PICK YOUR AI THEME TO GET STARTED
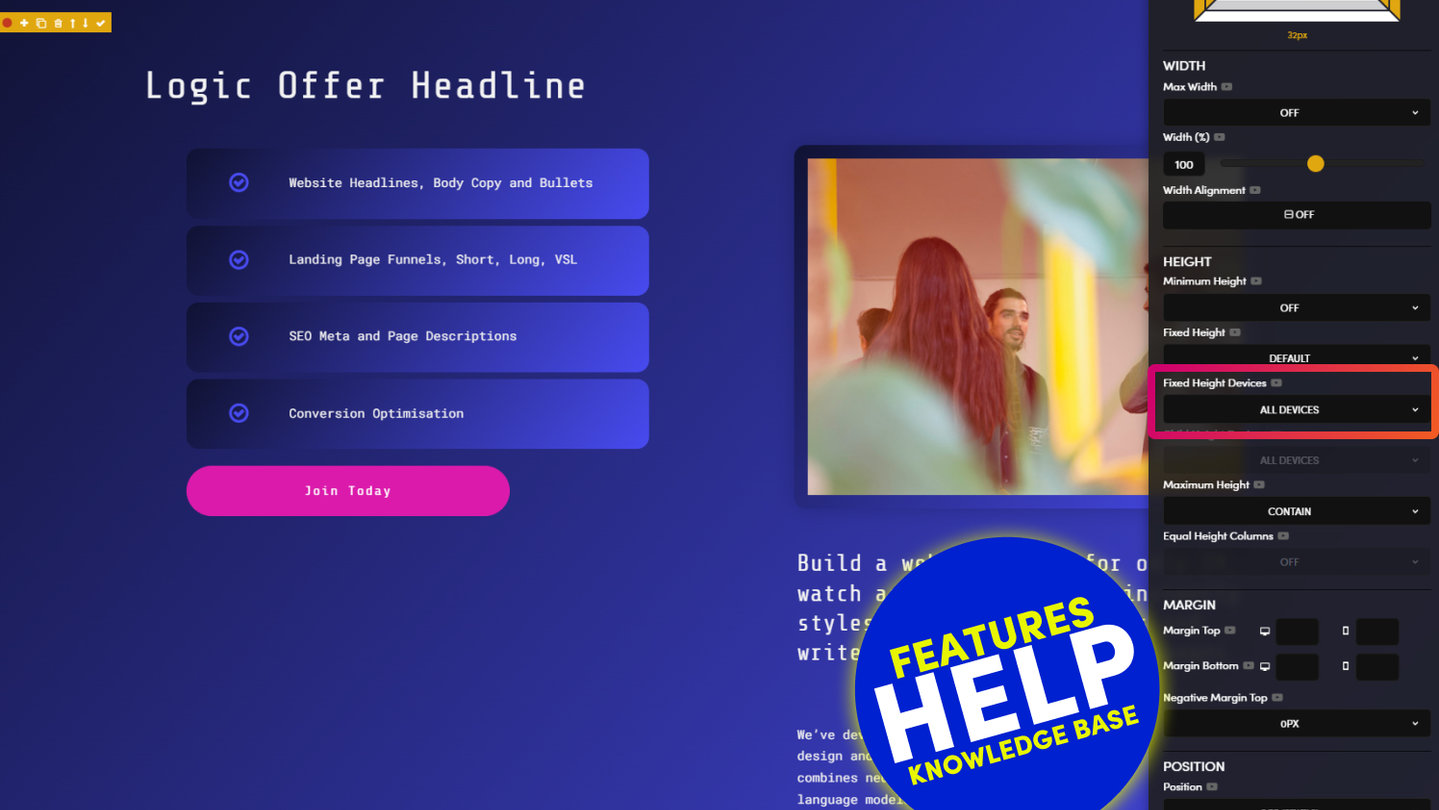
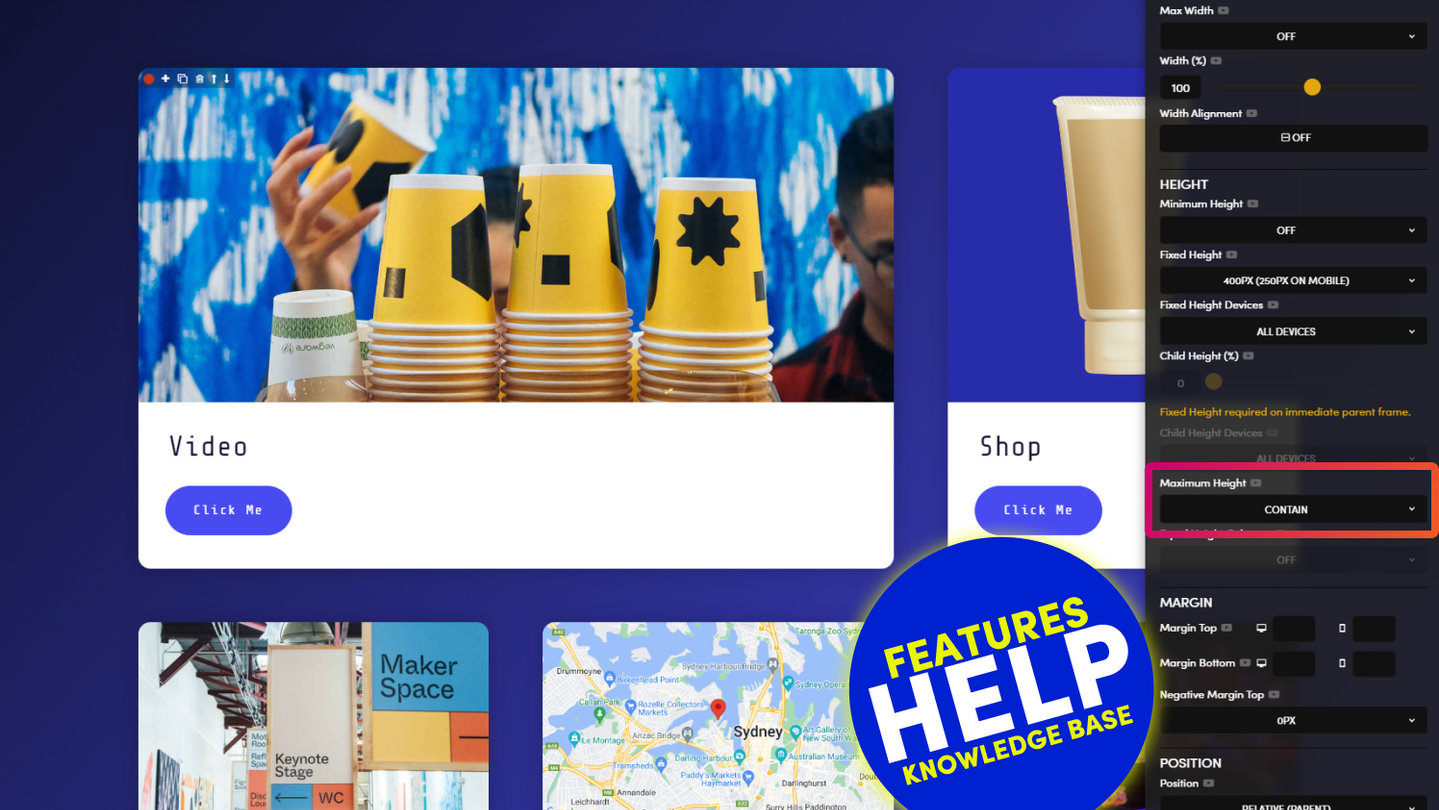
FRAME WIDTH %
Frame Width % is an essential tool if you would like to change the width of a particular frame.
