PICK YOUR AI THEME TO GET STARTED
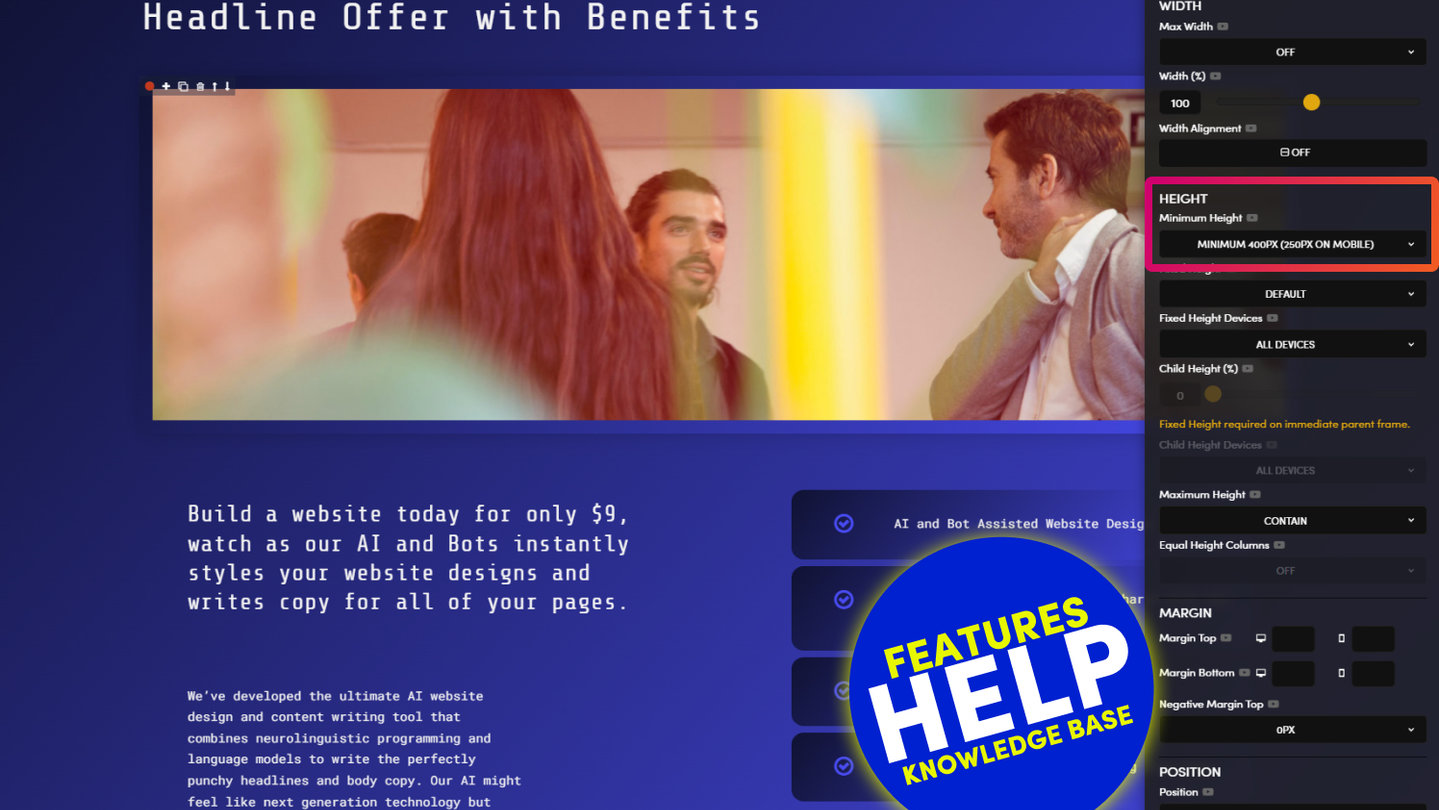
CHILD HEIGHT
Child Height allows you to move the height of a Child Frame with a Parent Frame.
