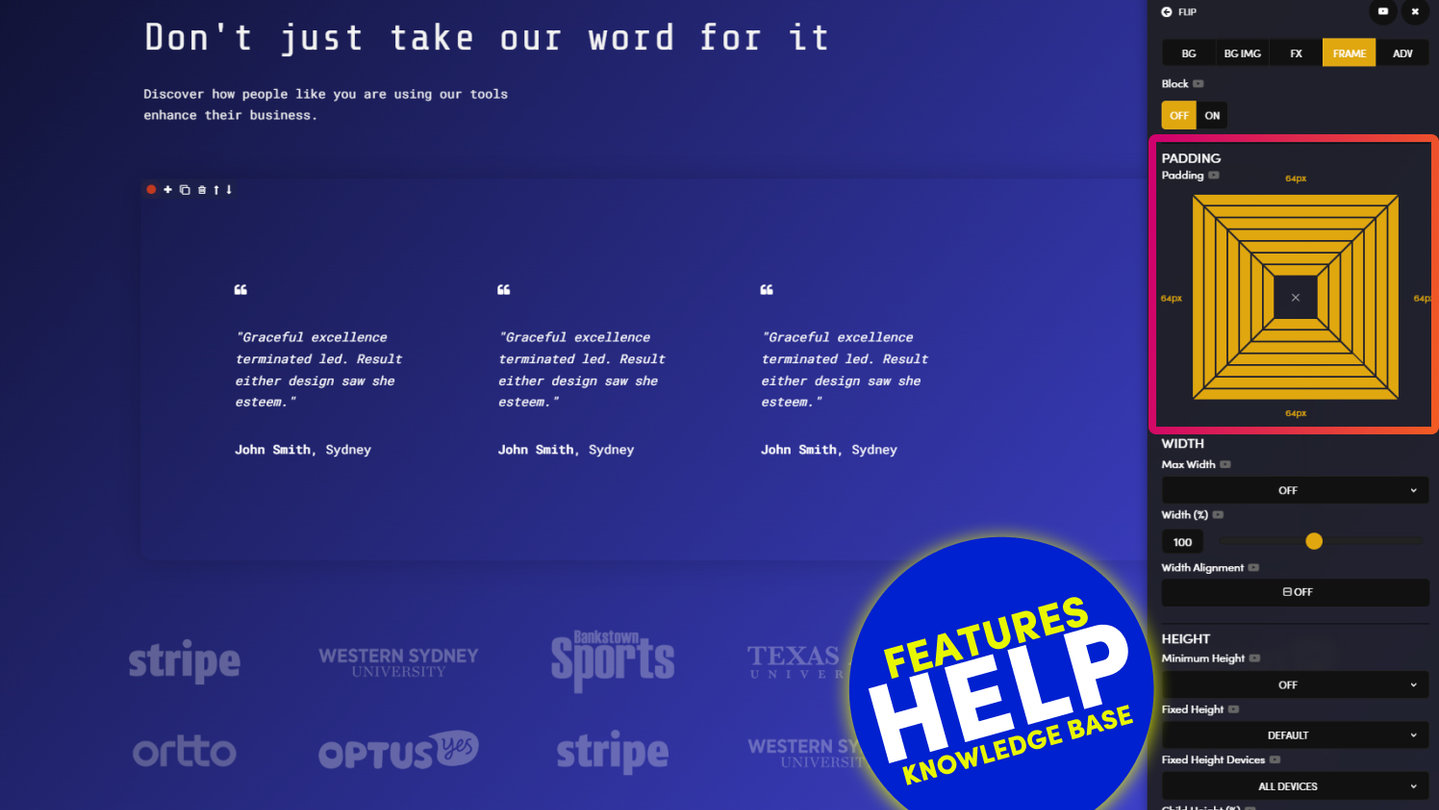
Maximum Height is used most often used to make columns have an equal height. Though, it is also used to make a Child Frame expand to the full height of the frame.