D03 E02 | 01:52
Frame Width %
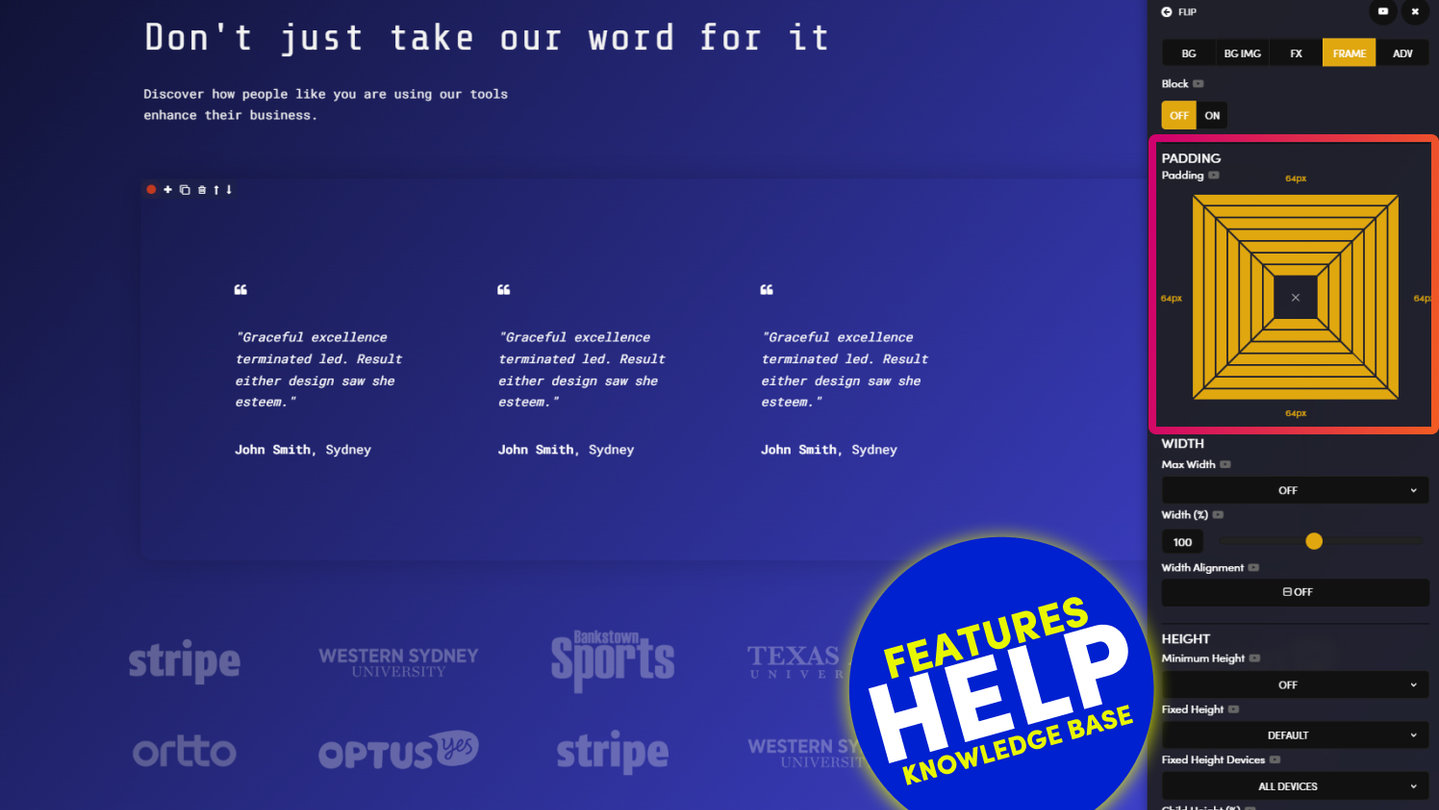
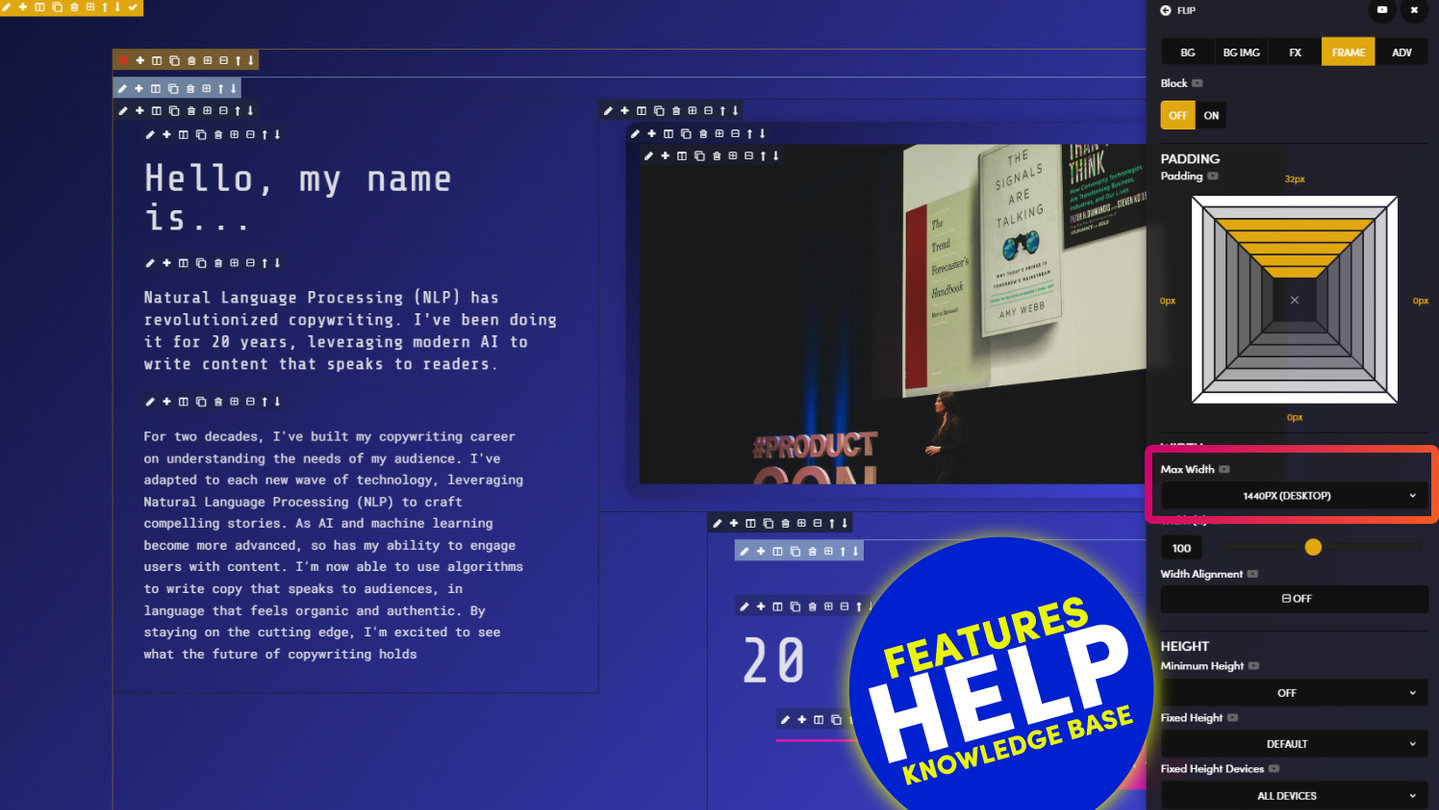
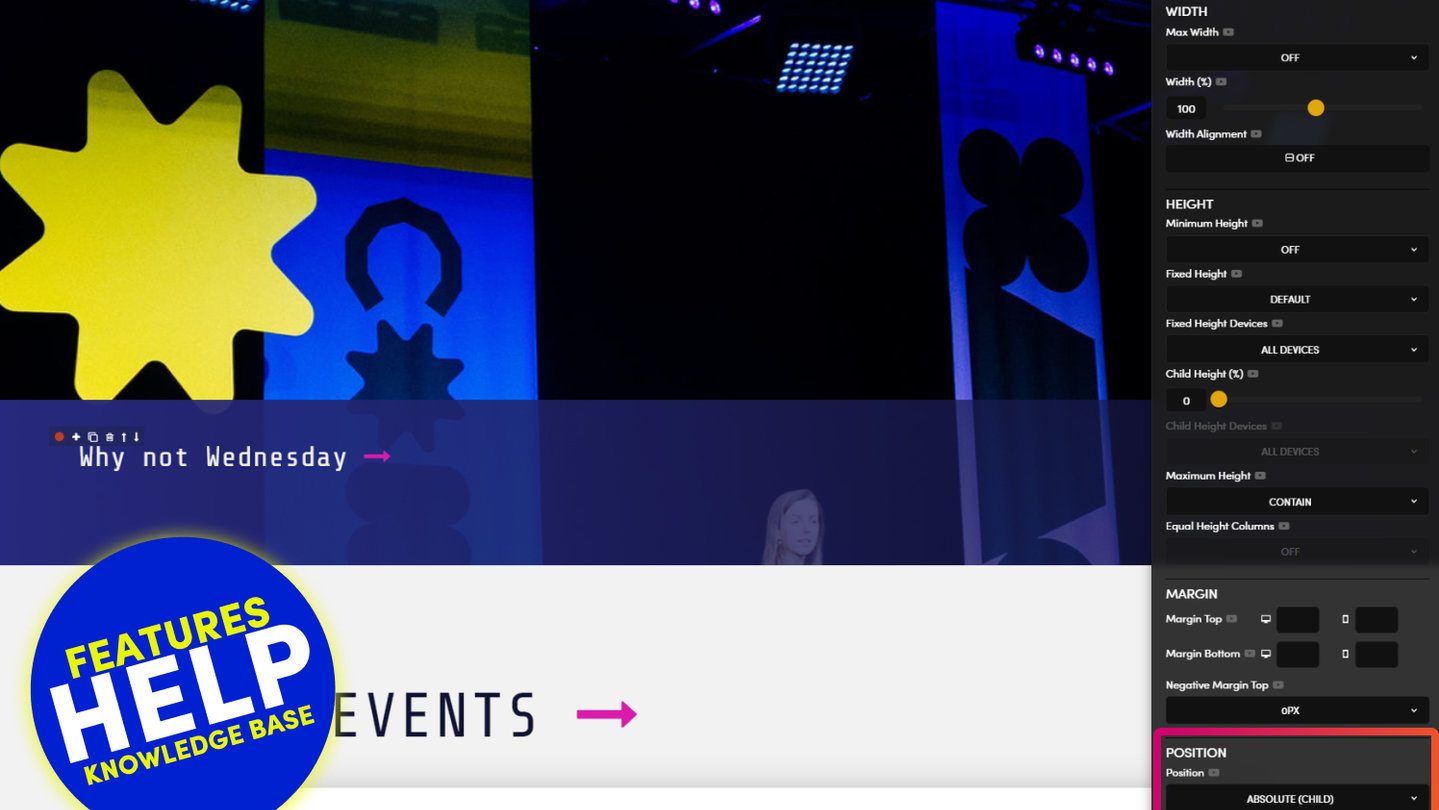
Define the exact Width of your Frame with the the Percentage Width tool. It is important not to apply more padding as you always want to keep you Inner Padding consistent for perfect alignment. To tailor the width of the Frame, use the Percentage width tool, as explained in the FAQ above.
Next, apply the alignment of the Frame to the Left, Centre or Right and tidy up the alignment for other Frames with Buttons.
THINGS TO KNOW:
- By default, all frames are set to 100%.
- Frame Width does not apply to mobile, on mobile your Frame will automatically default back to 100%.
- You may increase the Frame Width (over 100%) to make the Frame overflow.
- Frame Width has 5% increments between 5% and 200%
D03 E02 | 02:00
FAQ: Why can't Padding be bespoke Widths?
Designers sometimes question why MOBLE don't recommend having bespoke Padding Widths. MOBLE's UI has Left and Right Padding in widths of 2px, 4px, 8px, 16px, 32px, 48px and 64px. Working with these precise widths ensures your content team will always keep consistent padding alignment. It also means that our bots can apply your padding preferences to all Layouts, giving your team an extra 5,000 Layouts to play with, that will always be perfectly aligned.
And... this is the narrative of today's sessions, you are not just designing for your immediate design considerations, your are designing for all future content users, so that they will always stay on track.
DESIGNER TIPS:
ONE
Frame Width in Columns
Sometimes it might seem logical to add extra Padding to Columns when designing on Desktop. However, adding extra Padding to Desktop might not consider your Mobile alignment. Since Width % is not active on Mobile it is a nice solutions to adjust Columns widths on Desktop without having to consider or test on Mobile.
TWO
Frame Width over 100%
You may wish to make a Frame smaller (less than 100%), or, you may wish to increase the frame width (over 100%) to make the Frame overflow it's normal size.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.