PARENT + CHILD HEIGHT
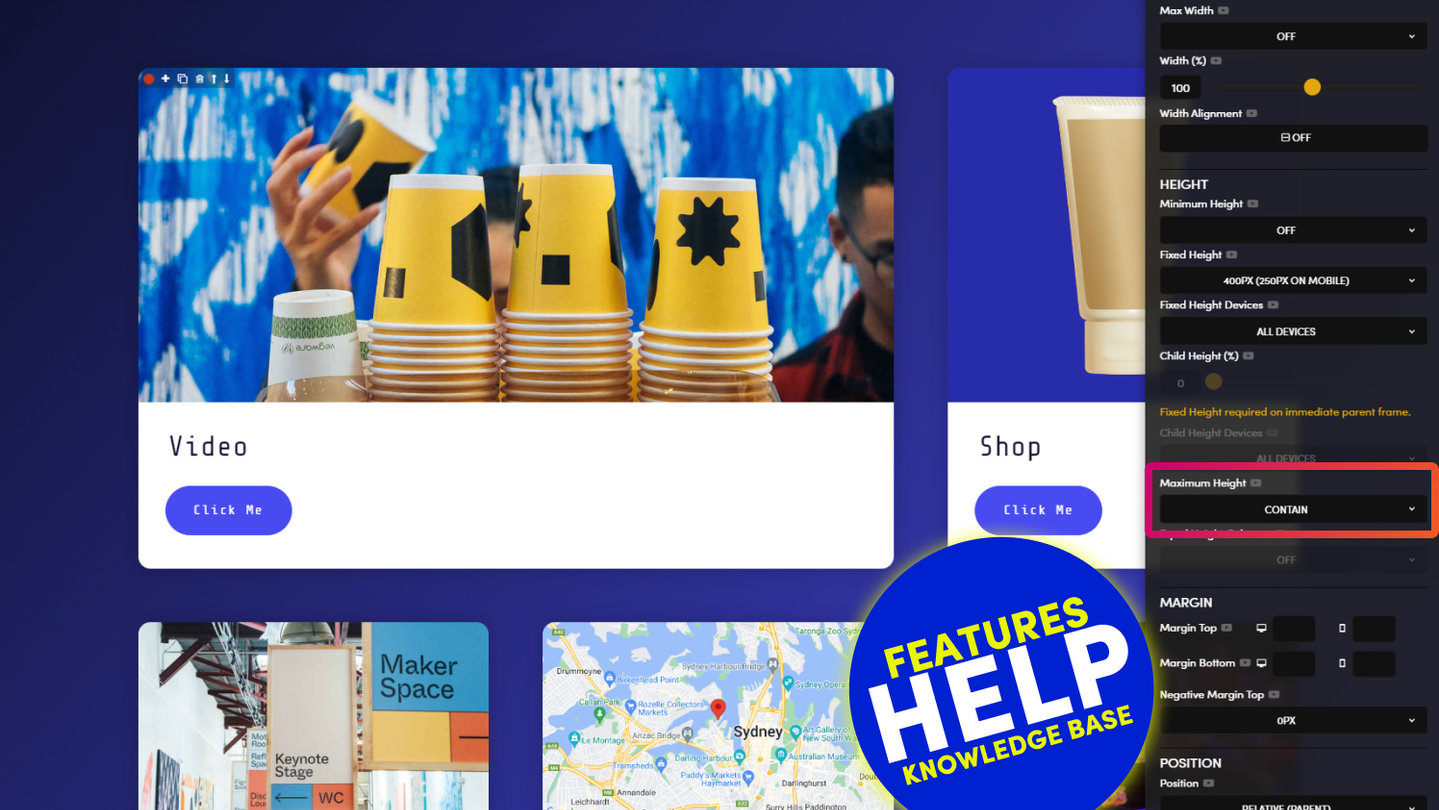
A good example of Parent Frames is when you have a Column or a Grid with Text on Top of a Background Image. In