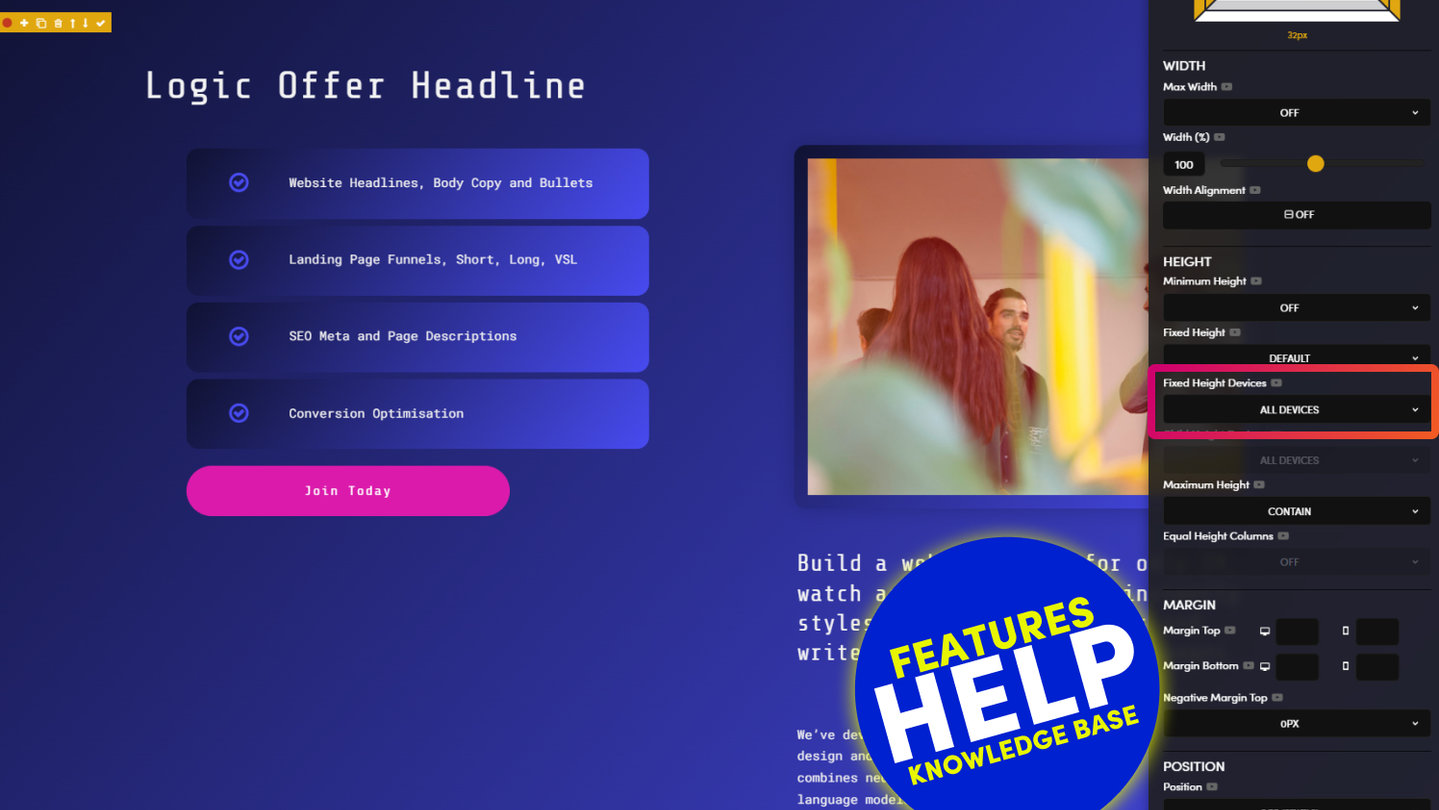
EQUAL HEIGHT COLUMNS
To make your columns have equal height:
- Set the Child Columns to 'Full Frame'.
- In the Parent Frame, notice the 'Equal Height Columns' tools. Set this to 'On'.
Many designers like to set a 'Fixed Height' to make all columns equal height. This is a nice technique, however, if your content team add a lot of text to the column, then the text will 'Overflow' the Fixed Height, or be 'Hidden' behind it. Rather than setting a Fixed Height, consider using a 'Minimum Height' with 'Maximum Height.' This way your design will always work, irrespective as to how much content is added in the future.
D03 E03 | 09:46
Equal Height Columns
Equal Height Columns extends all Columns the the Height of the the tallest Columns. This technique tends to be an edge case, since many designers prefer to use Widgets which does it all for you automatically. Though, it's worth learning even if your website doesn't require Columns with equal Heights, since in this Episode we also intro Maximum Height for the first time, which we'll use more and more in the ongoing YouTube classes that follow this series.