this case you'll want to have a Parent and Child relationship:
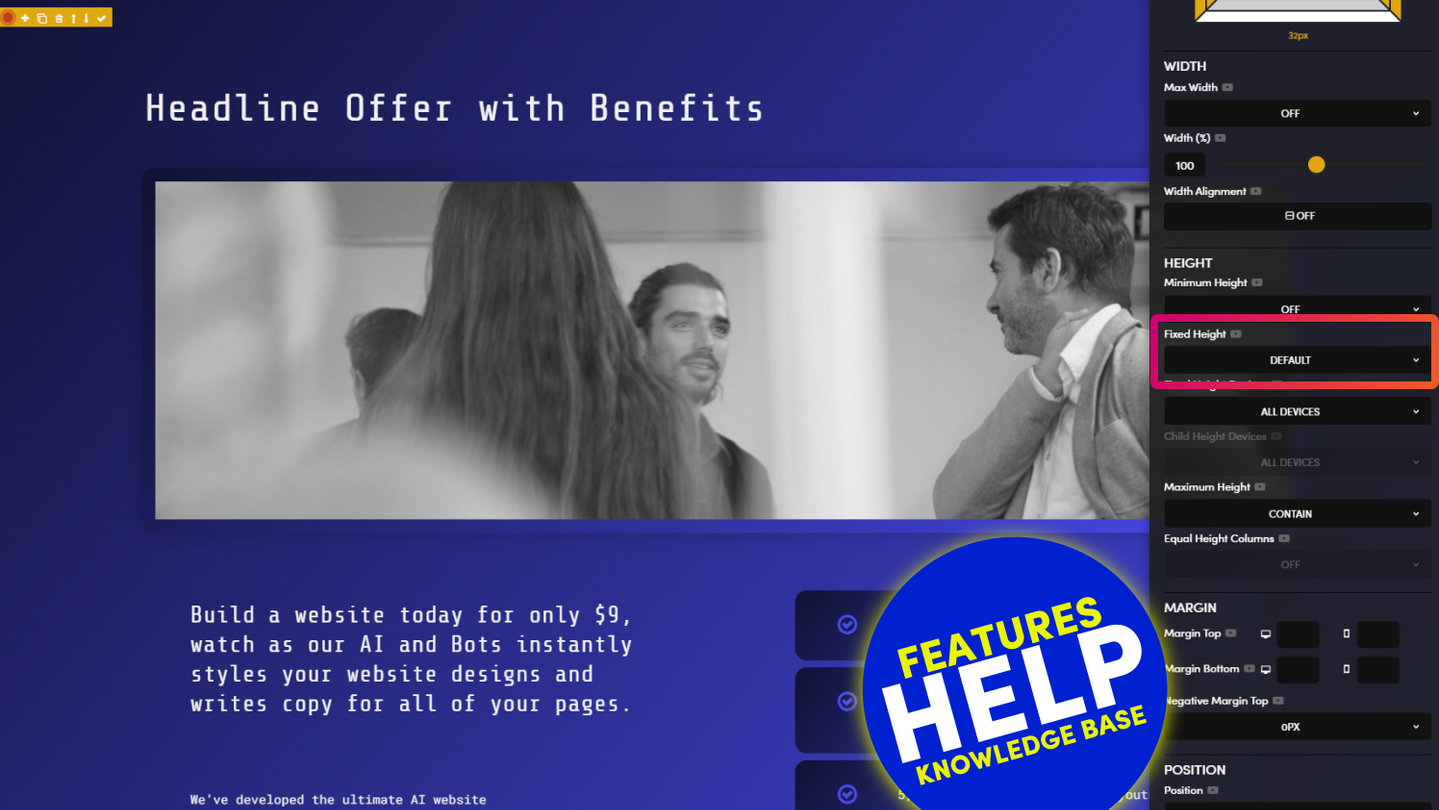
PARENT: The Parent Frame has a Fixed Height with a Background Image.