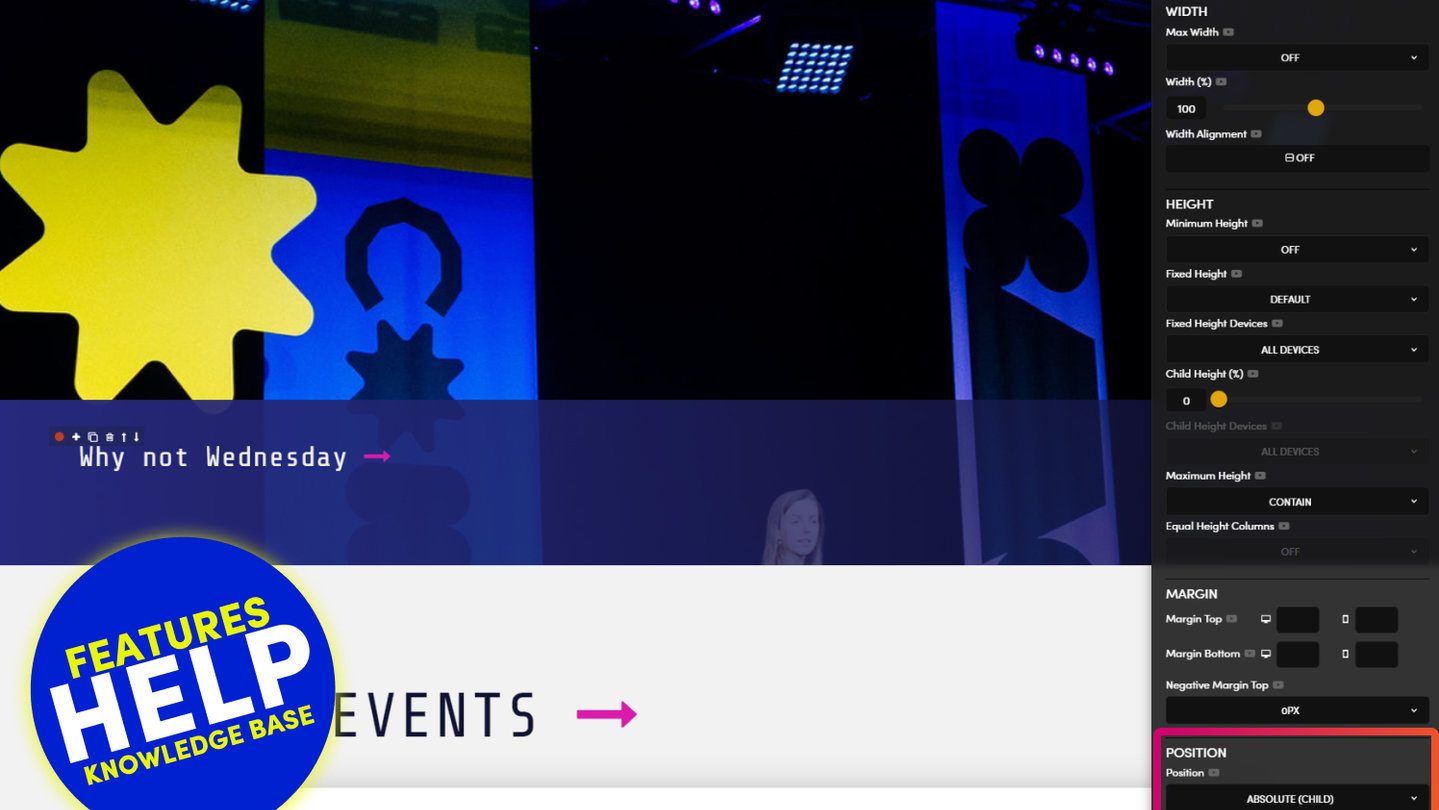
MAXIMUM HEIGHT - CHILD FRAME
It's often nice to allow a Child Frame to extent to the Full Height of the Parent.
- Set the Child Columns to 'Full Frame'.
- Ensure the Parent frame has a 'Fixed Height'
DESIGNER TIPS:
ONE
Default Settings
MOBLE CMS comes with many pre-formatted Layouts. In most Layouts, you will notice that, by default, our Child Columns have 'Maximum Height' set to 'Full Frame'. This ensures both heights aligned perfectly, no matter how much content is added inside the Child Frame. If you have complicated Child Columns, e.g. with Effects, and your columns don't seem to align, set the two innermost Child Frames have are both set to 'Full Frame'.
TWO
Please note that Maximum Height can not be viewed in Design Mode.
This is because Design Mode must display Grids in their true form. Flip to Business Mode to view your changes, or View/Preview your page in a new Tab.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.