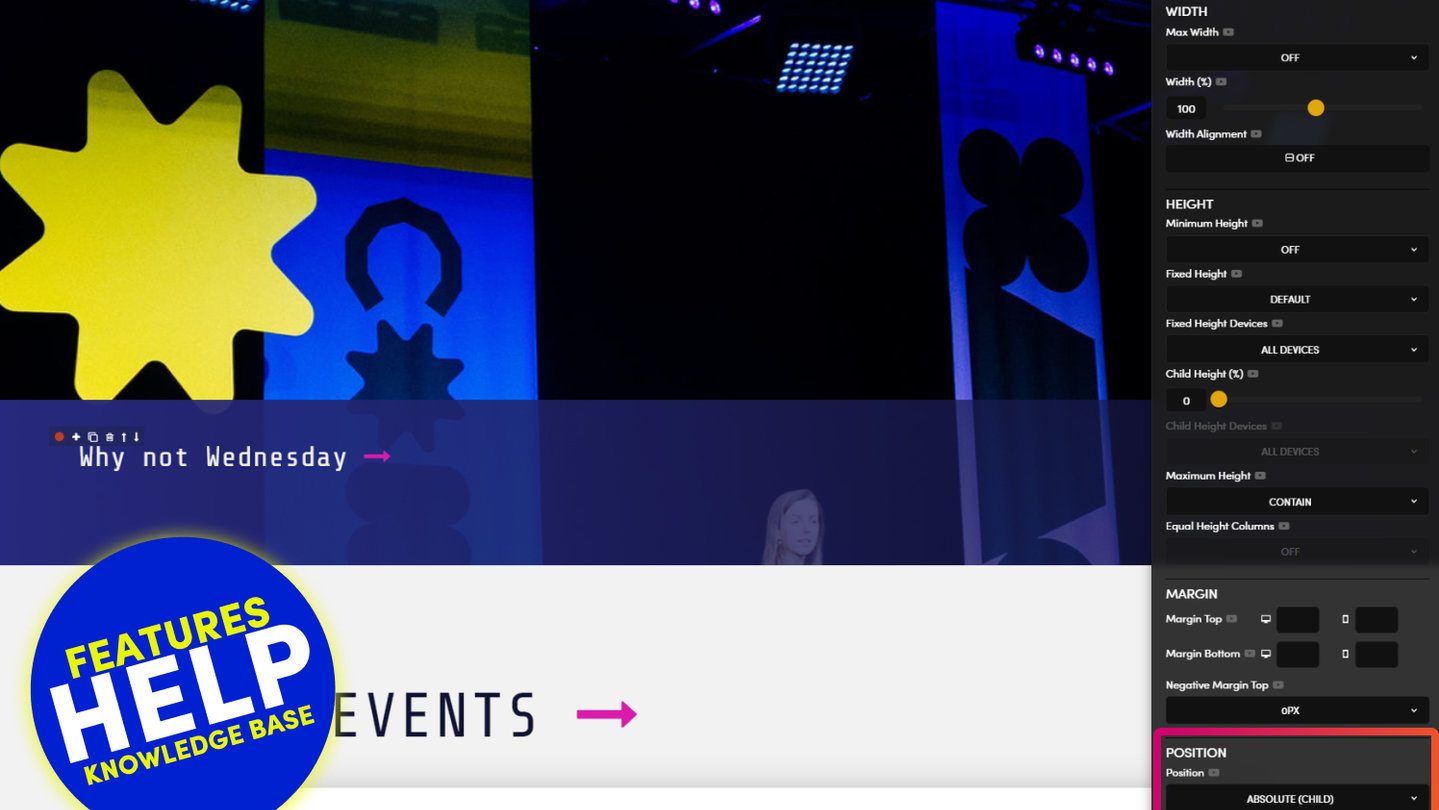
CHILD: The Child Frame includes Text. You can control the Height of the Child Frame with the Child Height. Consider giving the Frame and Background Colour or Overlay.
Since the Child Height is a % height, the Parent must always have known Fixed Height, this minimum Height can not be used.
By Default, when you add a Child Height, this will be set to Desktop Only, meaning it will not apply to Mobile. This is the default behaviour since a Mobile is a smaller screen than Desktop, and therefore the Child elements most often will fill the screen, and therefore no height is required.
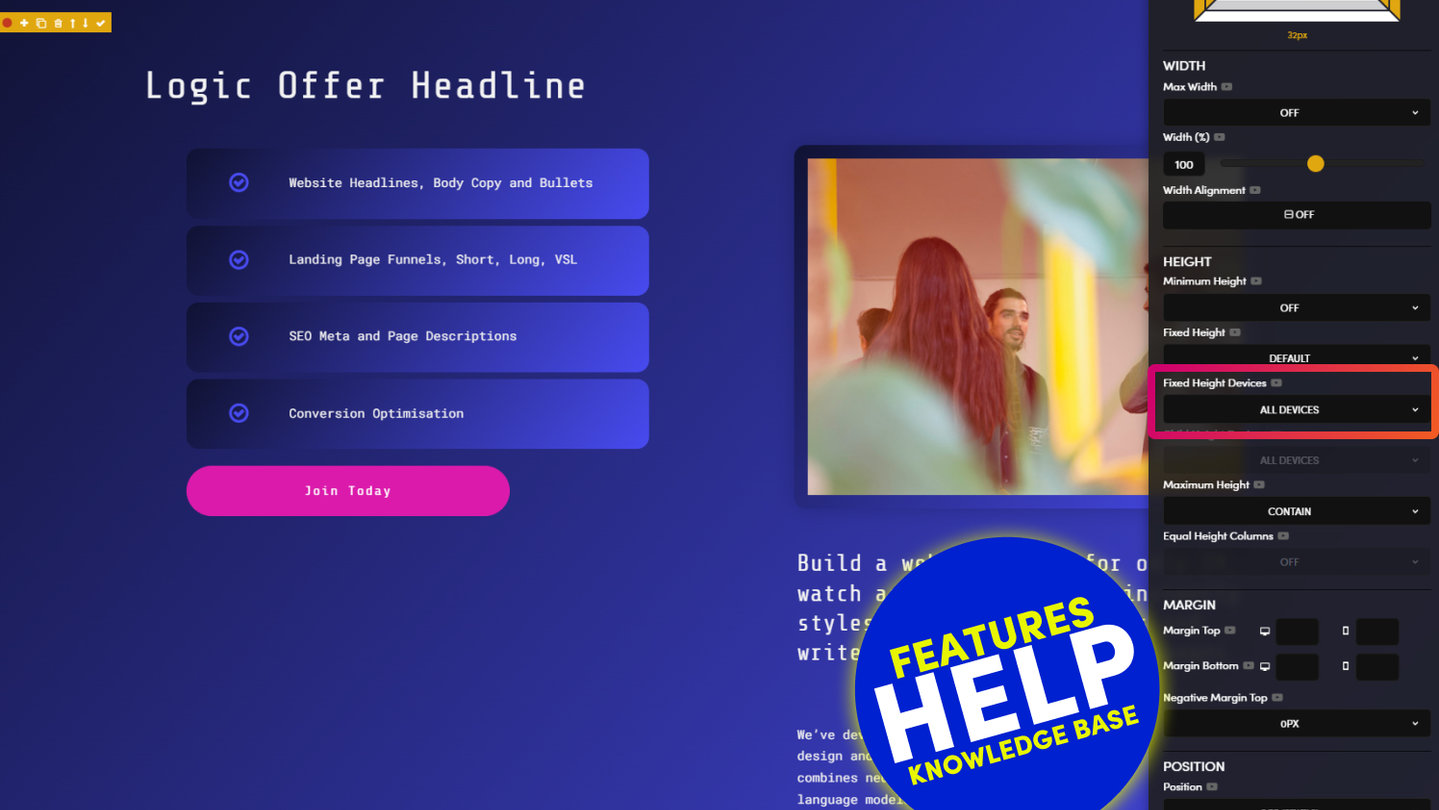
However in some cases, the Child elements on Mobile do not fill the screen, e.g. Title Bars. In which case, you can set Fixed Height Devices to 'All Devices' to ensure you Height will also display.
TROUBLESHOOTING:
If your Parent Fixed Height does not show on Mobile:
Click on the Parent Frame and set Fixed Height Devices to 'All Devices'.
If your Child Frame does not align on Mobile:
Click on the Child Frame and set Child Height Devices to 'All Devices'.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.